Vue组件作为一个整体运行
我有三个组成部分。它们都绑定了一个值。
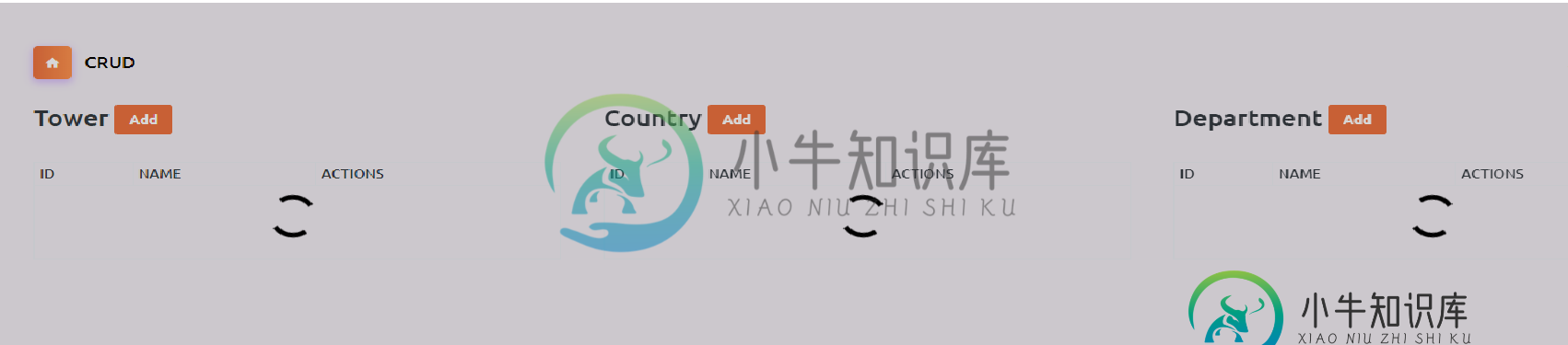
下面是包含三个组件的刀片文件
刀片文件:
<div id="app">
<div class="row">
<div class="col-4">
<crud-component :type="'tower'"></crud-component>
</div>
<div class="col-4">
<crud-component :type="'country'"></crud-component>
</div>
<div class="col-4">
<crud-component :type="'department'"></crud-component>
</div>
</div>
</div>
所有这些组件都是动态的,它们只依赖于名为:type的绑定值
Vue文件:
<template>
<div>
<h3>{{capitalize(type)}} <button class="btn btn-primary btn-sm" @click="showAddModal()">Add</button></h3>
<datatable :columns="columns" :sortKey="sortKey" :sortOrders="sortOrders">
<tbody v-if="loading">
<tr>
<td colspan="11"><div class="lds-dual-ring mx-auto"></div></td>
</tr>
</tbody>
<tbody v-else>
<tr v-for="data in retData" :key="data.id">
<td> {{data.id}}</td>
<td> {{data.name}}</td>
<td>
<button class="btn btn-warning btn-sm" @click="showEditModal(data)"> Edit </button>
<button class="btn btn-danger btn-sm" @click="showDeleteModal(data)"> Delete </button>
</td>
</tr>
</tbody>
</datatable>
<!-- MODALS -->
<modal :name="type + '-add-modal'" height="auto">
<div class="row p-3">
<div class="col-12">
<h3>Add {{capitalize(type)}}</h3>
<hr>
<form>
<div class="form-group">
<label for="add-item">{{capitalize(type)}} Name</label>
<input v-validate="'required'" type="text" name="item-name" class="form-control" id="add-item-name" required>
<small class="form-text text-danger">{{errors.first('item-name')}}</small>
</div>
<button type="button" class="float-right btn btn-sm btn-primary" @click="store">Submit</button>
</form>
</div>
</div>
</modal>
<modal :name="type + '-edit-modal'" height="auto">
<div class="row p-3">
<div class="col-12">
<h3>Edit {{capitalize(type)}}</h3>
<hr>
<form>
<div class="form-group">
<label for="edit-item">{{capitalize(type)}} Name</label>
<input v-validate="'required'" name="item-name" type="text" class="form-control" id="edit-item-name" v-model="currentItem.name" required>
<small class="form-text text-danger">{{errors.first('item-name')}}</small>
</div>
<button type="button" class="float-right btn btn-sm btn-primary" @click="store">Submit</button>
</form>
</div>
</div>
</modal>
<modal :name="type + '-delete-modal'" height="auto">
<div class="row p-3">
<div class="col-12">
<h3>Delete {{capitalize(type)}}</h3>
<hr>
<p class="lead">Are you sure you want to delete <strong>{{currentItem.name}}</strong>?</p>
<button type="button" class="float-right btn btn-sm btn-primary" @click="destroy">Submit</button>
</div>
</div>
</modal>
</div>
</template>
<script>
import Datatable from './utilities/DatatableComponent.vue';
import Pagination from './utilities/PaginationComponent.vue';
export default {
components: {
'datatable': Datatable,
'pagination': Pagination,
},
props: ['type'],
mounted() {
this.get(this.type);
},
data() {
let sortOrders = {};
let columns = [
{label: 'ID', name:'id', isSortable: true},
{label: 'NAME', name:'name', isSortable: true},
{label: 'ACTIONS', name:'actions', isSortable: false}
];
columns.forEach(column => {
sortOrders[column.name] = -1;
});
return {
loading: true,
currentItem: '',
isUpdate: false,
sortKey: 'id',
columns: columns,
sortOrders: sortOrders,
tableData: {
draw: 0,
length: 10,
search: '',
column: 'id',
dir: 'desc',
},
pagination: {
lastPage: '',
currentPage: '',
total: '',
lastPageUrl: '',
prevPageUrl: '',
nextPageUrl: '',
from: '',
to: '',
},
retData: []
};
},
methods: {
showEditModal(item) {
this.currentItem = item;
this.$modal.show(this.type + '-edit-modal');
this.isUpdate = true;
},
showAddModal() {
this.$modal.show(this.type + '-add-modal');
},
store() {
this.$validator.validate().then(valid => {
if(!valid) {
return;
} else {
if(this.isUpdate == true) {
axios.post('/api/crud/store', {
type: this.type,
item: this.currentItem,
isUpdate: this.isUpdate
}).then(response => {
this.get(this.type);
this.$modal.hide(this.type + '-edit-modal');
this.isUpdate = false;
this.currentItem = '';
});
} else {
axios.post('/api/crud/store', {
type: this.type,
name: $('#add-item-name').val(),
isUpdate: this.isUpdate
}).then(response => {
this.get(this.type);
this.$modal.hide(this.type + '-add-modal');
});
}
}
});
},
showDeleteModal(item) {
this.currentItem = item;
this.$modal.show(this.type + '-delete-modal');
},
destroy() {
axios.delete('/api/crud/delete', {
data: {
type: this.type,
item: this.currentItem
}
}).then(response => {
this.$modal.hide(this.type + '-delete-modal')
this.currentItem = '';
this.get(this.type)
});
},
capitalize(s) {
if (typeof s !== 'string') return ''
return s.charAt(0).toUpperCase() + s.slice(1)
},
get(type) {
axios.interceptors.request.use(config => {
NProgress.start();
this.loading = true;
return config;
});
axios.interceptors.response.use(response => {
NProgress.done();
this.loading = false;
return response;
});
this.tableData.draw++;
axios.post('/api/crud', {
type: type,
tableData: this.tableData
}).then(response => {
let data = response.data;
if(this.tableData.draw == data.draw) {
this.retData = data.data.data
}
console.log('Done');
});
},
}
}
</script>
<style>
.lds-dual-ring {
display: block;
width: 64px;
height: 64px;
}
.lds-dual-ring:after {
content: " ";
display: block;
width: 46px;
height: 46px;
margin: 5px;
border-radius: 50%;
border: 5px solid #000;
border-color: #000 transparent #000 transparent;
animation: lds-dual-ring 1.2s linear infinite;
}
@keyframes lds-dual-ring {
0% {
transform: rotate(0deg);
}
100% {
transform: rotate(360deg);
}
}
</style>
问题是,当我试图用一个组件更新、获取或执行任何操作时。它运行所有API调用以获取它们的特定数据。

我只想在获取数据时加载一个表。
共有2个答案
正如我在上面的评论中提到的,每当您的任何组件调用它的get方法时,您都在向Axios实例添加拦截器。
拦截器代码在通过Axios发出的每个请求/响应上运行,无论它来自何处。这就是为什么发出请求时,所有组件似乎都在加载。
我建议您删除拦截器并将代码更改为
get(type) {
NProgress.start()
this.loading = true
this.tableData.draw++
axios.post('/api/crud', {
type: type,
tableData: this.tableData
}).then(response => {
NProgress.done()
this.loading = false
let data = response.data;
if(this.tableData.draw == data.draw) {
this.retData = data.data.data
}
})
}
-
你的开发者必须力求在项目的公共论坛中以一个单独的参与者出现,而不是一个单独的公司。这不是因为作为一个公司出现本身固有的一些负面含义(好的,或许有一些,但那不是本书所讨论的)。而是因为开源项目的结构配备只能处理个人实体。一个单独的贡献者可以讨论、提交补丁、获取信誉、表决等等。而一个公司不能。 此外,因为分布式的行为方式,你避免了对于刺激性中央集权的敌对。让你的开发者在邮件列表中意见并不一致。鼓励他们
-
我正在与Python 2.7和pyplay空间入侵者克隆。我可以让我的坦克移动,发射子弹,外星飞船被删除,所以冲突检测工作正常。我创建了一个精灵组,我希望我可以使用这个组移动所有的船只。我也尝试了“unionall”,但这似乎对这个团体不起作用。我可以像这样穿过所有的船: 然后 通过这种方式,我想找到船只的边界(虽然我猜rect.right和rect.left会更好),如果屏幕的边缘相比,这样我就
-
本文向大家介绍写一个Vue Popup组件,包括了写一个Vue Popup组件的使用技巧和注意事项,需要的朋友参考一下 组件长这样 主要有标题、内容、按钮个数、按钮颜色、按钮文案这些可配置项 期望的调用方式一 不需要等待用户二次确认 期望的调用方式二 需要等待用户二次确认 模板长这样 common/components/modal/modal.vue 这里用 transition 来包裹动画,填好
-
问题内容: 我需要创建一个使用mahout和其他库的hadoop作业jar文件。我需要能够运行该作业而无需其他jar.files,以便所有引用的类都与生成的jar文件打包在一起。如何才能做到这一点? 问题答案: 配置您的构建文件,以将所有引用的类复制到构建目录。例如,在: 但是如果您不这样做就可以进行管理会更好。如果要在hadoop集群上运行mapreduce作业,请使用该功能将jar加载到所有节
-
问题内容: 有没有一种方法可以将以下结果转换为数组? 这将仅返回一列,但是数据类型不是数组。 编辑:我正在使用PostgreSQL 9.1.4 更新:我需要等效于以下SQL语句,而无需编写适用于每个表的列名: 问题答案: 可能是这样的:http ://www.sqlfiddle.com/#!1/d41d8/ 364 工作原理(由内而外),分5个步骤: 第一个: 样本输出: 第二名: 样本输出: 第
-
问题是,在添加数组元素时不能逐个处理元素。相反,它将整个数组视为一个单独的元素。因此,在最后,我得到的是一个“数组数组”,而我希望得到的是如下所示: 为了得到这个结果,上述查询应该如何重新制定?

