当状态改变时,对文本字段更新整个组件做出响应
我有一个功能组件,并使用react钩子来管理状态。
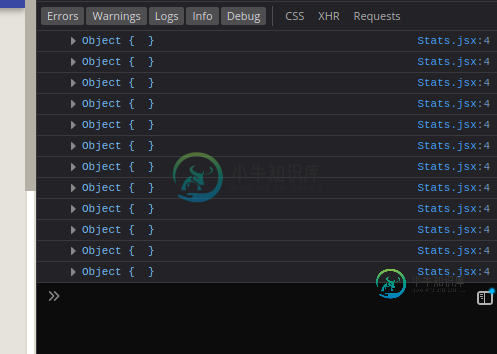
一旦我在textField中添加onChange(在材质UI中输入),整个组件就会重新渲染,当我删除onChange in textField时,它不会重新渲染
<TextField
id='outlined-basic'
label='Outlined'
variant='outlined'
fullWidth
onChange={e => {
setChannelUrl(e.target.value);
}}
/>

上面的图片是组件的重播,即使我没有传递任何道具。
一旦我移除setChannelUrl(e.target.value)
一切正常。
setChannelUrl是反应使用状态钩子
const [channelUrl, setChannelUrl] = useState('');
useEffect(() => {
console.log('runnedddd');
return () => {};
}, []);
const classes = useStyle();
return (
<Grid container spacing={2} className={classes.root}>
<Grid item md={6}>
<Typography variant='h6' color='primary' className={classes.button}>
Please Enter Your Channel Url
</Typography>
<TextField
id='outlined-basic'
label='Outlined'
variant='outlined'
fullWidth
onChange={e => {
setChannelUrl(e.target.value);
}}
/>
<Button fullWidth color='primary' variant='contained'>
large
</Button>
</Grid>
<Grid item md={6}>
<Paper elevation={2} className={`flex flexColumn ${classes.w100}`}>
<Avatar alt='Remy Sharp' src=''>
H
</Avatar>
<Typography variant='body' align='center'>
Hitesh Choudary
</Typography>
<Button
fullWidth
color='primary'
variant='contained'
className={classes.button}
>
Save It
</Button>
<Button
fullWidth
color='secondary'
variant='contained'
className={classes.button}
>
No, its not mine
</Button>
<Stats />
</Paper>
</Grid>
</Grid>
);
};
统计数据组件
import React from 'react';
const Stats = props => {
console.log(props);
return <div></div>;
};
export default Stats;
我正在使用功能组件和箭头功能
共有1个答案
Stats组件将双人渲染到其父渲染。
当用户在文本字段中键入并且onChange通过setChannelUrl更新声明时,父项呈现。
您可以使用React.memo来记忆Stats,这将防止不需要的呈现:
如果您的函数组件在给定相同道具的情况下呈现相同的结果,则可以将其包装在调用中以进行响应。在某些情况下,通过记录结果来提高性能。这意味着React将跳过渲染组件,并重用上次渲染的结果。
const Stats = () => {
// Won't log on parent render
console.log('rendered');
return <div></div>;
};
export default React.memo(Stats);
-
我是reactjs的新手,我不知道如何从父组件中更改子组件的状态。下面是代码 每当对父组件中的执行时,我希望子组件接收。 有什么建议吗?
-
问题内容: 我处于状态的对象数组: 我需要能够基于id属性搜索items数组,然后更新对象属性。 我可以使用id参数通过数组或在数组上获取对象。 我遇到的麻烦是更新数组,然后更新状态而不会发生突变。 此时,我有一个匹配的对象,可以使用对象传播来更新它的属性: 我的问题是我该如何更新状态,以使其覆盖初始查找操作返回的对象? 问题答案: 您的更新功能如下所示 你这样使用它 毛吧? 如果您继续以这种方式
-
我正在呈现一个自定义模态组件,该组件基于从父组件传入的道具来显示。道具最初为,然后通过按钮在父组件中更新。我正在通过render函数中的语句检查组件状态。当组件首次初始化时,它会像预期的那样记录,但当isVisible更新时,它会返回。为什么状态不随道具更新? 我知道这可能是非常基本的组件生命周期的东西,但我无法从文档中找到它,而且我是一个相当新的反应者。
-
我有一个基于url的react组件,它应该导入一些数据,然后在另一个子组件中显示。当页面首次加载时,它将初始数据作为组件状态加载到中。至于进一步的url更改,它们将在export default class Info()中处理。组成部分{ 我的问题是,尽管switch语句中有状态更新,但组件不会重新渲染。我不知道我的方法有什么问题。有人能帮我吗?谢谢 编辑:这是使用而不是的代码:
-
问题内容: 我开始学习React Native,并为我的项目创建了一个简单的Button组件以在项目中重用。我根据变量“ disabled”动态设置了不透明度值,但是,按钮的外观并未随着不透明度变量的值而改变。我四处搜寻,但没有找到解释。 任何帮助将不胜感激。 这是我的源代码: 编辑:这是调用按钮的代码 如果newDeck组件的标题为空或null,则禁用的变量为true。当此变量为true时,按钮
-
我有一个父状态,它有一个“主题”状态。 尝试将子元素的样式内联到 但问题是,当父组件状态更改时,子组件不会更新。当按下切换按钮在亮/暗之间改变状态时,我控制台记录父状态。父状态更新良好,但内联样式不变。指示子组件在加载页时被锁定为当前的任何状态。 这有什么原因吗? 我是新反应,所以很抱歉,如果这是一个愚蠢的问题! 家长 儿童

