javascript - 请问 微信小程序for循环数据时,如果第一条数据和其它循环的数据不一样,该如何处理?

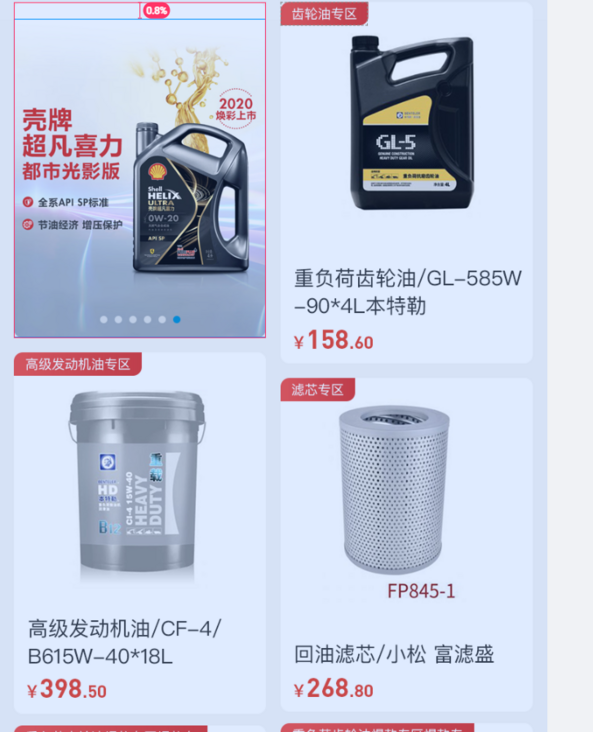
左侧第一个轮播图,连同右侧和下面的商品图片,都是一个接口里请求的,分成了两组list数据,
但是整体又是瀑布流请求的数据,我要如何对左侧第一个轮播图做处理?
<view class="goods_li" wx:for="{{dataList}}" wx:key="index" bindtap="godetails" data-wid="{{item.warehouse_id}}" data-id="{{item.goods_id}}">
<image wx:if="{{item.goods_thumb}}" src="{{item.goods_thumb}}" alt="" mode="widthFix" />
<image wx:else="" src="/img/no_image.jpg" alt="" mode="widthFix" />
<view class="goods_name">
{{item.goods_name}}
</view>随便贴了一小段代码,
恳请各位大佬 随便给个小demo
共有5个答案
<view class="container">
<view class="goods_li" wx:for="{{dataList}}" wx:key="index" bindtap="godetails" data-wid="{{item.warehouse_id}}" data-id="{{item.goods_id}}">
<!-- 第一条数据 -->
<view wx:if="{{index === 0}}">
<swiper>
<swiper-item wx:for="{{item.swiperList}}" wx:key="swiperIndex">
<image src="{{item}}" mode="widthFix" />
</swiper-item>
</swiper>
<view class="goods_name">
{{item.goods_name}}
</view>
</view>
<!-- 其他数据 -->
<view wx:elif="{{index !== 0}}">
<image src="{{item.goods_thumb}}" alt="" mode="widthFix" />
<view class="goods_name">
{{item.goods_name}}
</view>
</view>
</view>
</view>
第一个单独取出来,不使用循环遍历,这个是最直接的和最简单的。
如果后续可能有变更,会处理成左右轮播的,那么也是一样的。把需要展示在轮播区域的数据都取出来赋值给轮播器。
当然如果一开始数据量不大,只有几个固定的样式不一样,可以使用楼上的用 type 来区别之类的方式来渲染不同的样式。
瀑布流第一个元素先单独循环第一个list(第一个元素里面是轮播组件) 后面的元素循环第二个list
扁平并处理数据形成[{type: 1,...},{type: 2,...},{type: 2,...}](如有区分类型的属性, 则忽略), 两套组件 根据type来render对应组件
如果第一条数据和其他循环的数据不同,可以先将第一条数据单独处理,然后再处理其他数据的循环。可以使用if-else语句或者三元运算符来判断是否是第一条数据,然后做出相应的处理。以下是一个示例代码:
// 假设data是包含一系列数据的数组
data.forEach((item, index) => {
if (index === 0) {
// 第一条数据单独处理
// ...
} else {
// 其他数据的循环处理
// ...
}
});另外,如果你使用了类似于List等组件来展示数据,你可以将第一项数据单独渲染,其余数据通过循环渲染。例如:
<view>
<!-- 渲染第一项数据 -->
<view>{{data[0].title}}</view>
<!-- 渲染其余数据 -->
<view wx:for="{{data}}" wx:key="{{item.id}}" wx:if="{{index > 0}}">
<view>{{item.title}}</view>
</view>
</view>这样可以更加直观地展示不同处理方式。
-
<---JS StackTrace---> =====JS栈迹=================================================================== 安全上下文:0x10178C2CFB51 2:main[/run-N6KBYU8CQZCNEXKH0TBM/solution.JS:~30][PC=0x2859725AEC0](this=0x10178
-
本文向大家介绍微信小程序中页面FOR循环和嵌套循环,包括了微信小程序中页面FOR循环和嵌套循环的使用技巧和注意事项,需要的朋友参考一下 微信小程序中页面FOR循环和嵌套循环 单个循环 嵌套循环 如果缺少 wx:key 页面在调试下可以看到黄色警告信息 感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
-
本文向大家介绍微信小程序 for 循环详解,包括了微信小程序 for 循环详解的使用技巧和注意事项,需要的朋友参考一下 1,wx:for 在组件上使用wx:for控制属性绑定一个数组,即可使用数组中各项的数据重复渲染该组件。默认数组的当前项的下标变量名默认为index,数组当前项的变量名默认为item 事例如下: wxml文件: 可以使用wx:for-item指定数组当前元素的变量名 可以使用wx
-
我正在迭代JSON数据,获取数据并将其赋值给一个全局变量,当我在循环内打印变量时,我得到了所有数据,然而,当我在循环外打印变量时,我只得到了JSON对象的最后一些数据。我的目标是获取数据并将其作为函数的参数传递。我如何获取循环之外的所有数据?
-
问题内容: 我的问题很简单。 循环是否评估它每次使用的参数? 如: python是否为该循环的每次迭代创建300个项目的列表? 如果是这样,这是避免这种情况的方法吗? 这样的代码示例也是如此。 是每一次应用反向过程,还是在每次迭代中计算长度?(我同时要求python2和python3) 如果不是,Python在迭代时如何评估可迭代的更改? 问题答案: 不用担心,迭代器只会被评估一次。它最终大致等同
-
本文向大家介绍微信小程序实现跟随菜单效果和循环嵌套加载数据,包括了微信小程序实现跟随菜单效果和循环嵌套加载数据的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了微信小程序实现跟随菜单效果、微信小程序循环嵌套加载数据,供大家参考,具体内容如下 效果如图: 代码如下: wxml js wxss 友情提示: 1、左侧点击样式改变: 利用自身index与点击的元素的index比较。 data-

