更改字体/文本大小时的文本视图对齐问题
我在stackoverflow上查看了很多答案和问题,但没有发现任何对我的问题有帮助的东西。
我有两个大小相同、属性相同的TextView,它们紧挨着彼此,xml布局是这样的(只有textsize不同)
<?xml version="1.0" encoding="utf-8"?>
<TextView
android:id="@+id/data_content_left"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight=".50"
android:gravity="bottom|center"
android:text="201.5"
android:textSize="50sp"
android:textStyle="bold"
android:singleLine="true"
android:ems="62" />
<TextView
android:id="@+id/data_content_right"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="0.50"
android:ems="62"
android:gravity="center|bottom"
android:singleLine="true"
android:text="201.5"
android:textSize="20sp"
android:textStyle="bold" />
代码是这样的
包com.example.fonttest;导入android.os.包;导入android.app.活动;导入android.graphics.字体;导入android.view.菜单;导入android.widget.线性布局;导入android.widget.文本视图;
公共类MainActive扩展了活动{
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
TextView textViewLeft = (TextView) findViewById(R.id.data_content_left);
TextView textViewRight = (TextView) findViewById(R.id.data_content_right);
Typeface myTypeface = Typeface.createFromAsset(this.getAssets(), "fonts/wwDigital.ttf");
textViewLeft.setTypeface(myTypeface, Typeface.NORMAL);
textViewRight.setTypeface(myTypeface, Typeface.NORMAL);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.activity_main, menu);
return true;
}
}
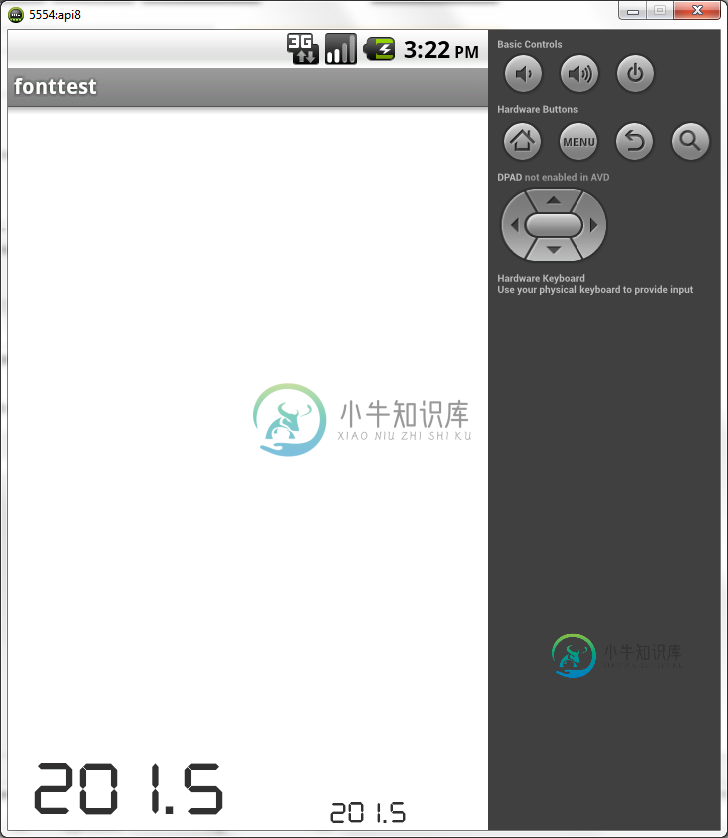
为什么数字下方的“空白”高度会随着文本/字体大小的变化而变化?(下图se)
如何确定问题是否与字体或文本视图有关?
我正在使用此字体:[http://www.dafont.com/ww-digital.font][3]

共有1个答案
对文本视图使用相同的字体ie ttf,并在Textview中使用android: ems来定义它的最大值和最小值。
-
我在对话框中使用MigLayout。 每个面板都使用MigLayout。 有一个用于显示行的面板。每个列都有一个面板(交付类型、选择元素、架次)。输出文件行有一个面板。有一个按钮面板。 也许有一种更好的方法,不用太多的面板? 我的代码 我的文本字段没有大小,直到我移动我的窗口,我不明白为什么。还有为什么不是每个列的组件从面板的顶部开始?
-
工作模板艺术。在这里,我已将文本转换为图像这是工作良好,我有3个文本框,每个文本框在浏览器上生成单独的图像行。问题是,我还有另外三个文本框用于更改每个转换文本的字体大小。我不知道如何将3个不同的字体大小变量转换成转换文本来改变字体大小,因为。 演示链接:-单击此处 贝娄是我真正想要的快照。在这里您可以看到,每行文字的字体大小都可以通过字体大小文字(行高)来更改。 我的索引。php示例代码 我的一些
-
问题内容: 如何在图标右侧显示元素并垂直对齐?我应该漂浮在左边吗? 问题答案: 一种方法是使用display并将其 居中 对齐-参见下面的演示:
-
我正在使用SVG将一些lat-lons映射为折线。这管用。我现在要添加一些适当的可缩放大小的文本。 这个简化的示例应该显示三个不同大小的字母。Firefox只显示2个,每个大小相同。Chrome、Opera和Edge都不显示字母。有一些行显示字母应该在哪里,所以我知道它在视区内。
-
我找到了解释如何在docx文档中插入新文本框的答案。 问题是我不能更改新创建的文本框内的字体大小。 有人知道怎么做吗?
-
本文向大家介绍iOS 更改文字对齐,包括了iOS 更改文字对齐的使用技巧和注意事项,需要的朋友参考一下 示例 迅速 目标C

