问题:

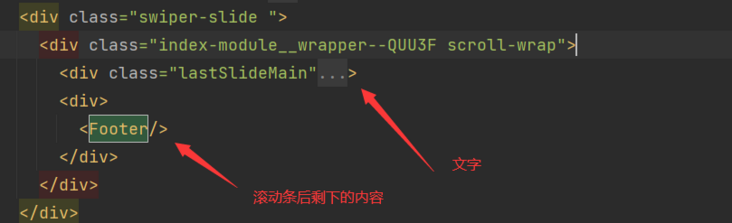
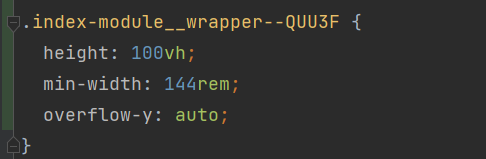
vue.js - swiper6 局部页面想实现滚动功能 但不影响swiper的滚动 现在已经出现了滚动条了 但无法滚动内容?
相温文



共有1个答案
东和怡
Swiper中文网有一样需求的Demo的,你看一下它们是如何实现的就可以
同向切换+内页过长滚动的Demo
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Swiper demo</title>
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1, maximum-scale=1">
<!-- Link Swiper's CSS -->
<link rel="stylesheet" href="../package/css/swiper.min.css">
<!-- Demo styles -->
<style>
html, body {
position: relative;
height: 100%;
}
body {
background: #eee;
font-family: Helvetica Neue, Helvetica, Arial, sans-serif;
font-size: 14px;
color:#000;
margin: 0;
padding: 0;
}
.swiper-container {
width: 100%;
height: 100%;
}
.swiper-slide {
text-align: center;
font-size: 18px;
background: #fff;
/* Center slide text vertically */
display: -webkit-box;
display: -ms-fslexbox;
display: -webkit-flex;
display: flex;
-webkit-box-pack: center;
-ms-flex-pack: center;
-webkit-justify-content: center;
justify-content: center;
-webkit-box-align: center;
-ms-flex-align: center;
-webkit-align-items: center;
align-items: center;
}
#swiper-container2 .swiper-slide {
font-size: 18px;
height: auto;
-webkit-box-sizing: border-box;
box-sizing: border-box;
display:block;
line-height:100px;
background: #4390EE;
color: #fff;
}
</style>
</head>
<body>
<!-- Swiper -->
<div class="swiper-container" id="swiper-container1">
<div class="swiper-wrapper">
<div class="swiper-slide">Slide 1</div>
<div class="swiper-slide">
<div class="swiper-container" id="swiper-container2">
<div class="swiper-wrapper">
<div class="swiper-slide">
<h4>一段很长的内容</h4>
<p style="opacity:0.99;">一<br>段<br>很<br>长<br>的<br>内<br>容</p>
<p style="opacity:0.98;">一<br>段<br>很<br>长<br>的<br>内<br>容</p>
<p style="opacity:0.97;">一<br>段<br>很<br>长<br>的<br>内<br>容</p>
</div>
</div>
<div class="swiper-scrollbar"></div>
</div>
</div>
<div class="swiper-slide">Slide 3</div>
<div class="swiper-slide">Slide 4</div>
<div class="swiper-slide">Slide 5</div>
</div>
<!-- Add Pagination -->
<div class="swiper-pagination"></div>
</div>
<!-- Swiper JS -->
<script src="../package/js/swiper.min.js"></script>
<!-- Initialize Swiper -->
<script>
window.onload = function() {
var mySwiper1 = new Swiper('#swiper-container1', {
direction: 'vertical',
pagination: {
el: '.swiper-pagination',
clickable: true,
},
});
var mySwiper2 = new Swiper('#swiper-container2',{//子swiper
direction: 'vertical',
nested:true,
//resistanceRatio: 0,
slidesPerView: 'auto',
freeMode: true,
scrollbar: {
el: '.swiper-scrollbar',
},
})
}
//opacity清除内容重叠bug
</script>
</body>
</html>
类似资料:
-
问题内容: 我知道您可以定义overflow:hidden; 在HTML主体上删除滚动条,但我仍然希望能够使用鼠标上的箭头或滚轮滚动。 在此先感谢您的帮助。 编辑:感谢您对悬停滚动条和自定义栏上的所有建议。另外,感谢您担心通过删除滚动条来影响用户体验。我会详细说明,以便您解释我的来历。 我有一个圆形页面(如果您使用滚轮或箭头按钮滚动,当到达底部时,它将重置为页面顶部并重新开始)。永无止境的循环。滚
-
现在的情况是:当内部滚动条滚动到底部时如果继续滚动,外部滚动条不会滚动,需要停顿或者移动鼠标滚动才能触发外层滚动条
-
我知道你可以定义溢出:隐藏;在HTML的正文中删除滚动条,但我希望仍然能够用鼠标上的箭头或滚轮滚动。 提前感谢您的帮助。 编辑:感谢您有关悬停滚动条和自定义栏的所有建议。还要感谢您对通过删除滚动条影响用户体验的所有疑虑。我将更详细地阐述一下,以便您解释我来自哪里。 我有一个圆形页面(如果你用滚轮或箭头按钮滚动,当它到达底部时,它会重置到页面顶部并重新开始)。一个永无止境的循环。滚动条会影响这个,因
-
本文向大家介绍js实现滚动条滚动到页面底部继续加载,包括了js实现滚动条滚动到页面底部继续加载的使用技巧和注意事项,需要的朋友参考一下 这个实例应该说可以很简单,直接使用jQuery的方法来处理也是可以的。但本文底层使用原生的js来处理,遇到一些小知识点可以分析一下也算有所得。 原理很简单,就是为window添加一个scroll事件,浏览器每次触发scroll事件时判断是否滚动到了浏览器底部,如果
-
vue怎么实现滚动条隐藏但有滚动效果

