引导轨不工作
大家好,我已经为我的应用程序安装了引导程序,它并不工作。这是我的application.scss档案
@import "bootstrap-sprockets";
@import "bootstrap";
这是我的申请表。rb文件:
<!DOCTYPE html>
<html>
<head>
<title>BootstrapApp</title>
<%= stylesheet_link_tag 'default', media: 'all', 'data-turbolinks-track' => true%>
<%= javascript_include_tag 'default', 'data-turbolinks-track' => true %>
<%= csrf_meta_tags %>
</head>
<body>
<%= yield %>
</body>
</html>
application.js文件:
// This is a manifest file that'll be compiled into application.js, which will include all the files
// listed below.
//
// Any JavaScript/Coffee file within this directory, lib/assets/javascripts, vendor/assets/javascripts,
// or any plugin's vendor/assets/javascripts directory can be referenced here using a relative path.
//
// It's not advisable to add code directly here, but if you do, it'll appear at the bottom of the
// compiled file. JavaScript code in this file should be added after the last require_* statement.
//
// Read Sprockets README (https://github.com/rails/sprockets#sprockets-directives) for details
// about supported directives.
//
//= require jquery
//= require jquery_ujs
//= require bootstrap-sprockets
//= require turbolinks
//= require_tree .
最后是我的Gem文件:
source 'http://rubygems.org'
gem 'bootstrap-sass', '~> 3.3.5'
# Bundle edge Rails instead: gem 'rails', github: 'rails/rails'
gem 'rails', '~> 5.0.0', '>= 5.0.0.1'
# Use sqlite3 as the database for Active Record
gem 'sqlite3'
# Use Puma as the app server
gem 'puma', '~> 3.0'
# Use SCSS for stylesheets
gem 'sass-rails', '~> 5.0'
# Use Uglifier as compressor for JavaScript assets
gem 'uglifier', '>= 1.3.0'
# Use CoffeeScript for .coffee assets and views
gem 'coffee-rails', '~> 4.2'
# See https://github.com/rails/execjs#readme for more supported runtimes
# gem 'therubyracer', platforms: :ruby
# Use jquery as the JavaScript library
gem 'jquery-rails'
# Turbolinks makes navigating your web application faster. Read more: https://github.com/turbolinks/turbolinks
gem 'turbolinks', '~> 5'
# Build JSON APIs with ease. Read more: https://github.com/rails/jbuilder
gem 'jbuilder', '~> 2.5'
# Use Redis adapter to run Action Cable in production
# gem 'redis', '~> 3.0'
# Use ActiveModel has_secure_password
# gem 'bcrypt', '~> 3.1.7'
# Use Capistrano for deployment
# gem 'capistrano-rails', group: :development
group :development, :test do
# Call 'byebug' anywhere in the code to stop execution and get a debugger console
gem 'byebug', platform: :mri
end
group :development do
# Access an IRB console on exception pages or by using <%= console %> anywhere in the code.
gem 'web-console'
end
# Windows does not include zoneinfo files, so bundle the tzinfo-data gem
gem 'tzinfo-data', platforms: [:mingw, :mswin, :x64_mingw, :jruby]
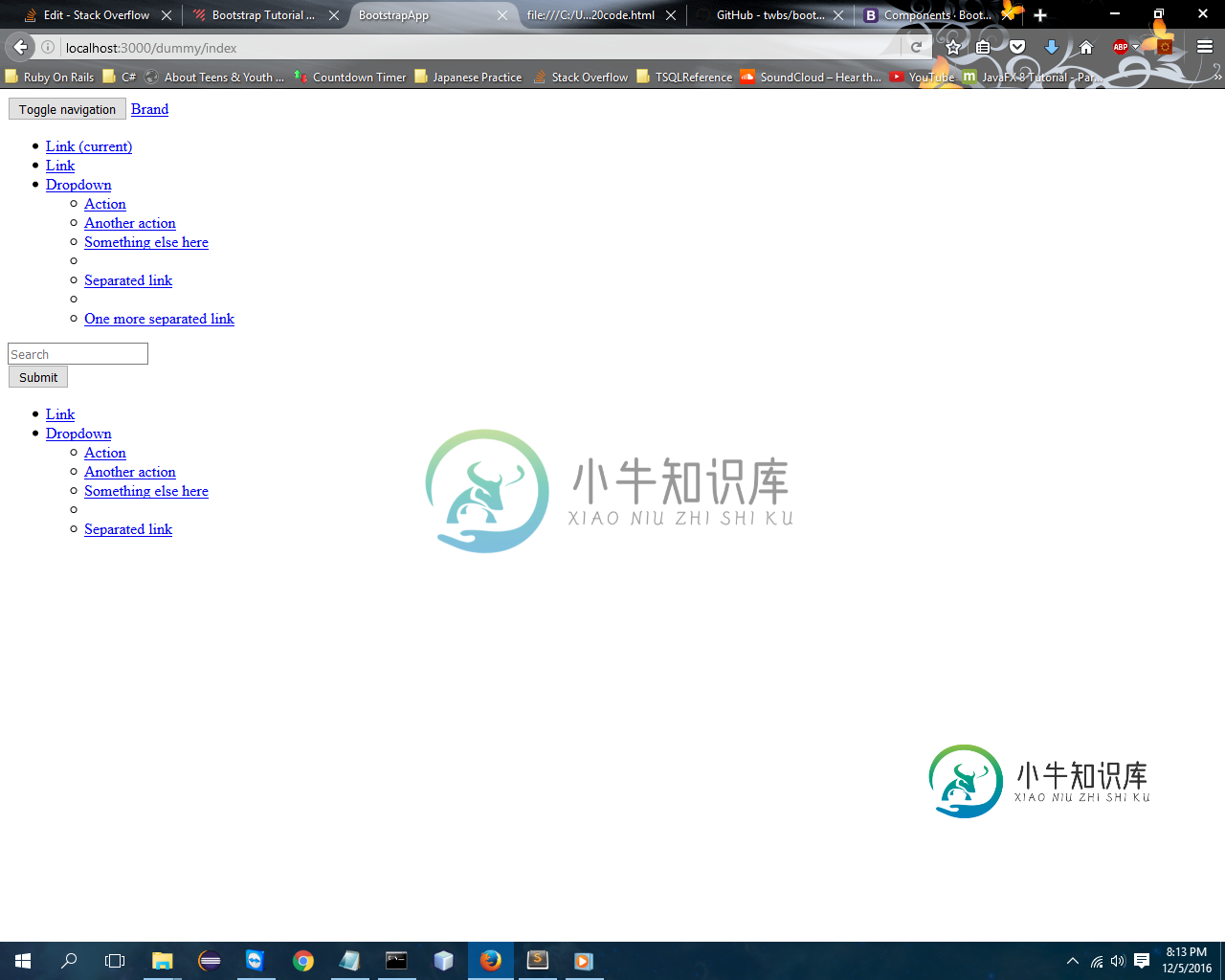
以下是我在尝试向网页添加导航栏时得到的信息:

共有2个答案
我终于成功了。这个链接为我提供了解决方案。感谢所有在这篇文章上帮助我的人,我非常感激,这是一次非常好的学习经历:)
问题是您不需要应用程序。scss和应用程序。js。
<%= stylesheet_link_tag 'application', media: 'all', 'data-turbolinks-track' => true%>
<%= javascript_include_tag 'application', 'data-turbolinks-track' => true %>
如果您得到的对象不支持属性或方法错误,则使用“coffee script source”(如1.10.0)的最新gem-版本1.9以外的任何版本。十、
将以下行添加到Gemfile,运行bundle install并重新启动服务器。
gem 'coffee-script-source', '~> 1.11', '>= 1.11.1'
-
我遵循这里描述的方法:https://github.com/jeroenbellen/blog-manage-and-reload-spring-properties,唯一的区别是,在我的例子中,属性在多个类中使用,所以我将它们放在一个实用工具类中,并使用getter引用它的变量。这就是类的样子: 我在其他类中使用变量,比如。我能够加载的属性启动只是很好,但我不能动态更新他们在飞行。有人能说出我做
-
我似乎无法将@current_用户存根,以便我的before_filter:login_required通过,并获得正确的模板,而不是重定向到登录屏幕。 这是我的控制器规格: 我相信这是用于存根的较新rspec语法。 下面是一些使用控制器的示例。存根方法,但这似乎不起作用。我只想存根@current_user变量,这样看起来就像用户登录了一样,这样我就可以用实际的控制器规范测试我的控制器了。现在,
-
我正在使用V3。3.6的引导,我希望我的Ņavbar的背景颜色是深红色。除了标准引导CSS之外,我还有自己的CSS,如下所示: 该网站是http://www.alkd.org.au 当悬停在每个导航栏项目上时,我得到了红色文本和白色背景的正确样式。但是标准navbar的背景颜色是黑色,而不是深红色,即使我已经覆盖了. navbar-逆背景颜色。浏览器开发工具显示,我的css是'获胜'之一,但似乎被
-
我正在rails中使用引导下拉列表,它突然停止工作。如果我像它工作正常,但如果我真的单击它,什么也不会发生。 如果我使用jQuery附加了一个单击处理程序,如,然后当我单击链接时触发。 这是不是因为事件被什么东西吞没了?有没有办法弄清楚这是什么? 我不能在jsFiddle类型的环境中重现错误,但这里是相关的html: 更新:我发现如果我调用页面加载几秒钟后,它就可以工作了,但如果我在页面加载时正确
-
这是我的安全配置代码: 但在编译spring时,仍在为我生成密码。 我通过print语句检查了配置是否正在加载,发现安全配置正在加载。我是否应该对给定的用户ID和密码进行任何更改。 提前感谢。
-
我正在使用Spring引导2.0.1。释放,使用Spring引导启动器胸腺。我有两个版本的个人电脑和手机页面。 下面是我的项目结构的一个简单版本 我想让该网站自动检测PC浏览器和手机浏览器,这样它就可以根据浏览器的类型将相同的请求URL映射到不同的页面 html文件非常简单,如下所示。 这是我的控制器的代码。 为了检测设备,我编写了以下配置类 然后当我试图运行应用程序时。我总是得到下面的错误。它似

