javascript - 怎么让水平方向的滚动条保持在最右边?
需要往页面的水平的方向一直追加东西,想让滚动条保持在页面的最右边,好让追加之后的东西能看见,不然的话滚动条保持在原来的位置
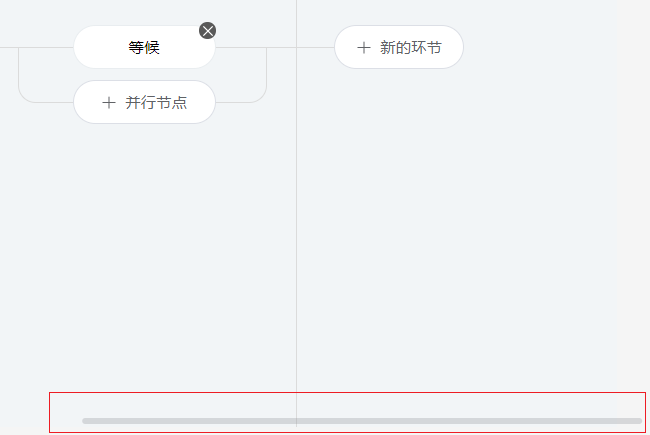
这是还没往后面新增东西时候滚动条的位置
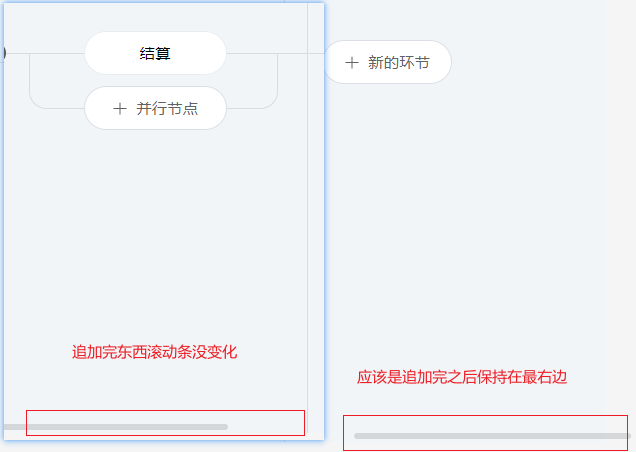
这个是往后面已经追加东西了滚动条的位置还是没变话
试了好几个都没用,请问这个滚动条该怎么设置呢?

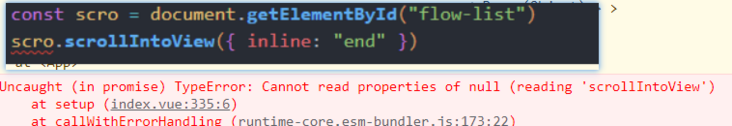
这样的方法也不行
共有4个答案
首先获取到容器的宽度
const left = $('.content').width();然后使用scrollLeft设置
$('.content').scrollLeft(left); 每次创建完节点之后判断一下剩余空间是否满足业务需求,不满足的话使用 Element.scrollLeft - Web API | MDN 这个API是滚动容器的横向滚动条滚动到对应位置就好了。
追加完内容设置一下容器的scrollLeft
每次创建完节点,让节点滚动到可视区。这样处理会更好吗?
https://developer.mozilla.org/en-US/docs/Web/API/Element/scro...
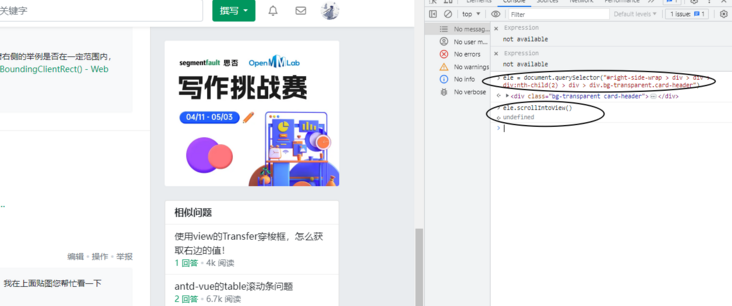
调试方式:
-
在Chrome上,页面上有一个水平滚动条,方向为rtl,与和组合,即使没有边距和内容。 有关示例,请参见https://jsfiddle.net/ht3drjae/2/.我希望看到没有绿色的背景色和没有水平滚动条,因为内部和外部应该有相同的宽度。 CSS:
-
在我的HTML页面中,我有很多宽度:100VW的东西占据了整个页面。有一个垂直滚动条,它导致一个水平滚动条(因为垂直滚动条占用了20像素)。 这导致的更大问题是我的东西似乎偏离了中心。虽然只是轻微的,但一旦你注意到它(这需要大约3秒的凝视),它不会消失,而且是非常令人沮丧的。我贴了一张超级小浏览器窗口的截图。我还把代码贴出来了。 图像 null null 文字偏离了中心。我怎么解决这个?
-
问题内容: 有什么方法可以在必要时启用水平滚动条吗? 情况是这样的:我有一个单元格,其中存储了很长的数据。因此,我需要水平滚动条。 有人对此有想法吗? 问题答案: 首先,在里面添加a 并为滚动条的存在设置策略: 然后,通过设置模式,指示JTable不能自动调整列的大小:
-
我正在制作一个应用程序,其中我使用和类来制作一个可滚动的水平卡片堆栈。我已经成功地实现了,但我的问题是刷卡向右的方向,我想刷卡向左的方向。 我对SO做了一些研究,发现了1和2 更新:我仍然在努力,几乎没有发现很多,因为它仍然很难改变滚动的方向在回收,所以任何人仍然想帮助我,是欢迎的。 我还发现方法传递滚动位置和direcion可能我错了,但beow code可能是解决方案 我的主要班级 这是我的s
-
我在一个大型遗留系统中工作,系统中有数千个页面,动态生成的表格数据被填充到html中,定义格式如下: 我的任务是移除不必要的小水平滚动条,这些滚动条似乎使系统感到困惑。经过一段时间的研究,我意识到当表格数据量垂直溢出包含的div并导致垂直滚动条出现时,新生成的垂直滚动条本身会推入div的内容区域,从而导致表格数据水平溢出,从而导致不希望出现的水平滚动条。换句话说,当垂直滚动条出现时,它会侵入内容空
-
我在一个大型遗留系统中工作,系统中有数千个页面,动态生成的表格数据被填充到html中,定义格式如下: 我的任务是移除不必要的小水平滚动条,这些滚动条似乎使系统感到困惑。经过一段时间的研究,我意识到当表格数据量垂直溢出包含的div并导致垂直滚动条出现时,新生成的垂直滚动条本身会推入div的内容区域,从而导致表格数据水平溢出,从而导致不希望出现的水平滚动条。换句话说,当垂直滚动条出现时,它会侵入内容空

