javascript - Vue 中,v-if 和 v-show 在 touchmove事件 上的不同表现?
背景: 我要实现的功能大概是一个 video 标签的自定义进度条。用户可以进行拖拽进行快进和后退。
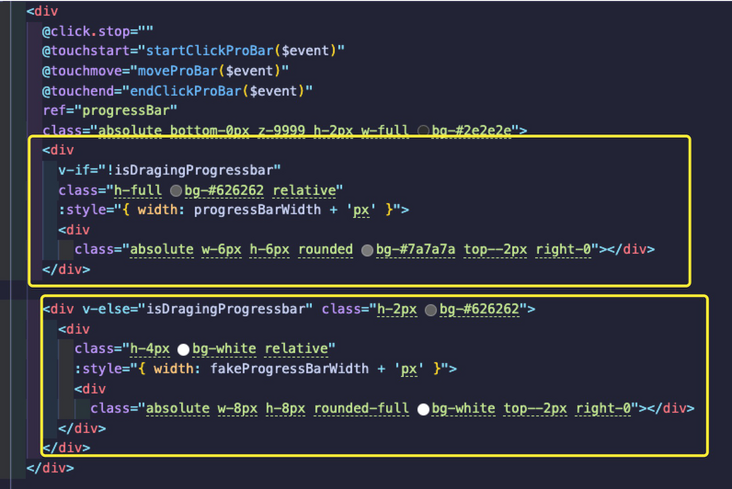
下面这段代码是我的思路。首先我构造了一个父容器 div,container
1: 当用户没开始触摸进度条的时候,
我展示一个默认的黑色进度条给用户。
2: 当用户开始触摸进度条的时候,我会通过变量 isDragingProgressbar 来切换另一个假的进度条给用户来拖拽,颜色是白色。
在这两个进度条切换的时候,引发下面我的问题。
问题出现场景:当我拖拽进度条的时候,此时切换为了下面的 v-else 逻辑的 白色进度条。但是这时候,父元素 container 身上的 touchmove 事件失效了,并且没有触发 touchend 事件。
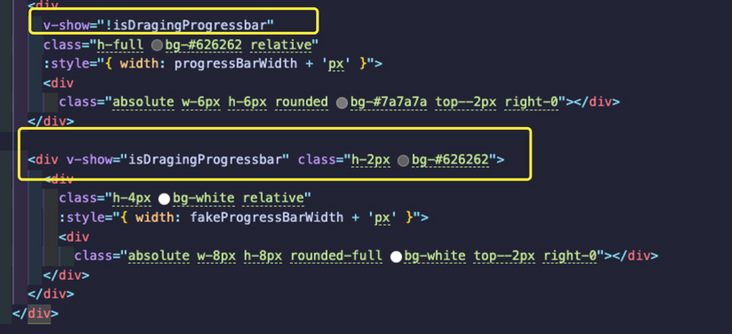
我初步怀疑是 v-if 导致的,于是我又切换成了 v-show
果然问题就解决了
问题: 我不是把事件委托到了 container 元素上吗?子元素的 v-if 切换怎么会导致父组件的 touch 事件有问题呢?不是特别明白这里面的原因。
共有3个答案
v-else直接用吧,要加条件应该是v-else-if=条件吧
v-if和v-show的区别
v-if
- 是真正的条件渲染,因为它会确保在切换过程中事件内的**事件监听器和子组件适当得被销毁和重建。
是有惰性的:如果在初始渲染的时候事件为假,则什么也不做,直到条件第一次变为真的时候,才会开始渲染条件块
v-show
- 相比v-show就简单的多,不管初始条件是什么,元素始终都会被渲染,而且只是简单地基于css进行切换。
两者的使用
- 一般来说,v-if有更高的切换开销,而v-show有更高的初始渲染开销,因此,如果需要非常频繁地切换,则用v-show更好一些;如果运行的条件很少改变,则用v-if更好。
v-if另外一个条件是v-else-if 不是v-else,条件语法错误了吧
touchmove 方法中你是否使用 $event 进行了一些判断?
if / show 获取到的 $event 是不同的
-
本文向大家介绍如何区分vue中的v-show 与 v-if,包括了如何区分vue中的v-show 与 v-if的使用技巧和注意事项,需要的朋友参考一下 1. v-show 不管初始的条件是什么,元素总是会被渲染,并且只是简单的基于 CSS display: none 或者 display: block 的属性进行切换。 2. v-if 会根据初始的条件(data里自己的定义的数据)来进行真正的渲染
-
v-if是“真正”的条件渲染,因为它会确保在切换过程中条件块内的事件监听器和子组件适当地被销毁和重建。 v-if也是惰性的:如果在初始渲染时条件为假,则什么也不做——直到条件第一次变为真时,才会开始渲染条件块。 相比之下,v-show就简单得多——不管初始条件是什么,元素总是会被渲染,并且只是简单地基于 CSS 进行切换。 一般来说,v-if有更高的切换开销,而v-show有更高的初始渲染开销。因
-
本文向大家介绍vue学习笔记之v-if和v-show的区别,包括了vue学习笔记之v-if和v-show的区别的使用技巧和注意事项,需要的朋友参考一下 v-if vs v-show v-if 是“真正的”条件渲染,因为它会确保在切换过程中条件块内的事件监听器和子组件适当地被销毁和重建。 v-if 也是惰性的:如果在初始渲染时条件为假,则什么也不做——直到条件第一次变为真时,才会开始渲染条件块。 相
-
本文向大家介绍实例讲解v-if和v-show的区别,包括了实例讲解v-if和v-show的区别的使用技巧和注意事项,需要的朋友参考一下 代码: 没点击前的图 点击后的图 显示来看v-if 是“真正的”条件渲染,因为它会确保在切换过程中条件块内的事件监听器和子组件适当地被销毁和重建;而v-show 不管初始条件是什么,元素总是会被渲染,并且只是简单地基于 CSS 进行切换。 一般来说, v-if 有
-
本文向大家介绍v-if和v-show哪个优先级更高?相关面试题,主要包含被问及v-if和v-show哪个优先级更高?时的应答技巧和注意事项,需要的朋友参考一下 v-if 是“真正”的条件渲染,因为它会确保在切换过程中条件块内的事件监听器和子组件适当地被销毁和重建。 v-if 也是惰性的:如果在初始渲染时条件为假,则什么也不做——直到条件第一次变为真时,才会开始渲染条件块。 相比之下,v-show
-
本文向大家介绍对vue v-if v-else-if v-else 的简单使用详解,包括了对vue v-if v-else-if v-else 的简单使用详解的使用技巧和注意事项,需要的朋友参考一下 首先vue.js请注意 2.1.0版本以上方可使用v-else-if 页面展示如下: vue.js下载:https://github.com/vuejs/vue 以上这篇对vue v-if v-els

