javascript - 获取图片base64码问题?


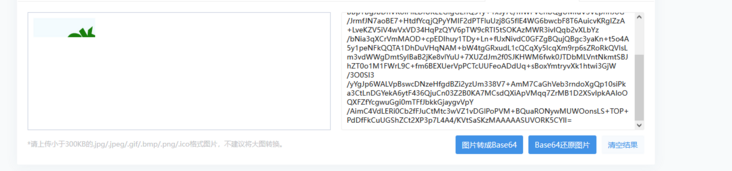
我写一个油猴脚本想获取验证码的base64,但是获取的不是图一哪个预加载的圈圈,就是图二只有一部分,要怎么获取全部图片啊,如下图
https://demo.eyoucms.com/login.php?s=Admin/login
const img = document.getElementById('imgVerify');
let base64 = '';
const canvas = document.createElement('canvas');
const ctx = canvas.getContext('2d');
canvas.width = img.naturalWidth;
canvas.height = img.naturalHeight;
ctx.drawImage(img, 0, 0);
base64 = canvas.toDataURL();
console.log(base64);
const apiUrl = 'http://127.0.0.1:3007/bt/open/website/backstage';
GM_xmlhttpRequest({
method: 'POST',
url: apiUrl,
headers: { 'Content-Type': 'application/json; charset=utf-8' },
data: JSON.stringify({
img: base64
}),
onload: function(response) {
console.log(response.responseText);
},
onerror: function(error) {
console.error(error);
}
});data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAABa0lEQVQ4T5WT8cmDQAzFU3CAIg4gpRN0hOII4gRSOkEpHUCkE4g4gSOIOIE4gnSC0gEKfv5CT05t//gCJWfu8vLykm5kYa/Xa9hutxv89XqV0UuWZUJs+ZbvWfDxeAxBEEhd1yToDxvj4vu+gi6BVgDjQ9nv99K2rXieJ+/3WwEAgw1ANhP9oDKey/v9PlwuFxm93G63CYD7D6s5ALSiKJKqqjTpdDrpQ8dxJAxDLZam6SyZggZsYkAiICTid7vdii7FaMNmogBc4BEPFmVZrpLNu5WI9Eyi67pKlynEcfx1ZHYxI6SKBoAx9PgXgI3adZ22wRS+LY4t3sTAAOR5rv0fDgfhvJy3EbDv+5nA2us47wHhWF1GBwBGO8ZYrPFOtxGmZkqrRYImicz++Xzq9iEsBYgbZmatZ2oTPJ/Pip4kyaYoCh0vogKMPjC09Vn9F6DPUlHJBgCoaZoBjX4CTA1/DiRwPB6PP/fiD1va9a9pNElgAAAAAElFTkSuQmCC共有2个答案
canvas.width = img.width;
canvas.height = img.height;这两句改成
canvas.width = img.naturalWidth;
canvas.height = img.naturalHeight; const img = document.getElementById('imgVerify');
let base64 = '';
const canvas = document.createElement('canvas');
const ctx = canvas.getContext('2d');
canvas.width = img.naturalWidth;
canvas.height = img.naturalHeight;
ctx.drawImage(img, 0, 0);
base64 = canvas.toDataURL();
console.log(base64);
const apiUrl = 'http://127.0.0.1:3007/bt/open/website/backstage';
GM_xmlhttpRequest({
method: 'POST',
url: apiUrl,
headers: { 'Content-Type': 'application/json; charset=utf-8' },
data: JSON.stringify({
img: base64
}),
onload: function(response) {
console.log(response.responseText);
},
onerror: function(error) {
console.error(error);
}
});-
本文向大家介绍基于JavaScript获取base64图片大小,包括了基于JavaScript获取base64图片大小的使用技巧和注意事项,需要的朋友参考一下 base64原理 Base64编码要求把3个8位字节(38=24)转化为4个6位的字节(46=24),之后在6位的前面补两个0,形成8位一个字节的形式。 如果剩下的字符不足3个字节,则用0填充,输出字符使用'=',因此编码后输出的文本末尾可
-
本文向大家介绍HTML5 JS压缩图片并获取图片BASE64编码上传,包括了HTML5 JS压缩图片并获取图片BASE64编码上传的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了HTML5 JS压缩图片,并获取图片BASE64编码上传的方法,供大家参考,具体内容如下 基本过程 1) 调用 FileReader 的 reader.readAsDataURL(img); 方法, 在其on
-
接口说明 获取验证码图片 如需调用,请访问 开发者文档 来查看详细的接口使用说明 该接口仅开放给已获取SDK的开发者 如开启https功能,请求地址的协议应改为https,如:https://www.example.com/wish3dearth/api/access/v1.0.0/getLicenseInfo API地址 GET /authcenter/api/verify/v1.0.0/cap
-
X2.2.0新增 sp_get_image_url($file,$style='') 功能: 转化数据库保存图片的文件路径,为可以访问的url 参数: $file: 数据库中保存的文件名 $style:样式(七牛) 返回: 类型string,图片可以访问的url 使用: $url = sp_get_image_url('portal/23232.png');
-
本文向大家介绍php读取和保存base64编码的图片内容,包括了php读取和保存base64编码的图片内容的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了php读取和保存图片内容的具体代码,供大家参考,具体内容如下 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
cmf_get_image_url($file, $style = '') 功能 转化数据库保存图片的文件路径,为可以访问的url 参数 $file: string 文件路径,数据存储的文件相对路径 $style: string 图片样式,支持各大云存储 返回 string 图片链接 例子 <?php // 数据存储的文件相对路径 $image_filepath='portal/12341234

