前端 - 排查了几天的elemenui组件的问题 为什么跟webpack打包有关系 ??
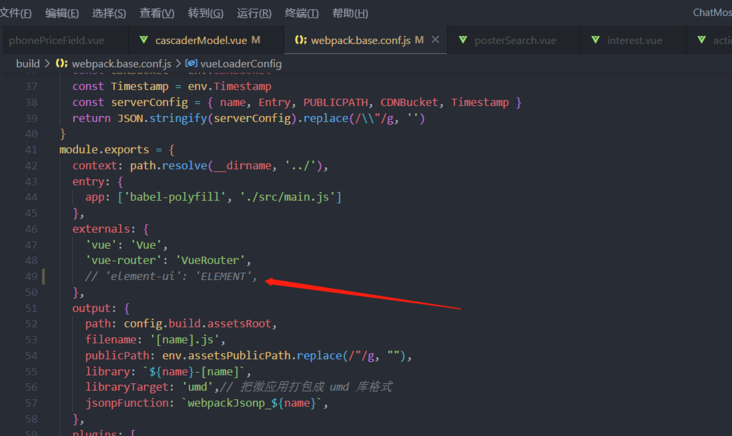
有没有大佬知道这里是什么意思 之前是没有注释掉的 现在我给他注释掉之后 就不影响功能了
共有2个答案
官方解释是:
webpack 中的 externals 配置提供了不从 bundle 中引用依赖的方式。解决的是,所创建的 bundle 依赖于那些存在于用户环境(consumer environment)中的依赖
简单说就是依赖于宿主环境的依赖
你这项目中是通过ELEMENT引入element-ui的?如果不是要统一下
`import ELEMENT from 'element-ui'
externals: {
'element-ui': 'ElementUI', //这个要和项目中引入的对应
}
`
externals配置项用来告诉Webpack要构建的代码中使用了哪些不用被打包的模块,也就是说这些模版是外部环境提供的,Webpack在打包时可以忽略它们,所以说只要是用webpack构建的工程,当工程规模达到一定程度时,都有必要将体积较大的、基本无变动的第三方包处理为externals,以减小入口js文件的大小,缩短首屏加载时长;减小依赖包体积,有时使用cdn方式引入,有时把第三方库下载在项目中,在public/index.html中引入
-
"webpack-obfuscator": "2.6.0" 更新到生产环境发现有一个页面打不开,我排除掉node_modules,但是好像不生效,不知道什么原因。 有问题的页面用到了tinymce和moment 怎么解决?
-
不理解以前的打包编译为什么要这么设计 这是一段webpack1打包后的代码: 我知道(a, b, c)这个语句会返回最后一个元素 但是我不明白为何要采用(0, _index.function)()的形式去调用引入的函数 而不是直接_index.function() 或许是有什么历史原因吗?
-
请问打包和分发的区别是什么? 我在学习Electron的时候,我有看到 electron-builder 是打包工具; electron-forge 是打包/分发工具。 请问打包和分发的区别是什么呢?
-
刚接触vite,请问一下打包时如何合并重复的包?就像webpack可以使用alias来合并
-
由于项目的一些原因,我需要在打包的时候开启 cssCodeSplit 配置项目。如下图: 这样就会造成我每次打包的时候,就会在 dist 目录下自动生成这两个文件。 现在的问题就是,别的项目引入这个组件库的时候,必须在 main.ts 文件写两行这样的代码,引入样式文件以后才能正常使用我的这个组件库。 问题:vite 有没有什么配置可以设置打包后的文件路径呢?比如可以在每次打包的时候自动生成一个
-
我试图实现连接,但我面临错误。我有产品表和商店表。产品表引用通过外键存储表,如下所示: 产品JAVA 现在,我展示tore.java 现在,我展示仓库 现在,这个错误是因为我在最后两个查询中实现了join。我想做的是购买所有商店位于特定城市或州的产品,如上图所示。 我遇到的错误是: 启动应用程序上下文时出错。要显示自动配置报告,请在启用调试的情况下重新运行应用程序。2016-10-16 09:53

