javascript - el-select组件多选且collapse-tags为true时,鼠标悬浮图中所示位置,怎么逗号分隔悬浮展示缩略的所有内容?

请附上详细解决办法,感谢!
共有2个答案
直接使用原生title属性实现,通过绑定在el-select上,然后选择后拿到所有的label进行数组切割,得到字符然后赋值给title展示
下面我写了一个demo:
<template>
<div>
<el-select v-model="value2"
multiple
:title="labelStr"
@change="computeLabel"
collapse-tags
style="margin-left: 20px;"
placeholder="请选择">
<el-option v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value">
</el-option>
</el-select>
</div>
</template>
<script>
export default {
data() {
return {
options: [{
value: '选项1',
label: '黄金糕'
}, {
value: '选项2',
label: '双皮奶'
}, {
value: '选项3',
label: '蚵仔煎'
}, {
value: '选项4',
label: '龙须面'
}, {
value: '选项5',
label: '北京烤鸭'
}],
value2: [],
labelStr: ''
}
},
methods: {
computeLabel() {
// 获取所有标签列表
const labelList = []
this.options.forEach(item => {
if (this.value2.includes(item.value)) labelList.push(item.label)
})
this.labelStr = labelList.join(',')
}
}
}
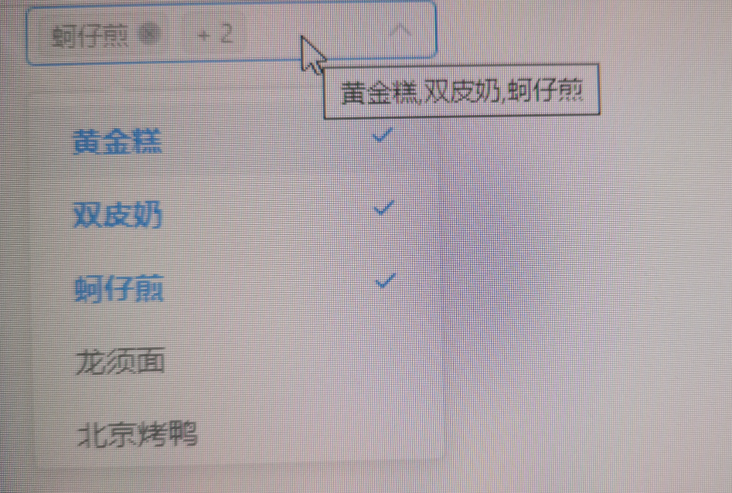
</script>效果:
看了一下 el-select 的API没有开放这个功能,也去看了对应组件的源码,并没有开放对应的 slot。
所以建议是直接使用 el-popover 包裹 el-select 组件,使鼠标悬停在选择组件上时展示全部已选项。
-
使用悬浮提示 java 编辑器中包含了不同类型的悬浮提示,悬浮提示提供了鼠标指针指向元素的额外信息。所有java编辑器中相关的悬浮提示可以通过 preference(首选项) 的 Hovers 页面来配置(搜索框中输入 "hover")。 java 编辑器中将鼠标指针移至类上,将显示与该类相关的java文档信息。 java 编辑器中将鼠标指针移至方法上,将显示与该方法相关的java文档信息。
-
本文向大家介绍Vue.js鼠标悬浮更换图片功能,包括了Vue.js鼠标悬浮更换图片功能的使用技巧和注意事项,需要的朋友参考一下 最近自己做的项目中设计师要求分类栏中鼠标悬停更换图片,大致实现出来的效果就是这样: 这个在jQuery中是个很简单的事,但是在vue中我还是第一次实现。 首先将所有的选中后图片都覆盖到没选中图片上 html代码如下 css代码如下 其实就是很简单的通过position:a
-
本文向大家介绍jquery实现鼠标悬浮弹出气泡提示框,包括了jquery实现鼠标悬浮弹出气泡提示框的使用技巧和注意事项,需要的朋友参考一下 jquery鼠标悬浮弹出气泡提示框,供大家参考,具体内容如下 居中的图片 代码 我在网上找了很多例子都是单独的一个,所以我修改了jquery的一点代码,让它可以在一个页面上多次使用,原文的地址我没找到,相信我这个会更好一点。 //别忘了导入js文件! 以上就是
-
本文向大家介绍js 文字超出长度用省略号代替,鼠标悬停并以悬浮框显示实例,包括了js 文字超出长度用省略号代替,鼠标悬停并以悬浮框显示实例的使用技巧和注意事项,需要的朋友参考一下 题目中问题一拆为二: 1.文字在超出长度时,如何实现用省略号代替? 2.超长长度的文字在省略显示后,如何在鼠标悬停时,以悬浮框的形式显示出全部信息? 文字在超出长度时,如何实现用省略号代替? 用CSS实现超长字段用省略号
-
Highcharts曲线图,当数据为null时,鼠标无法聚焦这个点 在plotOptions的series和line中都加了connectNulls: true ,没用。 怎么样才能让这个值为null的点,鼠标悬浮显示特定的文案
-
问题内容: 我试图当鼠标移到图像的左下方时出现一个小框。在该框内,将有一个指向其他页面的链接。 这有点类似于我想要的东西,但是盒子要更小并且不连接到图像的边框。 我已经尝试了一切,但找不到答案。而且我不想使用工具提示,更不用说我没有任何JavaScript知识了。我真的希望这是CSS。 问题答案: 这是在CSS3中使用伪元素。 HTML: CSS: 相反,这是使用jquery达到相同结果的一种方式

