vscode 底部状态栏不出现 eslint?
vscode setting.json
{
"editor.wordWrap": "on",
"workbench.colorTheme": "Dracula",
"workbench.iconTheme": "material-icon-theme",
"[html]": {
"editor.defaultFormatter": "vscode.html-language-features"
},
"leetcode.endpoint": "leetcode-cn",
"leetcode.workspaceFolder": "C:\\Users\\admin\\.leetcode",
"leetcode.hint.configWebviewMarkdown": false,
"z-reader.onlineSite": "起点",
"[javascript]": {
"editor.defaultFormatter": "HookyQR.beautify"
},
"vetur.validation.template": false,
"vetur.ignoreProjectWarning": true,
"files.associations": {
"*.cjson": "jsonc",
"*.wxss": "css",
"*.wxs": "javascript"
},
"emmet.includeLanguages": {
"wxml": "html",
"javascript": "javascriptreact"
},
"minapp-vscode.disableAutoConfig": true,
"[json]": {
"editor.quickSuggestions": {
"strings": true
},
"editor.suggest.insertMode": "replace",
"gitlens.codeLens.scopes": [
"document"
],
"editor.defaultFormatter": "HookyQR.beautify"
},
"eslint.codeAction.showDocumentation": {
"enable": true
}, // 启用保存时自动修复,默认只支持.js文件
"eslint.validate": [
"javascript", // 用eslint的规则检测js文件
"javascriptreact",
"html",
"vue"
],
"window.zoomLevel": 2,
"window.title": "${dirty}${activeEditorLong}${separator}${rootName}${separator}${appName}",
"liveServer.settings.CustomBrowser": "chrome",
"liveServer.settings.host": "xxxxxxxxx",
"liveServer.settings.port": 8888,
"open-in-browser.default": "Chrome",
"[css]": {
"editor.defaultFormatter": "HookyQR.beautify"
},
"[jsonc]": {
"editor.defaultFormatter": "vscode.json-language-features"
},
"workbench.colorCustomizations": {},
"editor.language.brackets": [],
"eslint.codeActionsOnSave.rules": null,
"eslint.execArgv": null,
"typescript.disableAutomaticTypeAcquisition": true,
"emmet.preferences": {},
"[scss]": {
"editor.defaultFormatter": "HookyQR.beautify"
},
"[vue]": {
"editor.defaultFormatter": "octref.vetur"
},
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
"eslint.format.enable": true,
}.eslintrc.js
module.exports = {
root: true,
env: {
node: true
},
extends: [
'plugin:vue/essential'
// 关闭ESlint关键代码
// '@vue/standard'
],
parserOptions: {
parser: 'babel-eslint'
},
rules: {
// 严格的检查缩进问题,不是报错,我们可以关闭这个检查规则,然后在终端输入npm run dev
indent: ['off', 2],
// 使用eslint时,严格模式下,报错Missing space before function parentheses的问题,意思是在方法名和刮号之间需要有一格空格。
'space-before-function-paren': 0,
'no-console': process.env.NODE_ENV === 'production' ? 'warn' : 'off',
'no-debugger': process.env.NODE_ENV === 'production' ? 'warn' : 'off',
// 关闭prettier
'prettier/prettier': 'off',
"vue/comment-directive": 'off' // 解决index.html 中红线
}
}eslintignore
/dist/
/node_modules/eslint 也安装了,为什么不生效呢?底下没有看到eslint 的标

共有1个答案
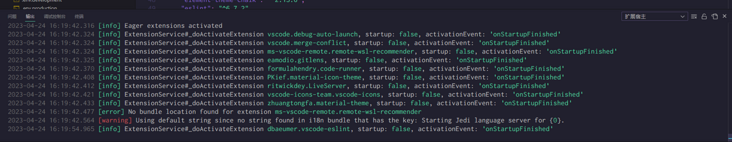
打开vscode的输出窗口, 切换到扩展宿主 看看什么错误 再对症下药

-
本文向大家介绍Android实现底部状态栏切换的两种方式,包括了Android实现底部状态栏切换的两种方式的使用技巧和注意事项,需要的朋友参考一下 Android开发过程中,特别是新开的项目,底部状态栏的切换使用的频率非常的高,主要的实现方式有: (1)、TabLayout + Fragment (2)、FragmentTabHost + Fragment (3)、BottomNa
-
本文向大家介绍Android 弹出Dialog时隐藏状态栏和底部导航栏的方法,包括了Android 弹出Dialog时隐藏状态栏和底部导航栏的方法的使用技巧和注意事项,需要的朋友参考一下 上代码 ps:下面看下Android Dialog弹出时不显示导航栏(沉浸式) 我们的app是全屏沉浸式的,发现activity在设置了全屏后,弹出dialog底部会跳出导航栏虚拟键。具体原因是因为Dialog
-
我正在实现一个kiosk模式应用程序,我已经成功地使应用程序全屏显示,在4.3之后没有状态栏出现,但在4.3和4.4中无法隐藏状态栏,因为当我们在屏幕顶部向下滑动时,状态栏会出现。 我已经试着在 在清单中指定全屏主题 设置窗口标志ie setFlags setSystemUi可视性 可能重复,但未找到具体解决方案 永久隐藏Android状态栏 最后的事情我想要的是,如何隐藏状态栏永久在一个活动??
-
本文向大家介绍Flutter实现底部导航栏,包括了Flutter实现底部导航栏的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Flutter实现底部导航栏的具体代码,供大家参考,具体内容如下 效果 实现 先将自动生成的main.dart里面的代码删除, 创建app.dart作为首页的页面文件 创建today.dart、kb.dart、playground.dart三个页面文件作为ta
-
本文向大家介绍android实现底部导航栏,包括了android实现底部导航栏的使用技巧和注意事项,需要的朋友参考一下 底部导航栏我选择用FragmentTabHost+Fragment来实现,这个方法比较好用,代码量也不多 首先是开始的activity_main.xml 也可以直接在xml文件里面写 这xml文件就一个view加一个tab view用来显示碎片,tab用来放置底部按钮的数量 再
-
本文向大家介绍flutter BottomAppBar实现不规则底部导航栏,包括了flutter BottomAppBar实现不规则底部导航栏的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了flutter实现不规则底部导航栏的具体代码,供大家参考,具体内容如下 实现底部导航栏并点击切换页面可简述为有三种方式 TabBar + TabBarView BottomNavigationBa

