如何解决错误NG8002:无法绑定到“routerLink”,因为它不是“a”的已知属性。?
我的工作角度11我面对错误时,建立角应用程序
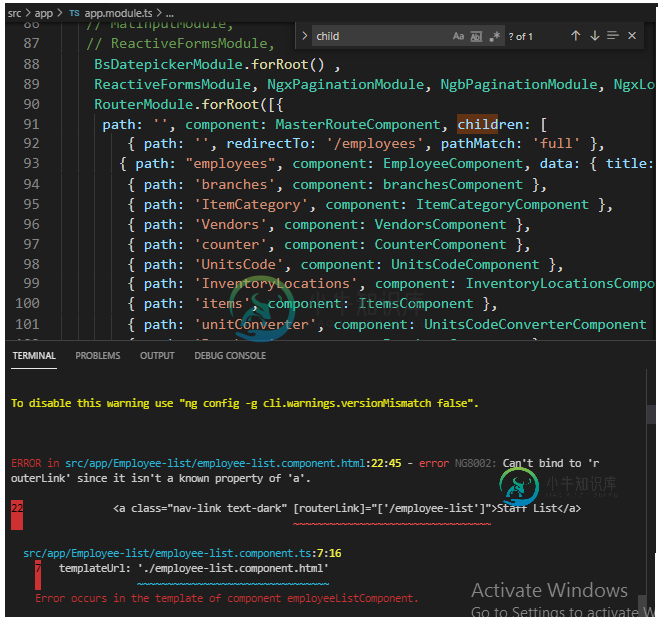
ERROR in src/app/Employee-list/employee-list.component.html:22:45 - error NG8002: Can't bind to
'routerLink' since it isn't a known property of 'a'.
<a class="nav-link text-dark" [routerLink]="['/employee-list']">Staff List</a>
下面是包json文件
"@angular/animations": "^11.2.14",
"@angular/cdk": "^12.1.3",
"@angular/common": "^11.0.0",
"@angular/compiler": "^11.0.0",
"@angular/core": "^11.0.0",
"@angular/forms": "^11.0.0",
"@angular/material": "^11.2.13",
"@angular/router": "^11.2.14",
"@angular/cli": "^11.0.0",
"@angular/compiler-cli": "^11.0.0"
在应用程序模块上,我执行以下操作:
import { RouterModule } from '@angular/router';
@NgModule({
imports: [
RouterModule
那个么如何解决这个问题呢?
应用程序模块和组件员工列表的样本以blow的形式存在
https://stackblitz.com/edit/angular-uffug5?file=src%2Fapp%2FEmployee-list%2Femployee-list.component.ts
发行图像

共有1个答案
您必须将[routerLink]=“['/employee list']”更改为routerLink=“/employee list”
或者,您必须在组件中设置如下属性并更改routerlink:
export class yourComponent {
public yourRouterLink= "/employee-list"; // Here is your employee-list
}
<a class="nav-link text-dark" [routerLink]="yourRouterLink">Staff List</a>
-
我更新我们的应用程序从rc4到angular2.0.0之一,我得到一个模板解析错误在运行时。这是我的视图模板: 错误在routerlink上。以下是错误: 路由器链接在我看来并不畸形...我到底做错了什么?
-
是的,这可能是第一百次有人遇到这个问题,但没有解决办法对我有效。。。 我使用角2.0.0 rc和什么都不会工作,我想我错过了一些东西,但我不知道是什么 这是我的文件,它们都可以正确传输,是的,我尝试使用不推荐的路由,是的,我根据文档做了,两者都不起作用。 app.component.ts 主要的ts 指数html 其余的文件几乎都是教程中的复制粘贴,所以我不会用更多的代码来垃圾邮件。。。 更新,我
-
我正在创建一个新的Angular 7应用程序,最近几天我一直在研究这个问题,但我无法找到解决这个错误的方法: app.module.ts app-routing.module.ts app.component.ts 我不知道问题出在哪里。从我所能知道的情况来看,我有适当的进口和出口。如果你看到我不能的东西,请随时发表评论。 如果你需要更多的信息,如更多的代码,也请让我知道。
-
我有两个目标 如果我显示: 一切都很好,但当我试图绑定 我得到: 无法绑定到“tweet limit”,因为它不是“a”的已知属性。("'" (我正在加载twitter时间线,就像这个线程一样)
-
最近开始玩《棱角2》了。到目前为止都很棒。因此,为了学习使用我开始了一个个人演示项目。 有了基本的路由设置后,我现在想从报头导航到一些路由,但由于我的报头是的父路由,所以我收到这个错误。 app.component.html header.component.html 现在我部分地理解了,我猜由于该组件是的包装器,所以不可能通过这种方式访问。那么,对于这样的场景,是否有可能从外部访问导航呢? 如果
-
我正在使用Angular 4,但控制台出现了一个错误: 无法绑定到“ng model”,因为它不是“input”的已知属性 我该如何解决这件事?

