动态更改从文本转换为图像的文本图像的字体大小功能
工作模板艺术。在这里,我已将文本转换为图像这是工作良好,我有3个文本框,每个文本框在浏览器上生成单独的图像行。问题是,我还有另外三个文本框用于更改每个转换文本的字体大小。我不知道如何将3个不同的字体大小变量转换成转换文本来改变字体大小,因为。
演示链接:-单击此处
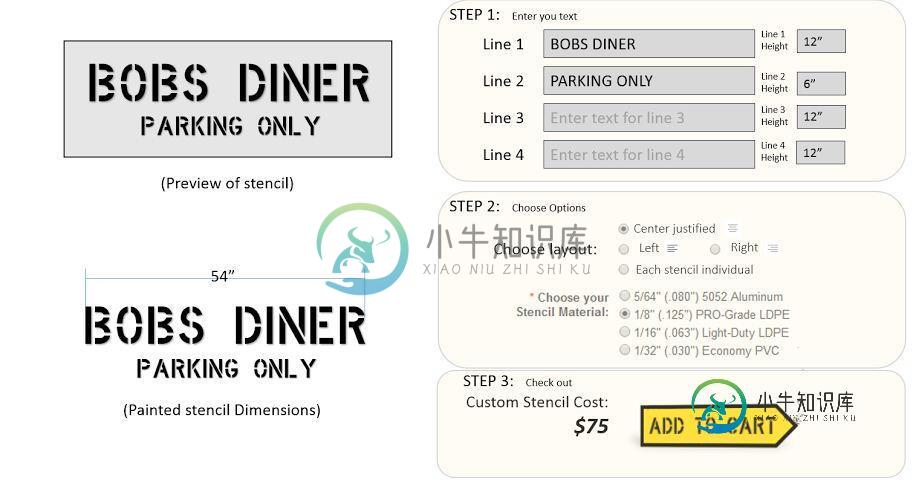
贝娄是我真正想要的快照。在这里您可以看到,每行文字的字体大小都可以通过字体大小文字(行高)来更改。

我的索引。php示例代码
<?php
?>
<html>
<head>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.11.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
/*
$( "#target" ).change(function() {
// alert( "Handler for .change() called." );
var fontname = this.value;
//alert(fontname);
var img_text = $('input[name="stencil-text"]').map(function(){
return $(this).val();
}).get();
var img = $("<img />").attr('src', 'some.php?img=' + img_text+'&fontname='+fontname).load(function() {
if (!this.complete || typeof this.naturalWidth == "undefined" || this.naturalWidth == 0) {
alert('broken image!');
} else {
$("#stencil-main").html(img);
}
});
});
*/
$('input[name="stencil-text"]').keyup(function(){
var img_text = $('input[name="stencil-text"]').map(function(){
return $(this).val();
}).get();
var fontsize = $('input[name="stencil-text-size"]').map(function(){
return $(this).val();
}).get();
// var img = $("<img />").attr('src', 'some.php?img=' + img_text).load(function() {
var img = $("<img />").attr('src', 'some.php?img=' + img_text+'&fontsize='+fontsize).load(function() {
if (!this.complete || typeof this.naturalWidth == "undefined" || this.naturalWidth == 0) {
alert('broken image!');
} else {
$("#stencil-main").html(img);
}
});
});
});
</script>
</head>
<body>
<div id ="all">
<div id="box" style="margin-left: 394px;">
<span class="line" style="margin-left: 578px;">FONT SIZE LINE1 -</span>
<input type="text" name="stencil-text-size" value="20" style="margin-left: 15px;">
<span class="line" style="margin-left: 578px;">LINE 1-</span>
<input type="text" name="stencil-text" style="margin-left: 15px;">
<br>
<span class="line" style="margin-left: 578px;">FONT SIZE LINE 2 -</span>
<input type="text" name="stencil-text-size2" style="margin-left: 15px;">
<span class="line" style="margin-left: 578px;">LINE 2-</span>
<input type="text" name="stencil-text" style="margin-left: 15px;">
<br>
<span class="line" style="margin-left: 578px;">FONT SIZE LINE 3 -</span>
<input type="text" name="stencil-text-size3" style="margin-left: 15px;">
<span class="line" style="margin-left: 578px;">LINE 3-</span>
<input type="text" name="stencil-text" style="margin-left: 15px;">
</div>
<div id="stencil-main" style="margin-top: -652px;"></div>
</div>
<!-- <select id="target">
<option value="ByzantineEmpire" selected="selected">Byzan</option>
<option value="arial">Arial</option>
</select> -->
</body>
</html>
我的一些。将文本转换为图像的php示例代码
<?php
header("Content-type: image/png");
$cid = str_replace(',', "\n", $_GET['img']);
//$cid = array('s1=> ','s2=> ' ,'s3=> ').str_replace(',', "\n", $_GET['img']);
//$fsize="20";
$fontname=$_GET['fontname'] ;
$fontsize=$_GET['fontsize'] ;
####################### BEGIN USER EDITS #######################
//$imagewidth = 500;
//$imageheight = 250;
$imagewidth = 800;
$imageheight = 1000;
//$fontsize = "20";
$fontsize = $fontsize;
$fontangle = "0";
$font = "ByzantineEmpire.ttf";
//$font = $fontname.'.ttf';
$text = $cid ;
$text2="sanjay";
$backgroundcolor = "FFFFFF";
$textcolor = "#000000";
######################## END USER EDITS ########################
### Convert HTML backgound color to RGB
if( @eregi( "([0-9a-f]{2})([0-9a-f]{2})([0-9a-f]{2})", $backgroundcolor, $bgrgb ) )
{$bgred = hexdec( $bgrgb[1] ); $bggreen = hexdec( $bgrgb[2] ); $bgblue = hexdec( $bgrgb[3] );}
### Convert HTML text color to RGB
if( @eregi( "([0-9a-f]{2})([0-9a-f]{2})([0-9a-f]{2})", $textcolor, $textrgb ) )
{$textred = hexdec( $textrgb[1] ); $textgreen = hexdec( $textrgb[2] ); $textblue = hexdec( $textrgb[3] );}
### Create image
$im = imagecreate( $imagewidth, $imageheight );
### Declare image's background color
$bgcolor = imagecolorallocate($im, $bgred,$bggreen,$bgblue);
### Declare image's text color
$fontcolor = imagecolorallocate($im, $textred,$textgreen,$textblue);
### Get exact dimensions of text string
$box = imageTTFBbox($fontsize,$fontangle,$font,$text);
### Get width of text from dimensions
$textwidth = abs($box[4] - $box[0]);
### Get height of text from dimensions
$textheight = abs($box[5] - $box[1]);
### Get x-coordinate of centered text horizontally using length of the image and length of the text
$xcord = ($imagewidth/2)-($textwidth/2)-2;
### Get y-coordinate of centered text vertically using height of the image and height of the text
$ycord = ($imageheight/2)+($textheight/2);
### Declare completed image with colors, font, text, and text location
imagettftext ( $im, $fontsize, $fontangle, $xcord, $ycord, $fontcolor, $font, $text );
### Display completed image as PNG
$html=imagepng($im);
### Close the image
imagedestroy($im);
?>
共有2个答案
经过一番努力,我得到了这个答案:获取文本和字体大小变量,并将其分解为一个数组,如bellow。
演示链接:-单击此处
$myArray = explode(',', $_GET['img']);
$fontarray = explode(',' , $_GET['fontsize']);
使用for循环到循环数组
for($i=0;$i<$count;$i++)
{
$newcount=count($fontarray);
for($j=0;$j<$newcount;$j++)
{
if($j==$i)
{
$xcord=$xcord+2;
$ycord=$ycord+100;
imagettftext ( $im, $fontarray[$j], $fontangle, $xcord, $ycord, $fontcolor, $font, $myArray[$i] );
}
}
}
并通过像下面这样的图像文本函数中的爆炸数组。
imagettftext ( $im, $fontarray[$j], $fontangle, $xcord, $ycord, $fontcolor, $font, $myArray[$i] );
转换文本图像和逐行更改文本字体的完整解决方案
1) 创建索引。带贝娄代码的php
<?php
?>
<html>
<head>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.11.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$('input[name="stencil-text"]').keyup(function(){
var img_text = $('input[name="stencil-text"]').map(function(){
return $(this).val();
}).get();
var fontsize = $('input[name="stencil-text-size"]').map(function(){
return $(this).val();
}).get();
var img = $("<img />").attr('src', 'some.php?img=' + img_text+'&fontsize='+fontsize).load(function() {
if (!this.complete || typeof this.naturalWidth == "undefined" || this.naturalWidth == 0) {
alert('broken image!');
} else {
//alert(fontsize);
$("#stencil-main").html(img);
}
});
});
$('input[name="stencil-text-size"]').keyup(function(){
var img_text = $('input[name="stencil-text"]').map(function(){
return $(this).val();
}).get();
var fontsize = $('input[name="stencil-text-size"]').map(function(){
return $(this).val();
}).get();
var img = $("<img />").attr('src', 'some.php?img=' + img_text+'&fontsize='+fontsize).load(function() {
if (!this.complete || typeof this.naturalWidth == "undefined" || this.naturalWidth == 0) {
alert('broken image!');
} else {
//alert(fontsize);
$("#stencil-main").html(img);
}
});
});
});
</script>
</head>
<body>
<div id ="all">
<div id="box" style="margin-left: 360px;">
<span class="line" style="margin-left: 578px;">FONT SIZE LINE1 -</span>
<input type="text" name="stencil-text-size" value="100" style="margin-left: 15px;">
<span class="line" style="margin-left: 578px;">LINE 1-</span>
<input type="text" name="stencil-text" style="margin-left: 15px;">
<br>
<span class="line" style="margin-left: 578px;">FONT SIZE LINE2 -</span>
<input type="text" name="stencil-text-size" value="50" style="margin-left: 15px;">
<span class="line" style="margin-left: 578px;">LINE 2-</span>
<input type="text" name="stencil-text" style="margin-left: 15px;">
<br>
<span class="line" style="margin-left: 578px;">FONT SIZE LINE3 -</span>
<input type="text" name="stencil-text-size" value="20" style="margin-left: 15px;">
<span class="line" style="margin-left: 578px;">LINE 3-</span>
<input type="text" name="stencil-text" style="margin-left: 15px;">
</div>
<div id="stencil-main" style="margin-top: -652px;margin-left:-297px"></div>
</div>
</body>
</html>
2)使用以下代码创建some.php
<?php
header("Content-type: image/png");
$myArray = explode(',', $_GET['img']);
$fontarray = explode(',' , $_GET['fontsize']);
####################### BEGIN USER EDITS #######################
$imagewidth = 1000;
$imageheight = 1000;
$fontangle = "0";
$font = "ByzantineEmpire.ttf";
$backgroundcolor = "FFFFFF";
$textcolor = "#000000";
######################## END USER EDITS ########################
### Convert HTML backgound color to RGB
if( @eregi( "([0-9a-f]{2})([0-9a-f]{2})([0-9a-f]{2})", $backgroundcolor, $bgrgb ) )
{$bgred = hexdec( $bgrgb[1] ); $bggreen = hexdec( $bgrgb[2] ); $bgblue = hexdec( $bgrgb[3] );}
### Convert HTML text color to RGB
if( @eregi( "([0-9a-f]{2})([0-9a-f]{2})([0-9a-f]{2})", $textcolor, $textrgb ) )
{$textred = hexdec( $textrgb[1] ); $textgreen = hexdec( $textrgb[2] ); $textblue = hexdec( $textrgb[3] );}
### Create image
$im = imagecreate( $imagewidth, $imageheight );
### Declare image's background color
$bgcolor = imagecolorallocate($im, $bgred,$bggreen,$bgblue);
### Declare image's text color
$fontcolor = imagecolorallocate($im, $textred,$textgreen,$textblue);
### Get exact dimensions of text string
### Declare completed image with colors, font, text, and text location
$count=count($myArray);
$box = imageTTFBbox(50,$fontangle,$font,'test');
### Get width of text from dimensions
$textwidth = abs($box[4] - $box[0]);
### Get height of text from dimensions
$textheight = abs($box[5] - $box[1]);
### Get x-coordinate of centered text horizontally using length of the image and length of the text
$xcord = ($imagewidth/2)-($textwidth/2)-2;
### Get y-coordinate of centered text vertically using height of the image and height of the text
$ycord = ($imageheight/2)+($textheight/2);
for($i=0;$i<$count;$i++)
{
$newcount=count($fontarray);
for($j=0;$j<$newcount;$j++)
{
if($j==$i)
{
$xcord=$xcord+2;
$ycord=$ycord+100;
imagettftext ( $im, $fontarray[$j], $fontangle, $xcord, $ycord, $fontcolor, $font, $myArray[$i] );
}
}
}
$html=imagepng($im);
### Close the image
imagedestroy($im);
?>
在运行代码后,您将得到类似于bellow Snapshot的示例输出
我这样做非常快,向您展示如何使用jQuery-http://jsfiddle.net/jayblanchard/FB5fL/更改每个框的字体大小
$('#set').click(function(e) {
e.preventDefault();
$('.stencil-text').each(function(index) { // loop through each text box
var fontSize = $(this).prevAll('.stencil-text-size').val(); // get the font-size for the current text box
var fontText = $(this).val(); // get the text
console.log(fontSize +' '+ fontText); // just for testing
var newSpan = '<span>' + fontText + '</span><br />'; // set up a new span with the text
$('#stencil-main').append(newSpan); // append the new span
$('#stencil-main span:last').css({ // modify the new span's CSS
"font-size": fontSize + 'px',
"color": "red"
});
});
});
我将类添加到输入中,以便可以重用它们,而不是按名称为每个单独的输入执行函数。也许您可以修改它以与代码一起使用。
-
问题内容: 这是一个有趣的话题。基本上,我有一个包含一些文本的图像。如何从图像中提取文本? 我已经尝试了很多事情,但是我所做的一切都很繁琐,通常无法正常工作。我只是想知道是否有一个相当简单的方法来做到这一点。 我遇到了这个问题:http : //sourceforge.net/projects/javaocr/。我已经尝试了好几个小时,但是我无法将其从图像中转换为文本。 谢谢大家! 问题答案: 您
-
我在stackoverflow上查看了很多答案和问题,但没有发现任何对我的问题有帮助的东西。 我有两个大小相同、属性相同的TextView,它们紧挨着彼此,xml布局是这样的(只有textsize不同) 代码是这样的 包com.example.fonttest;导入android.os.包;导入android.app.活动;导入android.graphics.字体;导入android.view.
-
我有一个容器div,其中高度和宽度设置为100%,位置是相对的。在div I内部,使用display:block和margin:auto将图像居中(图像小于div)。然后我尝试使用position:absolute,left:45%,top 82px将图像中的文本居中。垂直对齐看起来不错,但是随着文本中字符数量的增长,文本不再在中间对齐。因此,在我下面的图像中,如果文本为4个字符,文本将不再居中。
-
如何反应本机文本和图像响应? 我只知道Flexbox可以使布局响应,但似乎不能应用于文本和图像。 e、 g.让我的文字和图像在iphone 4s中变小,在iphone6中变大 谢谢
-
问题内容: 我有一个文本文件(.txt)。我想将其转换为图像(.png或.jpg)。例如,在白色背景上的黑色文本。如何以编程方式做到这一点? 问题答案: 此(未经测试的)代码应使您走上正确的道路。
-
问题内容: 在您的SQL数据库中存储大量文本(例如html页面)是个好主意吗?还是将其作为html文件存储在文件系统中是一个更好的主意? 图像也是如此-将图像数据存储在数据库中还是将其放置在磁盘上更好? 例如,存储大量数据会导致我出现性能问题吗?每种存储方法的优缺点是什么? 就数据的大小而言,在这种情况下,我正在寻找HTML和图像的“几页”区域,这些图像和图像的大小小于500kb(不过可能要小得多

