如何修复侧div和使中心div滚动使用flexbox?
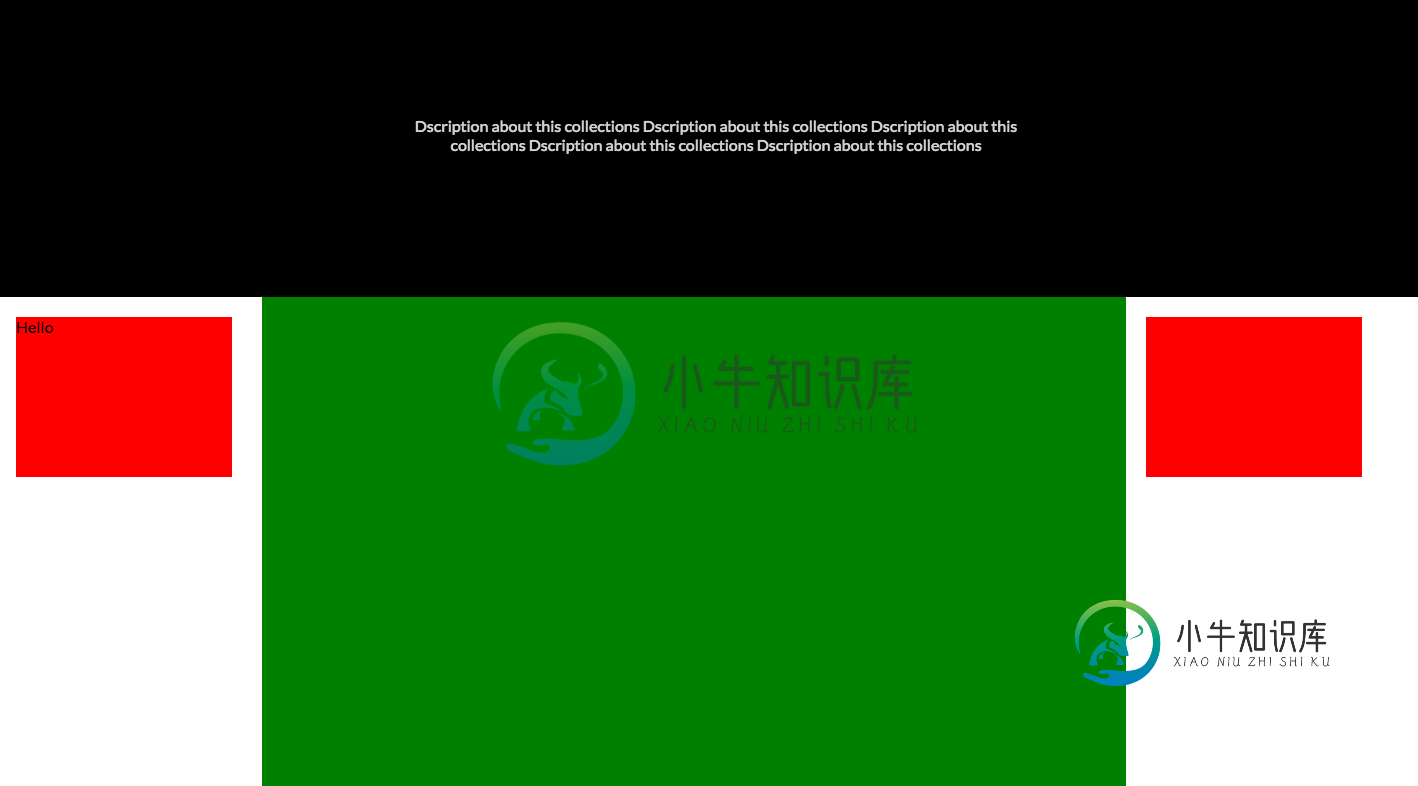
我有以下布局:-

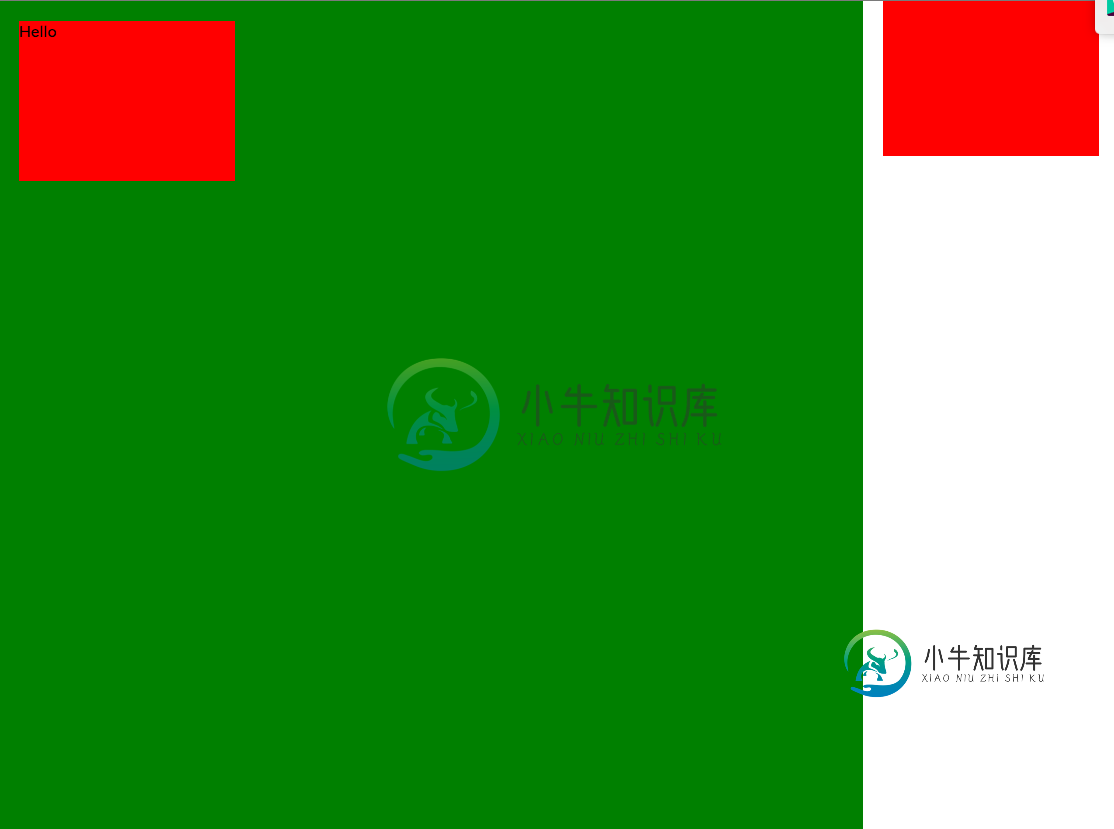
我试图实现这一点,当我滚动时,一旦侧红色div到达顶部,它们就固定在那个位置,从那里绿色div可以滚动更多(基本上,我想让我的红色div总是在框架中)。
我使用flex对齐了3个分区:-
以下是我的HTML:-
<div class="content-container">
<div class="left-navbar"></div>
<div class="content-section"></div>
<div class="right-navbar"></div>
</div>
以下是我的css:-
.left-navbar,.right-navbar{
width: 15%; /*change */
height:10em;
margin: 20px 30px 0 20px;
background-color:red;
position:relative;
}
.content-container{
display:flex;/*Add webkit flex properties */
}
.content-section{
height: 100em;
width: 60%;
background-color: green;
}
.stick{
position: fixed;
top: 0px;
}
以下是我的JS:-
function sticky_relocate() {
var window_top = $(window).scrollTop();
var div_top = $('.left-navbar').offset().top;
if (window_top > div_top) {
$('.left-navbar').addClass('stick');
/* $('#sticky-anchor').height($('#sticky').outerHeight()); */
} else {
$('.left-navbar').removeClass('stick');
/*$('#sticky-anchor').height(0); */
}
}
$(function() {
$(window).scroll(sticky_relocate);
sticky_relocate();
});

有人能帮我吗?红色div应该被固定,一旦他们到达顶部,中心div应该是可滚动的。
共有1个答案
这里有一个代码显示了如何做到这一点:
http://codepen.io/thecox/pen/OXPZzr
当导航栏变得固定时,它们不再占用页面上的空间。因此,内容部分折叠到左侧导航栏留下的区域中。我没有将sticky类添加到导航栏中,而是将其添加到容器中,以便可以调整多个元素。我删除了flex行为,并使用了标准浮动。
.content-container.sticky .left-navbar,
.content-container.sticky .right-navbar {
position: fixed;
top: 0;
}
.content-container.sticky .left-navbar {
left: 0;
}
.content-container.sticky .right-navbar {
right: 0;
}
最后,为了解决一些严重的跳跃问题,我让JS代码检查它是否滚动到初始容器之外(否则,它会反复计算位于左侧导航栏的顶部)。如果你有任何问题,请告诉我!
-
问题内容: 滚动到该位置后如何使它固定?我在页面的后面有一个,您需要滚动到那个页面。 如果我使用: 在出现之前就应该正常显示。我需要的一个很好的例子是9gag上的第二个广告。如果屏幕分辨率足够低,则在加载首页后您将看不到该广告,但是向下滚动后,您会看到第二个广告,并且在向下滚动时它将保持固定。 问题答案: 我知道这仅被标记为html / css,但是您不能仅使用css来做到这一点。最简单的方法是使
-
问题内容: 是否可以为div上的垂直滚动条指定位置(左侧或右侧)? 其中说明了如何使用溢出属性。有什么方法可以将滚动条放在可滚动区域的左侧? 问题答案: 要么 适用于所有主要浏览器(甚至是Safari)的剪切和粘贴解决方案 任何高度或宽度都可以 (可选)添加到每个项目中,以更改文本回流的方向,同时保留容器的方向。
-
问题内容: 这个 提供了一个用户可以水平和垂直滚动的功能。如何更改它以便div 仅 可垂直滚动? 问题答案: 除了使用错误的属性外,还可以解决它。滚动条可与任何财产被触发,或者每个人都可以被设置为任意的,,,,或。您当前正在查看以下两个: -此值将查看盒子的宽度和高度。如果已定义它们,则不会使框扩展到这些边界之外。而是(如果内容超出了这些边界),它将为超出其长度的任意一个边界(或两个边界)创建一个
-
问题内容: 是否可以使用CSS将DIV的垂直滚动条放在div的左侧?那jscript呢? 问题答案: 您可以使用JQuery和此插件在任意位置添加伪滚动条:JScrollPane
-
问题内容: 这个 给出了一个用户可以水平和垂直滚动的功能。如何更改它以便div 仅 可垂直滚动? 问题答案: 除了使用错误的属性外,还可以解决它。滚动条可与任何财产被触发,或者每个人都可以被设置为任意的,,,,或。您目前正在查看以下两个: -此值将查看盒子的宽度和高度。如果已定义它们,则不会使框扩展到这些边界之外。而是(如果内容超出了这些边界),它将为超出其长度的任意一个边界(或两个边界)创建一个
-
问题内容: 我有一个使用overflow:auto的div,它在调整大小并在页面中拖动时将内容保留在div中。我正在使用一些Ajax从服务器中检索文本行,然后将它们附加到div的末尾,因此内容正在向下增长。每次发生这种情况时,我都希望使用JS将div滚动到底部,以便可以看到最新添加的内容,类似于聊天室或命令行控制台的工作方式。 到目前为止,我一直在使用此代码段执行此操作(我也在使用jQuery,因

