窗体字段未显示
我有一个名为Ad的实体类,它包含如下字段
id,横幅,间隙
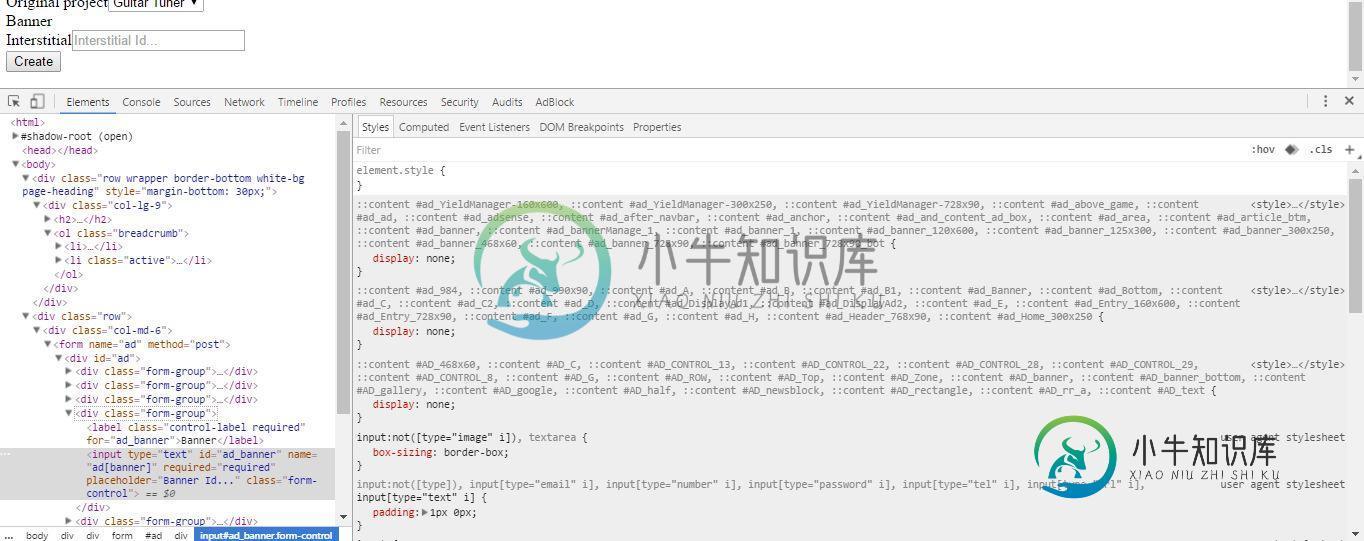
问题是当我试图使用这个实体创建表单时,横幅文本字段不显示(不呈现),只有标签。
我注意到字段的id是ad_banner如果我改变浏览器检查元素中的id,它将被显示...
Symfony中ad_banner什么,为什么它隐藏它?
我不想改变字段的名称,也不想改变树枝上的id,因为我想保持简单,就像这样:
<div class="row">
<div class="col-md-6">
{{ form_start(form) }}
{{ form_widget(form) }}
{{ form_end(form) }}
</div>
</div>
我试图从表单生成器更改字段的id,但没有成功。谢谢你!
广告类
/**
* @var string
*
* @ORM\Column(name="banner", type="string", length=255, nullable=true)
*/
private $banner;
AdType表格
/**
* @param FormBuilderInterface $builder
* @param array $options
*/
public function buildForm(FormBuilderInterface $builder, array $options) {
$builder->add('account', EntityType::class, [
'class' => 'AppBundle:Account',
'choice_label' => 'name',
'attr' => ['data-select' => 'true']
])
->add('banner', TextType::class, [
'attr' => [
'placeholder' => 'Banner Id...'
]
])
->add('interstitial', TextType::class, [
'attr' => [
'placeholder' => 'Interstitial Id...'
]
])
->add('submit', SubmitType::class, [
'label' => 'Create',
'attr' => [
'class' => 'btn btn-primary btn-sm'
]
])
;
}
生成Html
<div class="form-group">
<label class="control-label required" for="ad_banner">Banner</label>
<input type="text" id="ad_banner" name="ad[banner]" required="required" placeholder="Banner Id..." class="form-control">
</div>

我去掉了样式,因为我在想也许有些js隐藏了它。
共有1个答案
你的电脑里有病毒。请移除它http://ru.wikihow.com/ удалить-d.yieldmanager.com问题就会消失
-
我创建了一个带有一个图像字段的示例PDF表单。我正在尝试使用PDFBOX将图像设置到字段。 我看到PDFBox将这样的字段作为的实例处理,但我没有看到这个类的接口公开处理图像的方法... 可以使用注释中的URL下载示例PDF。 我的目标是从这个PDF开始,用PDFBox得到这个PDF。
-
问题:如何将数据库表(#_umytable)中的值插入表单文本字段(和),这些字段是从Joomla 3.0平台内的XML文件中呈现的? - 我已经试了好几天来解决这个“简单”的Joomla!基于未记录的挑战。我跟着乔姆拉!”s的MVC开发指南,阅读了他们大多数过时的文档,撕开了组件,但仍然不知道如何填充我的字段。 我一直在玩这个- 下面我包含了一些代码来显示我正在使用的结构。请随时指出您发现的任何
-
我使用字体很棒,不希望添加CSS与HTTP。我下载了Font Awesome并将其包含在我的代码中,但Font Awesome显示的是一个有边框的方框,而不是图标。下面是我的代码: 我想知道如何使图标显示而不是边框方框。
-
我需要帮助我的代码。我已经通读了几次代码,我没有看到它有什么问题。期望用户提交作业申请并将用户重定向到仪表板,但它没有提交作业申请,也没有将用户定向到仪表板。这是我的代码:mode.py Views.py 从django.contrib.auth.decorators进口login_required 从。窗体导入addJobForm,应用程序窗体从。模型导入作业 defjob_detail(请求,
-
我有一个问题,在使用字体可怕的整个应用程序引擎。 通过Google Chrome开发者控制台,我发现以下错误: 资源被解释为字体,但使用MIME类型文本/html传输:“http://localhost:8080/wp-内容/插件/js\U composer/资产/库/字体awesome/字体/字体awesome webfont。woff/?v=4.2.0“。资源解释为字体,但使用MIME类型文本
-
我今天下载了LWJGL3,发现它几乎完全重写了。我查阅了一个关于如何创建窗口的教程,但我仍然有创建窗口的问题。 代码运行时没有问题:控制台中没有错误,但窗口没有显示!

