如何在React引导程序中使div可单独滚动
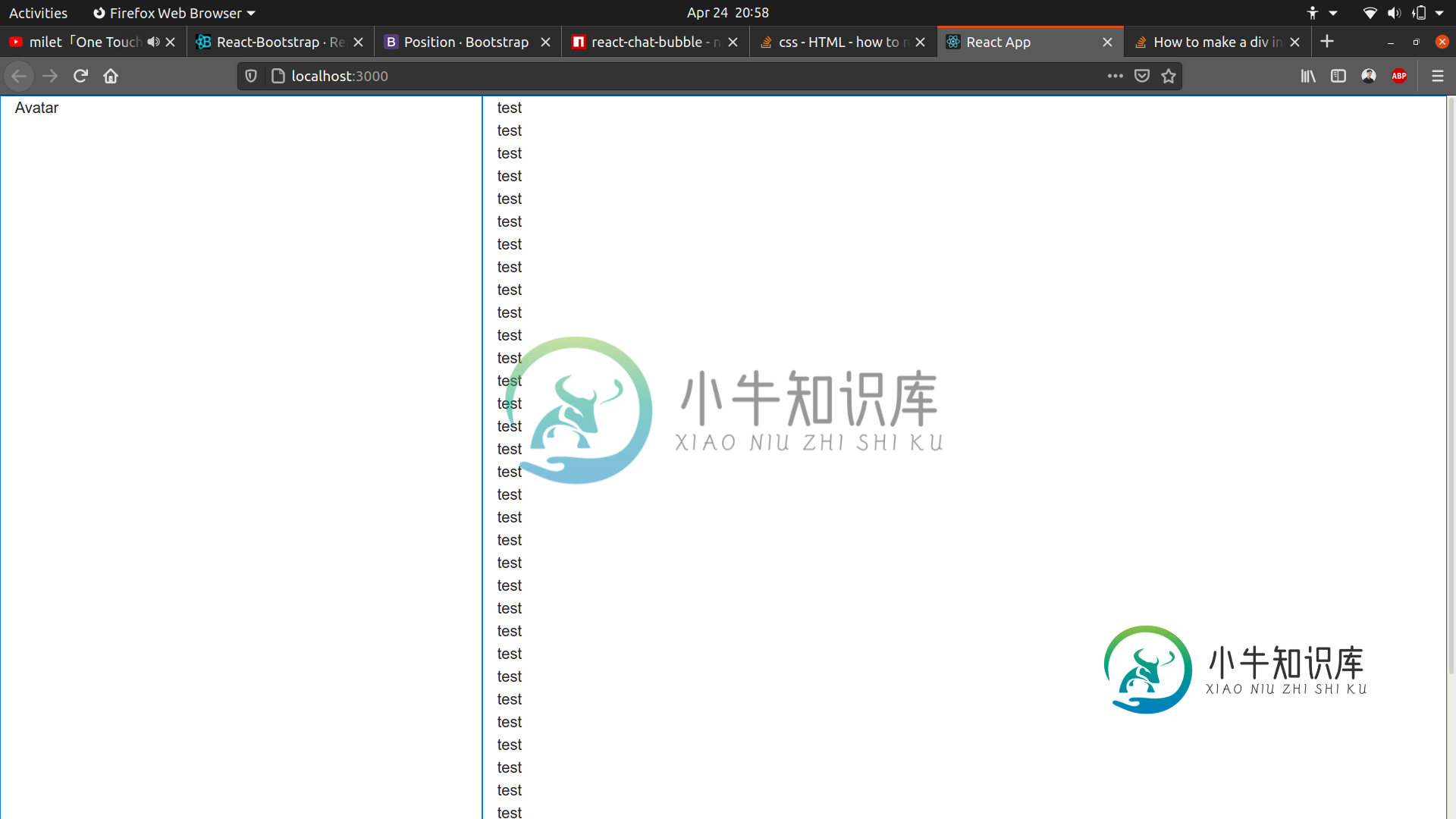
所以我目前正在尝试使用React引导程序为我的网站。我很困惑如何使只有一个div是可滚动的,而其他的不能。这是我在app.js中的代码
import * as React from 'react'
import Container from 'react-bootstrap/Container'
import Button from 'react-bootstrap/Button'
import Row from 'react-bootstrap/Row'
import Col from 'react-bootstrap/Col'
function App() {
return (
<Container fluid>
<Row style={{height: "100vh"}}>
<Col sm={4} className="border border-primary">
<div>Avatar</div>
</Col>
<Col className="border border-primary">
test<br/>test<br/>test<br/>test<br/>test<br/>test<br/>test<br/>test<br/>test<br/>test<br/>test<br/>test<br/>test<br/>test<br/>test<br/>test<br/>test<br/>test<br/>test<br/>test<br/>test<br/>test<br/>test<br/>test<br/>test<br/>test<br/>test<br/>test<br/>test<br/>test<br/>test<br/>test<br/>test<br/>test<br/>test<br/>test<br/>test<br/>test<br/>
<div className="position-sticky">
stick please
</div>
</Col>
</Row>
</Container>
);
}
export default App

有没有人知道如何让一个div独立滚动,而其他div则停留而不能滚动?提前致谢
共有1个答案
给出可滚动的divoverflow-y:auto。容器的一个子级在您将高度指定给其父级之前不会滚动。在下面的示例中,我给出了height:100%,因为我想将页面分成两部分,这两部分将采用完整的高度,即(100VH)。也可以给出自定义高度,即高度:300px;
只需在父cotainer上添加height并将overflow-y:auto添加到要滚动的子元素。
null
body,
html {
height: 100%;
margin: 0;
}
div.container {
height: 100%;
display: grid;
grid-template-columns: 1fr 1fr;
}
div.first {
background-color: burlywood;
padding: 1rem;
}
div.second {
background-color: darkcyan;
padding: 1rem;
overflow-y: auto;
}<div class="container">
<div class="first">
first
</div>
<div class="second">Lorem ipsum dolor sit amet consectetur adipisicing elit. Ut totam nulla quae accusantium sunt provident saepe, quis fugit delectus? Possimus sed id dolore omnis facere harum vitae dolor reprehenderit. Tenetur. Ipsa quasi rem deleniti quidem ut corporis
s officia minima est labore dignissimos quia exercitationem unde! Libero deleniti in laudantium harum nihil reiciendis autem dolorum vero, non blanditiis sapiente quibusdam tenetur animi, dicta laboriosam quisquam sint repellat natus eius nostrum
reprehenderit. Veniam recusandae quod quaerat quis. Cumque eum ducimus, at deserunt nemo minus neque similique dolores rerum voluptas, necessitatibus quis aperiam consequuntur, error quo accusamus. Cum doloremque ut deserunt. Cupiditate, possimus
delectus. Dignissimos minima perspiciatis fugiat. Minima quaerat laborum veniam reprehenderit, ea reiciendis expedita explicabo nemo, recusandae harum, dolores vitae tenetur dolore itaque ducimus odit deserunt pariatur dolor facere molestiae unde
quos et. Ut, consectetur neque! Debitis dicta doloremque eaque ex aspernatur odit saepe omnis dignissimos veritatis ut. Earum dolores mollitia dolorem eligendi ad molestiae, saepe exercitationem harum magni doloribus, natus minima ratione aliquam
laudantium expedita! Nam odit harum consequuntur eaque quas, magni atque tenetur veniam dolor ipsum fuga sapiente vero molestias at consectetur ratione! Ex obcaecati nihil sed eum dicta impedit asperiores dolorum reiciendis vitae! Velit, qui esse
quos eveniet voluptas quia ipsum minus asperiores. Quas, deserunt hic nihil quam eligendi, voluptatem dolores ducimus nesciunt enim saepe officia eos quia blanditiis esse neque omnis aliquam! Ab quod harum maxime illum quam commodi cupiditate eaque,
esse vero nostrum, deleniti ut eum recusandae. Quos asperiores distinctio a debitis? Expedita illum minus modi facere reprehenderit animi, voluptate ipsum? Quis vel, voluptatem veniam, accusamus pariatur delectus aliquam voluptatum quisquam voluptatibus
odio earum itaque praesentium! Voluptate voluptatem expedita reiciendis pariatur aspernatur accusamus ut nihil! Cum id veniam repellendus. Sed, corrupti. Quam laborum corporis, ipsum iste ex, quas est nihil ipsa architecto tenetur, exercitationem
qui commodi repellat. Laboriosam sit nesciunt, quidem ipsum, similique vero optio vel aperiam nemo deleniti quas voluptas? Inventore nesciunt facere consequatur tempora ad ullam sint, commodi voluptate rem temporibus repellat aut dolores accusamus,
tenetur deleniti non quam necessitatibus praesentium fugiat harum iusto eveniet? Hic suscipit corrupti libero. Ipsa dignissimos optio et eveniet nulla itaque assumenda, voluptate a nostrum quisquam consectetur eum eaque magnam nobis provident, distinctio
omnis unde eius ipsam at labore enim iusto accusantium. Beatae, ut. Odio fugit atque, ad nobis incidunt tempora vitae ullam sapiente perferendis non quas aut eos animi minus optio aspernatur voluptates debitis! Nisi, sed a exercitationem ea iure ipsa
iste accusantium. Porro, distinctio voluptatem sequi qui dolore quidem quia odio optio ullam soluta adipisci perferendis, illum reiciendis temporibus quis atque quibusdam possimus laboriosam quae id consequuntur tempore! Ipsum excepturi sapiente iure!
Modi atque provident aut accusamus est, blanditiis architecto, nulla quis quibusdam, hic nobis eligendi explicabo dolorum voluptatem beatae voluptatum sunt repellendus quam! Suscipit eum cupiditate tempore illum sed modi expedita! Eos quas dolorum
id, consectetur recusandae aliquam error nisi labore autem ullam inventore deserunt consequuntur nihil dolore tenetur sit soluta tempore quod quis doloribus sequi! Accusamus repudiandae est possimus facilis! Ab error a, culpa eaque inventore sit amet
dolorum rem, quae omnis aperiam aut nesciunt voluptas ullam dolore reprehenderit ratione et enim magnam eveniet sint iste ipsam deserunt excepturi. Ratione. Harum corporis sunt autem aperiam provident pariatur dolore eveniet consequatur repellendus
voluptate ipsa impedit, numquam illo doloremque velit excepturi quo saepe. Obcaecati, dolore neque quas eum nisi at ducimus recusandae! Debitis rerum a sapiente numquam aut doloremque cum nemo eaque, incidunt at recusandae repellat odit aspernatur
nesciunt obcaecati non velit cumque blanditiis omnis facere vero quis eos ab? Magnam, earum. Iusto voluptates repellendus facere possimus porro ducimus dicta illo, repellat ab. Iste, at obcaecati quis, fuga accusantium molestias consectetur, nobis
praesentium recusandae deleniti ut veniam. Optio debitis labore odit doloremque. Adipisci ullam repellat provident culpa ab molestias autem voluptates tempore aspernatur delectus obcaecati, corrupti nesciunt aperiam? Perspiciatis, est doloribus quam
non hic minus at laudantium unde enim voluptates sapiente officia. Aut, fugit libero, voluptatem eum ipsum consectetur vitae dolores optio modi soluta reiciendis! Sunt eum explicabo reprehenderit iure ut ab. Corrupti eligendi fugit rem sunt libero
aperiam veritatis accusamus nesciunt! Doloremque praesentium eaque nulla itaque autem eum modi maiores, nobis aperiam odio ipsam dolorem optio est nesciunt dolores, sequi beatae corrupti voluptate fuga voluptatem nemo, error ullam debitis? Incidunt,
adipisci. Vitae enim, accusantium autem aspernatur voluptatum ullam aliquam eum reprehenderit repellat hic voluptatem porro quos sunt cumque quisquam incidunt sint blanditiis sapiente odio! Eius nostrum cumque, impedit omnis saepe rem. At excepturi
enim nihil quia laudantium architecto, velit blanditiis mollitia saepe repellat iste natus ipsam! Dolor repellat illo atque ut ducimus impedit similique porro. Delectus sed nihil voluptas ducimus perspiciatis. Ex cupiditate ipsum minima veritatis
recusandae? Soluta porro magnam itaque beatae quis! Facere nesciunt dicta minus blanditiis tempora cum, nisi, a asperiores quis recusandae dolor illum non sint vero hic?</div>
</div>-
问题内容: 我有一个弹出列表,其中包含子s 的垂直列表。我添加了向上/向下键盘导航来更改当前突出显示的哪个孩子。 现在,如果我按下向下键的次数足够多,则突出显示的项目将不再可见。如果滚动视图,则向上键也会发生相同的情况。 在React中自动将孩子滚动到视图中的正确方法是什么? 问题答案: 我假设您具有某种组件和某种组件。我在一个项目中执行此操作的方式是让该项目知道它是否处于活动状态。该项目将要求列
-
我正在尝试使用CSS来集中div“status”。已经尝试使用垂直-align:middle,display:flex,align-item:center,但都不起作用。有人能帮帮我吗?它看起来像是div的高度保持不变,所以我不能集中它,因为它的内容完全填满了整个空间。 div“status”是从另一个文件导入的,它的行为如下所示: 我想把div放在它所在行的垂直中心。有人能帮帮我吗?
-
问题内容: 到目前为止我尝试过的是: 在createPartControl中: 但这不起作用。我的问题是,如果我调整程序窗口的大小,则滚动条不会出现在视图中。有任何想法吗? 问题答案: ScrolledComposite的Javadoc描述了两种使用方式,包括示例代码。总结一下: 您可以在控件/复合物本身上设置控件/复合物的大小 或者,您告诉您用于内容的最小大小。 目前,您什么都没做。您可以在上设
-
注意我没有使用任何前端
-
问题内容: 一个简单的问题:如何使用引导程序在一个col中垂直对齐一个col?这里的例子(我想垂直对齐child1a和child1b): HTML 更新 一些CSS: 问题答案: .parent { display: table; table-layout: fixed; } 防止破坏col- *类的功能。

