容器上高度的其余部分位于箱首高度的一个藏书库[复制品]
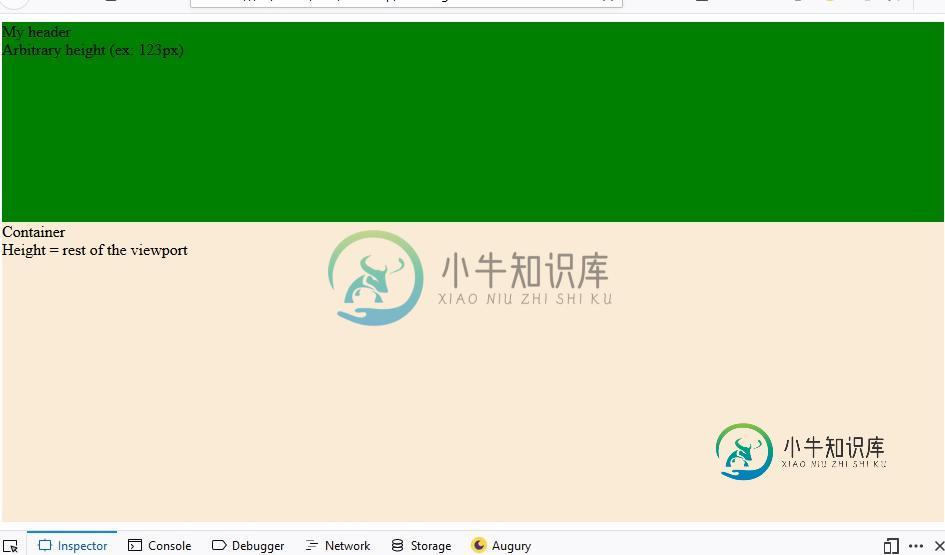
我想像图像中那样实现以下行为

所以,我有一个任意高度的标题,我希望容器能填满剩余的空间。我有以下代码:
<body>
<div class="header">
My header<br> Arbitrary height (ex: 123px)
</div>
<div class="container">
Container <br> Height = rest of the viewport
</div>
</body>
注意:我不想使用。容器{height:calc(100%-123px)}因为将来的123px可能会更改,所以我不想在两个地方进行修改。
共有2个答案
请参见以下示例:
<!DOCTYPE html>
<html>
<head>
<title></title>
<style>
html,
body {
height: 100%;
}
body {
min-height: 100%;
display: flex;
flex-direction: column;
padding:0;
margin:0;
}
.container {
flex: 1;
overflow:auto;
padding:10px;
}
.header {
background-color:green;
}
</style>
</head>
<body>
<div class="header">
<p>My header<br> Arbitrary height (ex: 123px)</p>
<p>My header<br> Arbitrary height (ex: 123px)</p>
</div>
<div class="container">
Container <br> Height = rest of the viewport
</div>
</body>
</html>您可以使用flexbox进行以下操作:
html {
height: 100%;
}
body {
min-height: 100%;
margin: 0;
display: flex;
flex-direction: column;
}
.header {
height: 123px; /* whatever height you want */
background:green;
}
.container {
flex-grow: 1;
background:beige;
}<div class="header"></div>
<div class="container"></div>-
我希望graph div的高度能够一直延伸到其父(graph容器)容器的末端,但不能超过它。我已经尝试将图形的高度设置为100%和inherit,但这两种设置都会导致图形延伸到父容器的底部边缘(我不想使用overflow:hidden)。有没有办法在图形上设置height属性,使其自动将其高度设置为正确的值? 当前代码:
-
问题内容: 我正在使用$(’#container_div’)。load(url)通过ajax填充div。我想将高度设置为返回内容的高度,但真的无法弄清楚如何实现此目的。 我试过使用这样的东西: 但是可以看到,在很多层面上这都是错误的。特别是由于newHeight === undefined的事实。 有人可以在这里指出正确的方向吗?我将永远感激不已。 问题答案: 由于fadeOut()是通过隐藏目标
-
问题内容: 我想设计一个带有横幅和iframe的网页。我希望iframe可以填满所有剩余的页面高度,并在浏览器调整大小时自动调整大小。是否可以仅使用CSS而无需编写Javascript代码来完成它? 我尝试在iframe上进行设置,结果非常接近,但是iframe尝试填充整个页面高度,包括banner div元素的高度,因此我得到了不必要的垂直滚动条。这不是完美的。 更新说明 :对不起,我没有很好地
-
我想知道是否有可能使UITableView的一部分的页眉/页脚的高度等于页眉/页脚标题文本的高度。任何提示都很好! 注意:我的TableView的某些部分可能没有页眉/页脚,在这种情况下,只会在部分之间填充,因为在这种情况下,“页眉高度/页脚标题高度”将为零。
-
我试图让id为的div作为列表项填充页面上的剩余高度。我对web开发前端相当陌生,尝试过几种不同的方法,但似乎都不起作用。 绿色边框的div是我想填充剩余高度的,也保持表单在上面。由于某种原因,窗口的整个高度已经有一个滚动条,我在想黑色/红色边框会一直到屏幕的底部,但也因为某种原因超过了它。关于如何解决这些问题有什么想法吗? HTML/CSS标记:
-
我有两个div并排放在一个flexbox中。右手边的宽度应该总是一样的,我希望左手边的那个能抓住剩下的空间。但它不会,除非我特别设置它的宽度。 所以目前,它被设置为96%,看起来不错,直到你真的挤压屏幕——然后右手div有点缺乏它需要的空间。 我想我可以让它保持原样,但感觉不对——就像有一种方式可以说: 右边的总是一样的你在左边你得到了剩下的一切

