flex wrap如何与align self、align items和align content一起工作?
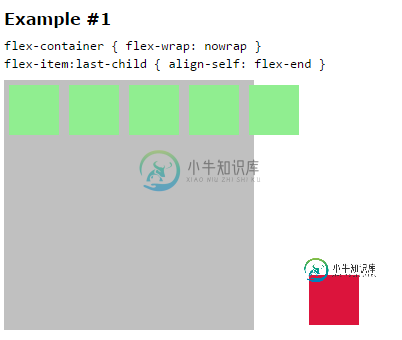
在下面的代码中,amize-Self与flex-pack: nowrap一起工作。

flex-container {
display: flex;
flex-wrap: nowrap;
align-content: flex-start;
width: 250px;
height: 250px;
background-color: silver;
}
flex-item {
flex: 0 0 50px;
height: 50px;
margin: 5px;
background-color: lightgreen;
}
flex-item:last-child {
align-self: flex-end;
background-color: crimson;
}<flex-container>
<flex-item></flex-item>
<flex-item></flex-item>
<flex-item></flex-item>
<flex-item></flex-item>
<flex-item></flex-item>
<flex-item></flex-item>
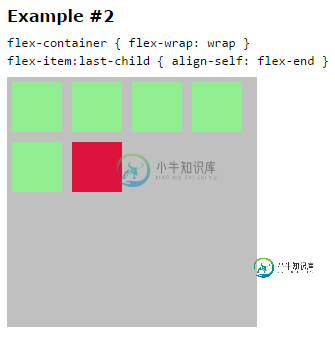
</flex-container>但是,当容器切换到flex-pack: pack时,amize-Self属性将失败。

flex-container {
display: flex;
flex-wrap: wrap;
align-content: flex-start;
width: 250px;
height: 250px;
background-color: silver;
}
flex-item {
flex: 0 0 50px;
height: 50px;
margin: 5px;
background-color: lightgreen;
}
flex-item:last-child {
align-self: flex-end;
background-color: crimson;
}<flex-container>
<flex-item></flex-item>
<flex-item></flex-item>
<flex-item></flex-item>
<flex-item></flex-item>
<flex-item></flex-item>
<flex-item></flex-item>
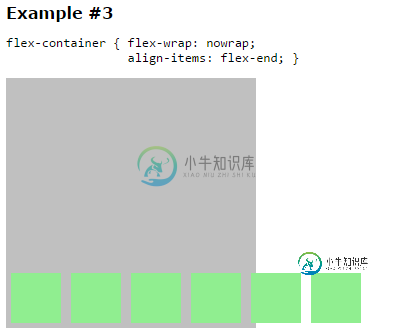
</flex-container>类似地,为什么对齐项目在此处起作用(已禁用换行):

flex-container {
display: flex;
flex-wrap: nowrap;
align-items: flex-end;
align-content: flex-start;
width: 250px;
height: 250px;
background-color: silver;
}
flex-item {
flex: 0 0 50px;
height: 50px;
margin: 5px;
background-color: lightgreen;
}<flex-container>
<flex-item></flex-item>
<flex-item></flex-item>
<flex-item></flex-item>
<flex-item></flex-item>
<flex-item></flex-item>
<flex-item></flex-item>
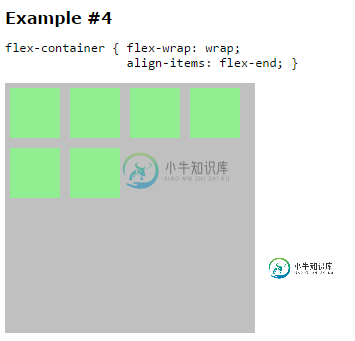
</flex-container>...但不在此处(已启用换行):

flex-container {
display: flex;
flex-wrap: wrap;
align-items: flex-end;
align-content: flex-start;
width: 250px;
height: 250px;
background-color: silver;
}
flex-item {
flex: 0 0 50px;
height: 50px;
margin: 5px;
background-color: lightgreen;
}<flex-container>
<flex-item></flex-item>
<flex-item></flex-item>
<flex-item></flex-item>
<flex-item></flex-item>
<flex-item></flex-item>
<flex-item></flex-item>
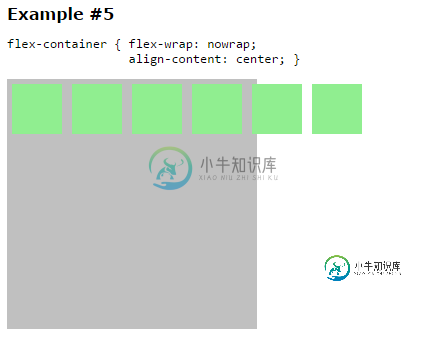
</flex-container>使用flex-wrap:nowrap,align-content属性不会将flex项垂直居中:

flex-container {
display: flex;
flex-wrap: nowrap;
align-content: center;
width: 250px;
height: 250px;
background-color: silver;
}
flex-item {
flex: 0 0 50px;
height: 50px;
margin: 5px;
background-color: lightgreen;
}<flex-container>
<flex-item></flex-item>
<flex-item></flex-item>
<flex-item></flex-item>
<flex-item></flex-item>
<flex-item></flex-item>
<flex-item></flex-item>
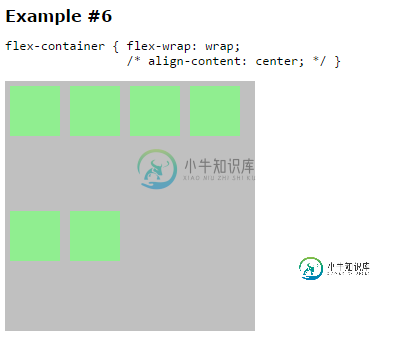
</flex-container>但是,奇怪的是,如果启用了换行,并且省略了类内容,容器会在这里的行之间创建很大的空白:

flex-container {
display: flex;
flex-wrap: wrap;
/* align-content: center; */
width: 250px;
height: 250px;
background-color: silver;
}
flex-item {
flex: 0 0 50px;
height: 50px;
margin: 5px;
background-color: lightgreen;
}<flex-container>
<flex-item></flex-item>
<flex-item></flex-item>
<flex-item></flex-item>
<flex-item></flex-item>
<flex-item></flex-item>
<flex-item></flex-item>
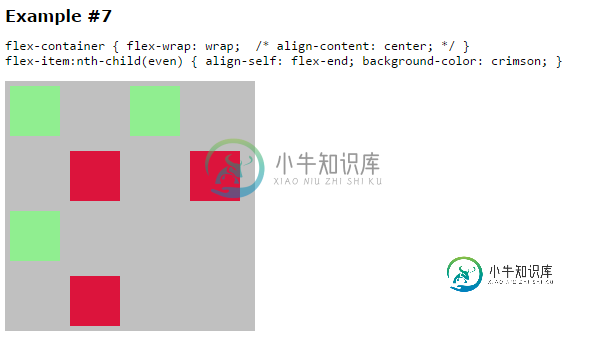
</flex-container>和align self再次工作。

flex-container {
display: flex;
flex-wrap: wrap;
/* align-content: center; */
width: 250px;
height: 250px;
background-color: silver;
}
flex-item {
flex: 0 0 50px;
height: 50px;
margin: 5px;
background-color: lightgreen;
}
flex-item:nth-child(even) {
align-self: flex-end;
background-color: crimson;
}<flex-container>
<flex-item></flex-item>
<flex-item></flex-item>
<flex-item></flex-item>
<flex-item></flex-item>
<flex-item></flex-item>
<flex-item></flex-item>
</flex-container>flex wrap如何处理align self、align items和align content
共有2个答案
首先,在没有换行的情况下,line-Content是无用的:
w3c文档
当横轴上有额外的空间时,“对齐内容”属性会对齐flex容器中flex容器的线条,类似于“对齐内容”如何对齐主轴中的各个项目。注意,此属性对单行flex容器没有影响。
另外,在你的第二种情况下,对我自己没有失败。没用,因为内线已经打包好了。让我们创造一个空间,这样风格就可以工作:
flex-container {
display: flex;
flex-wrap: wrap;
align-content: flex-start;
width: 250px;
height: 250px;
background-color: silver;
}
flex-item {
flex: 0 0 50px;
height: 50px;
margin: 5px;
background-color: lightgreen;
}
flex-item:last-child {
align-self: flex-end;
background-color: crimson;
}
flex-item:nth-child(5) {
height: 90px; /* added */
}<flex-container>
<flex-item></flex-item>
<flex-item></flex-item>
<flex-item></flex-item>
<flex-item></flex-item>
<flex-item></flex-item>
<flex-item></flex-item>
</flex-container>尽管flex-wrap属性看起来非常基本——它控制flex项目是否可以包装——但它实际上对整个flexbox布局有着广泛的影响。
flex wrap属性确定您将使用的flex容器的类型。
flex wrap:nowrap创建单行flex容器flex-wrap:wrap和wrap-reverse创建多行flex容器
在单行和多行容器中均可使用类项和类项属性。然而,它们只有在柔性线的交叉轴上有自由空间时才能产生效果。
align content属性仅适用于多行容器。它在单行容器中被忽略。
flexbox规范提供了四个关键字属性来对齐flex项:
对齐项目
要了解这些属性的html" target="_blank">功能,首先了解flex容器的结构非常重要。
X轴和Y轴
柔性容器在两个方向上工作:x轴(水平)和y轴(垂直)。
灵活容器的子元素(称为“灵活项”)可以在任一方向对齐。(忽略上图中的z轴。它不适用于这里。)
这是最基本的flex对齐。
主轴和十字轴
在flex布局中,覆盖x轴和y轴的是主轴和交叉轴。
默认情况下,主轴是水平的(x轴),交叉轴是垂直的(y轴)。这是由flexbox规范定义的初始设置。
然而,与固定的x轴和y轴不同,主轴和交叉轴可以切换方向。
灵活方向属性
在上图中,主轴是水平的,横轴是垂直的。如前所述,这是flex容器的初始设置。
但是,可以使用flex direction属性轻松切换这些方向。此属性控制主轴的方向;它决定弹性项是垂直对齐还是水平对齐。
根据规范:
5.1. 灵活流动方向:灵活方向属性
属性通过设置flex容器主轴的方向,指定flex项在flex容器中的放置方式。这决定了灵活项目的布局方向。
flex direction属性有四个值:
/* main axis is horizontal, cross axis is vertical */
flex-direction: row; /* default */
flex-direction: row-reverse;
/* main axis is vertical, cross axis is horizontal */
flex-direction: column;
flex-direction: column-reverse;
十字轴总是垂直于主轴。
在容器中,柔性项存在于一条线中,称为“柔性线”。
伸缩线是一行或一列,具体取决于伸缩方向。
一个容器可以有一行或多行,具体取决于flex wrap。
单线柔性集装箱
flex-wrap:nowrap建立一个单行flex容器,其中flex项被强制停留在单行中(即使它们溢出容器)。
上面的图像有一条柔性线。
flex-container {
display: flex;
flex-direction: column;
flex-wrap: nowrap; /* <-- allows single-line flex container */
width: 250px;
height: 250px;
background-color: silver;
}
flex-item {
flex: 0 0 50px;
width: 50px;
margin: 5px;
background-color: lightgreen;
}<flex-container>
<flex-item></flex-item>
<flex-item></flex-item>
<flex-item></flex-item>
<flex-item></flex-item>
<flex-item></flex-item>
</flex-container>-
我不明白为什么第一个例子有效,但第二个不有效。我相信这与调用json将响应解析为javascript对象有关?那么它返回一个promise,必须放在一个然后函数中?我得到这个是因为在第三个例子中抛出的错误。#json到底是做什么的?
-
问题内容: 继续我提出的问题,我试图在我的代码库中使用ThreadPoolExecutor。即使反复尝试从Java API文档中理解,我也无法清楚地理解keepAliveTime要在构造函数中传递的参数的功能/目的。希望有人可以通过一些很好的例子向我解释。 Java文档摘录: keepAliveTime-当线程数大于内核数时,这是多余的空闲线程将在终止之前等待新任务的最长时间。 问题答案: 假设您
-
我想知道是否有人可以帮助我理解如何将转换表合并到Hypermax算法中。任何示例、伪代码、技巧或实现参考都将不胜感激! 一点背景: Hypermax是一种递归游戏树搜索算法,用于n人游戏,通常用于3人游戏。它是最小最大和α-β修剪的扩展 通常,在游戏树中的每个节点,当前玩家(选择者)将查看其可以做出的所有移动,并选择一个最大化其自身效用的移动。不同于最小值/最大值 我理解换位表是如何工作的,但我不
-
我已经在Angular 2上使用ImmutableJS有一段时间了,因为它在变化检测方面的性能优势。看这里。 然而,我不太清楚,为什么Immutable在默认情况下与Angular 2一起工作。当没有显式数组时,它如何知道如何迭代值并显示它们?它是否每次访问集合的值时都调用?它实现了Angular 2自动调用的某种方法吗? 如果是这样的话,有没有一种方法可以定义您自己的集合来实现这个方法? 例如:
-
我试图在一个我的组件中使用Tesseract来执行文件上的ocr。 .ts: .html 我遵循了这个,但是这个错误显示了 我应该怎么做才能让这个工作成功?
-
我只是很难让我的控制器单元测试正常工作,因为在我看来,如果使用OAuth,SpringDoc中的内容是不够的。在我的例子中,是Oauth2和JWT。 我尝试使用,,甚至使用和自定义定义我自己的注释,但在计算安全表达式时,总是在UserSecurityContext中获得匿名用户,无论我在工厂中设置测试上下文的是什么。。。 我提出了我刚刚想到的解决方案,但由于我不确定嘲笑令牌服务是最有效/干净的方法
-
我的pom。xml如下所示 我已经尝试了三天,使用REdhat入门指南让这个简单的示例代码与Infinispan一起使用,并下载了快速入门zip来运行它,但仍然不起作用!我一直收到Spring JMS的错误“无法连接到foo: 11222”或“池未打开”,然后是关于混合Uber和Jars版本的警告。我开始使用ehcache,这很难实现,因为只有有限的简单示例展示了如何从rest调用等中存储、检索和
-
我正在尝试用库制作一个程序。 当我尝试访问一个头函数时,我得到了一个错误。 main.cpp: 测试h: 我是初学者,所以我真的不知道如何修复它或它的可能性。

