服务工作者获取事件未触发(路径问题)
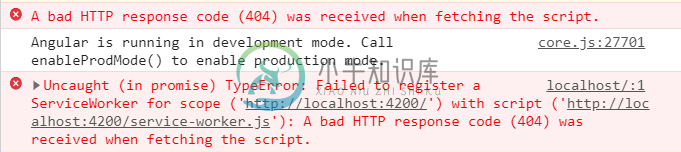
所以我尝试在我的angular web应用程序中使用service worker来显示自定义脱机页面,遇到的问题是

但是如果我把服务人员放进去。js文件在assets文件夹中它按预期工作,但由于服务在assets文件夹中,因此无法启动获取

我的问题是,如果我有我的文件在角根文件夹如何导入/给出正确的路径。
应用程序。组成部分ts
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'service-worker';
ngOnInit(): void{
if ('serviceWorker' in navigator) {
navigator.serviceWorker.register('/assets/service-worker.js').then((reg)=>{
console.log(reg);
})
}
}
}
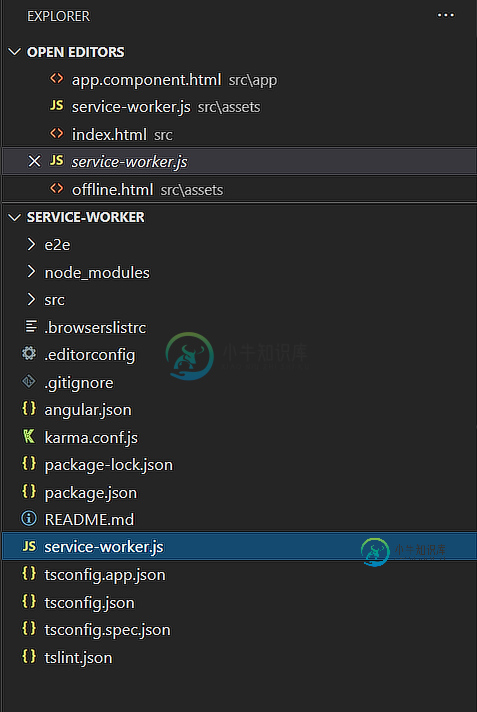
我的服务人员文件在下图中的位置

我是新的角,所以任何指导将是有帮助的,提前感谢
共有1个答案
angular中有一个配置部分。json称为资产。本节介绍应将哪些“静态”文件和应用程序文件一起传输到dist文件夹。默认情况下,“src/favicon.ico”和“src/assets”应该在那里。同时添加path/to/service worker。js。它将到达生成的文件夹
-
我注意到,当服务工作人员脚本本身加载到浏览器中时,不再触发服务工作人员的读取事件。例如,当我们有一个新版本的服务辅助角色时,旧的服务辅助角色读取事件不会被触发。因此,旧的服务工作者不能再检查新服务工作者的内容。 我确信这以前是可能的,我想知道这是否是一个bug,或者是否对此进行了任何更改。我在官方存储库或W3C草稿中没有找到与此更改相关的任何内容。 为了验证fetch事件没有被触发,我用版本号(参
-
我在列出索引时遇到问题。my service worker获取事件中的html文档。因此,如果我打开一个新选项卡并转到我的开发服务器,我会在ServiceWorkerFetchEventListener中看到作为请求URL列出的文档。 这是输出 好的,一切按计划进行。但是当我刷新页面时,我看不到根请求或“/”作为索引。html。 我正在做什么。我已经在服务器上添加了一个中间件,以确保浏览器不会缓存
-
我正在侦听服务工作者中的获取事件,想知道何时缓存对获取的响应? 1)当Fetch事件被触发时?PreventDefault()停止它?2)我是否需要缓存:无存储在我的INIT参数到我的FETCH调用?3)它发生在event.respondwith()时间吗? 我有一个数据交付策略,寻求交付尽可能新鲜的数据,只有在网络很慢的情况下才去缓存。但即使如此,只要缓存完成,网络抓取仍然运行以更新缓存。 如果
-
离线时,我的服务人员会出现以下错误: 我的服务人员如下所示: 它位于顶层目录,就在索引中类似这样导入的清单的旁边。html:
-
如何获取由服务人员的“获取”事件提供服务的页面的完整URL? "self.location"属性似乎只引用站点的根URL。例如,如果页https://example.com/folder/pagename.html正在执行服务工作人员正在拦截的读取,则服务工作人员的self.location属性返回https://example.com。 事件当前目标。地点和活动。明确目标。地点、事件。原始目标和
-
问题内容: 在Tkinter中,我将多个小部件绑定到鼠标左键。单击它们都会触发同一事件。 如何恢复单击了哪个窗口小部件? 我想要这样,当按下状态时,我将能够恢复在触发事件中被按下的小部件。 问题答案:

