AWS Rekognition JS SDK无效图像编码错误
使用React构建一个简单的AWS Rekognsion演示,使用
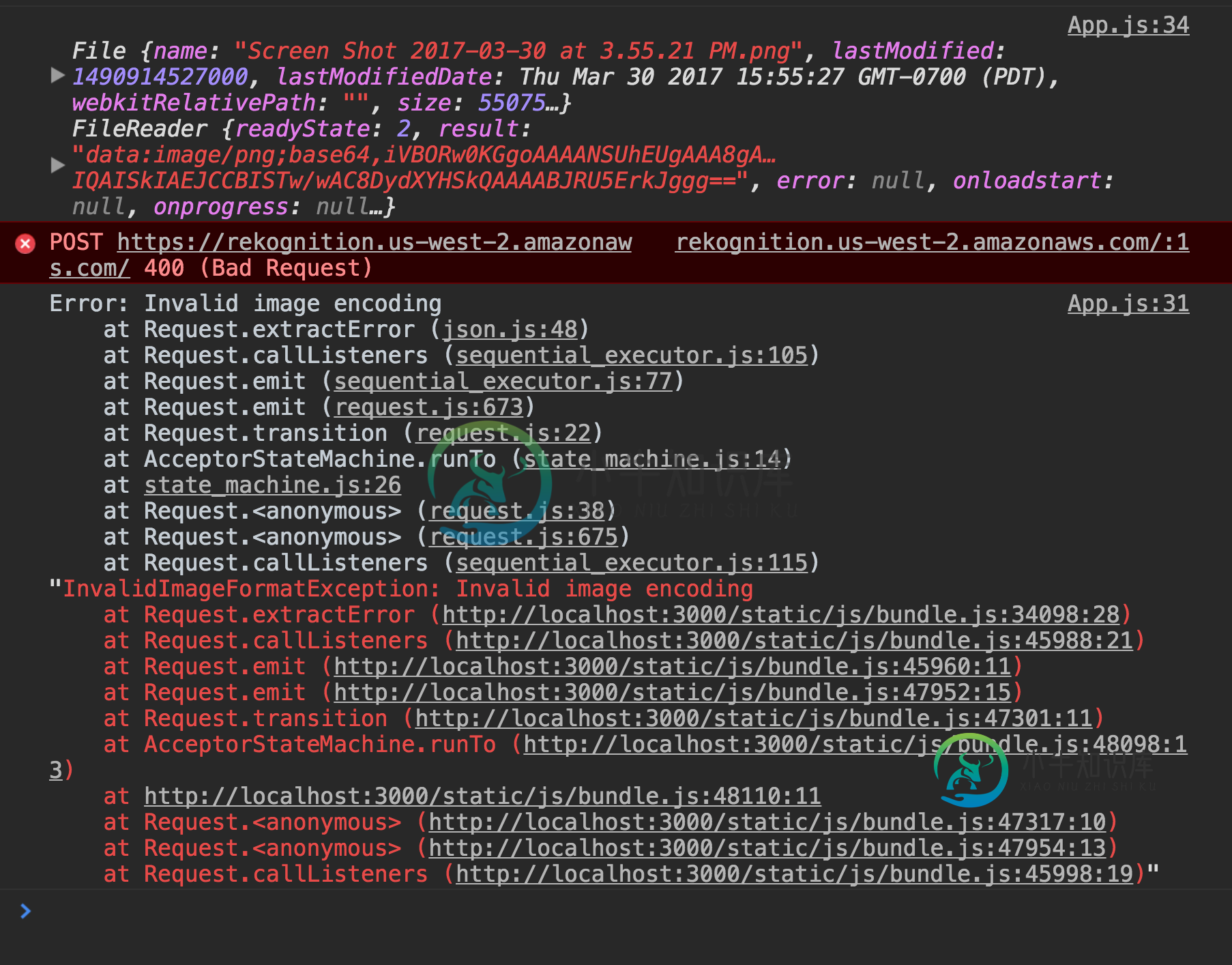
获取无效的图像编码错误。
let file = e.target.files[0];
let reader = new FileReader();
reader.readAsDataURL(file);
reader.onloadend = () => {
let rekognition = new aws.Rekognition();
var params = {
Image: { /* required */
Bytes: reader.result,
},
MaxLabels: 0,
MinConfidence: 0.0
};
rekognition.detectLabels(params, function(err, data) {
if (err) console.log(err, err.stack); // an error occurred
else console.log(data); // successful response
});

GitHub回购:https://github.com/html5cat/vision-test/
GitHub问题:https://github.com/html5cat/vision-test/issues/1
共有3个答案
ReadAsDataUrl的返回值包括一个前缀,该前缀指示数据的MIME-TYPE和编码。("Image/png; bas64, IVBORsdafasdFasf...")。
但是,RekognION API只需要图像的编码字节,没有任何前缀。
尝试reader.result.split (',')[1]过滤掉前缀,只传递请求中的编码字节。
如果有人在Node端执行此操作,我在读取作为字节数组缓冲区的文件并将其发送到Rekognture时遇到了类似的问题。
我解决了这个问题,而是读取bas64表示,然后把它变成这样的缓冲区:
const aws = require('aws-sdk');
const fs = require('fs');
var rekognition = new aws.Rekognition({
apiVersion: '2016-06-27'
});
// pull base64 representation of image from file system (or somewhere else)
fs.readFile('./test.jpg', 'base64', (err, data) => {
// create a new base64 buffer out of the string passed to us by fs.readFile()
const buffer = Buffer.from(data, 'base64');
// now that we have things in the right type, send it to rekognition
rekognition.detectLabels({
Image: {
Bytes: buffer
}
}).promise()
.then((res) => {
// print out the labels that rekognition sent back
console.log(res);
});
});
这也可能与获得:预期参数的人有关。形象字节可以是字符串、缓冲区、流、Blob或类型化数组对象消息。
您可以尝试转换读取器。结果转换为二进制字节。
function getBinary(encodedFile) {
var base64Image = encodedFile.split("data:image/jpeg;base64,")[1];
var binaryImg = atob(base64Image);
var length = binaryImg.length;
var ab = new ArrayBuffer(length);
var ua = new Uint8Array(ab);
for (var i = 0; i < length; i++) {
ua[i] = binaryImg.charCodeAt(i);
}
var blob = new Blob([ab], {
type: "image/jpeg"
});
return ab;
}
您基本上可以为字节设置上述方法的响应:
Bytes: getBinary(reader.result),
-
我想采取一个当前的base64编码的图像,并使用一个简短的哈希说“84dskh”,以“加密”的图像到另一个完全有效的base64编码图像。 原始图像不必经过base64编码,最终我想要原始图像的加密图像,但它仍然是一个可以在img标记中显示的有效图像:。 最好使用JavaScript。
-
问题内容: 我正在为Firefox / IE构建一个开放式搜索附加组件,并且该图像需要经过Base64编码,因此如何对我拥有的收藏夹图标进行64位编码? 我只熟悉PHP 问题答案: 据我记得,图像数据有一个xml元素。您可以使用此网站对文件进行编码(使用上载字段)。然后,只需将数据复制并粘贴到XML元素即可。 您也可以这样使用PHP来做到这一点: 使用Mozilla指南获取有关创建OpenSear
-
HTML and CSS allows you to embed external resources right into base using data:URL scheme. Usually, image conversion to base64 is done with external on-line services or third-party assets builder. HTM
-
我正在尝试将图像上传到回形针并将其保存到s3。但是,我在控制台中收到以下错误 StackOverflow上有一些关于如何解决此问题的回复,尽管大多数人指出原始解决方案是对Rack的更新。但是,我使用的是Ruby 1.9.3和Rails 3.1.3,并且相信我没有Rack(我没有将其安装为Gem,是吗??)。 我一直在尝试的文件名相当简单,所以我假设问题出在实际的文件中,但是我不确定如何调试错误来自
-
一个非常容易的人,下面的插入是给我
-
这是我的桌子。 我运行此插入语句 我得到这个错误信息: 从命令中的第1行开始出错-插入计划(SCHEDULE_IDARRV_TIMEDEP_TIMEBUS_TRANSFERSBUS_IDTRAVEL_DIRECTIONWEEK_DAY)值(SEQ_SCHEDULE.NEXTVAL,'10','11','White Oak','2','North','4') 错误报告-SQL错误:ORA-01722

