更改文本中的字体大小输入根据屏幕大小响应本机
我想根据响应本机中的屏幕宽度更改文本中的字体大小。
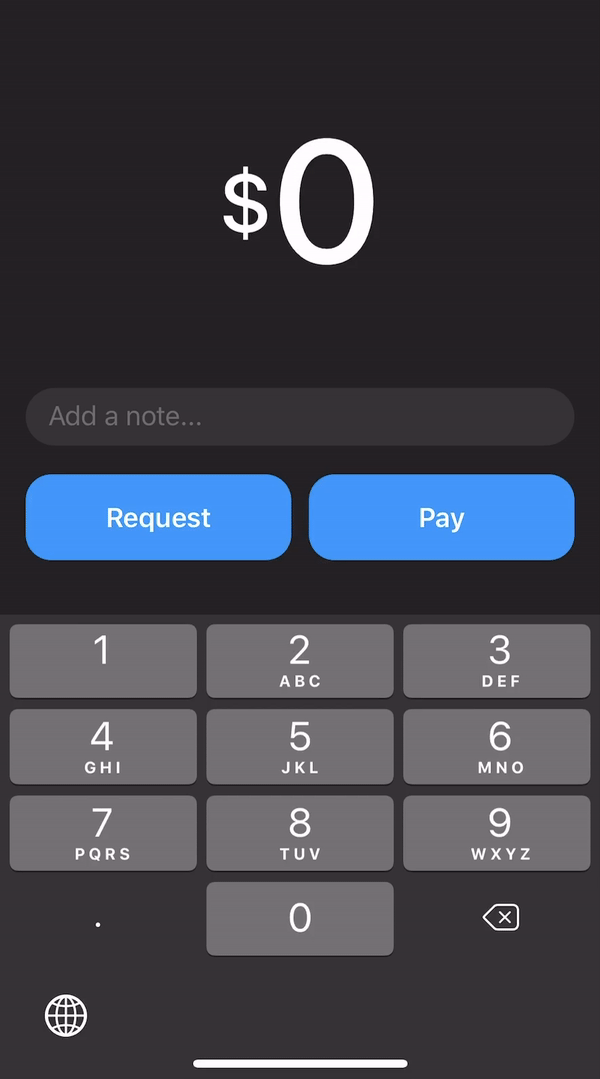
我想做这样的东西,预期的结果是fontSize在向text Input添加数字时变得更小。

我尝试的资源:
React Native响应字体大小
https://reactnativeexample.com/responsive-fontsize-based-on-screen-size-of-the-device-in-react-native/
更多的不起作用。
共有1个答案
你需要计算文字和容器宽度的关系以及字母间距、边距等。
fontsize=✖erWidth/Math.max(text.length,1)-调整
小吃的例子在这里:https://snack.expo.io/PJeeBTGGe
-
我正在制作一个网站,它显示一定数量的文本。例如: “Lorem ipsum dolor sit amet,concetetur adipiscing elit。Suspendisse imperdiet venenatis nulla,sed viverra arcu eget ornare。Morbi commodo,ullamcorper neque egestas,est est iacul
-
我有一个可折叠的导航条构建与bootstrap 4。我使用了col-sm-2和navbar-expand-sm来使它以相同的屏幕尺寸折叠成一个汉堡包,它应该占据整个宽度。 问题是在sm屏幕尺寸以上,我希望它有h-100,所以它是一个侧栏,但作为sm/xs,我希望它只是占用拨动按钮所需的空间。 有没有办法用bootstrap来实现这一点,或者我被困在jquery中添加/删除h-100类?
-
我有一个java应用程序-一个计算器。我想通过调整应用程序窗口的大小来动态调整按钮的字体大小。如何实现? 我的想法是使用ComponentEvents。我有应用程序窗口的初始大小和初始字体的大小。我想根据按钮的大小改变字体大小,受窗口大小变化的影响。问题是如何在覆盖方法中使用比例[初始窗口大小]/[初始字体大小]?每个字体的比例都不同。
-
请问react native如何处理或者做响应式字体?例如,在iphone 4s中,我的字体大小是:14,而在iphone 6中,我的字体大小是:18。
-
嘿,伙计们,我使用 根据屏幕宽度大小调整我的字体。像这样使用.... 它在iPhone和android设备上看起来不错,比如5.5英寸的设备,但在我的Galaxy s9上看起来很糟糕。我想根据屏幕设置我的字体,它可以自行调整..我该怎么做
-
问题内容: 我正在尝试使用引导程序来构建响应式布局,当前正在使用font-size:3em定义一些标题; 但是,当缩小布局时,这太大了。如何快速缩小文本大小? 问题答案: 最简单的方法是使用%或em中的尺寸。只需更改基本字体大小,一切都会改变。 减 您可以使用视口单位(vh,vw …),但它们 在Android <4.4上不起作用

