将项目分组到CardView的最佳做法是什么?
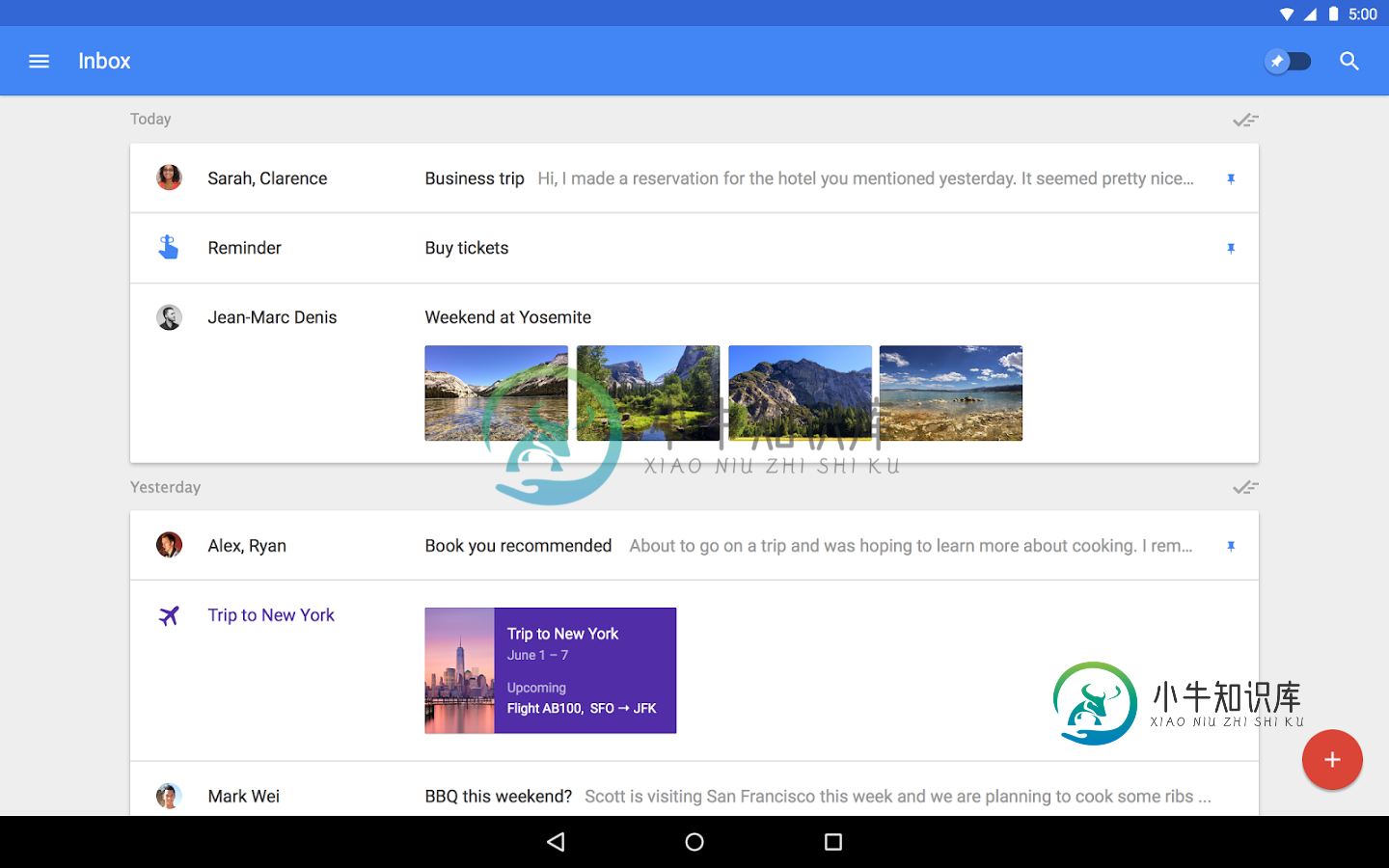
CardView通常只用于装饰一个元素。但有时您需要在这个小部件中包装几个项目。比如收件箱应用程序。

那么,最好的方法是什么呢?它可以通过自定义LayoutManager甚至自定义ItemDecoration来实现。实现自定义LayoutManager并非易事(完全支持动画、项目装饰等)。在第二个选项中,边界的绘制必须手动实现,忽略CardView(和Android-L elevation)实现。
共有1个答案
承载元素的不是一个CardView,而是几个连续的具有不同边距的CardView:
对于组中的顶部CardView:
android:layout_marginTop="5dp"
android:layout_marginLeft="5dp"
android:layout_marginRight="5dp"
android:layout_marginBottom="0dp"
card_view:cardCornerRadius="0dp"
对于组中的底部卡片视图:
android:layout_marginTop="0dp"
android:layout_marginLeft="5dp"
android:layout_marginRight="5dp"
android:layout_marginBottom="5dp"
card_view:cardCornerRadius="0dp"
中间一个,设置边距顶部
android:layout_marginTop="0dp"
android:layout_marginLeft="5dp"
android:layout_marginRight="5dp"
android:layout_marginBottom="0dp"
card_view:cardCornerRadius="0dp"
这是应用程序的层次结构(当然,简化了一点):
|android。支持v4.widget。抽屉布局(DrawerLayout)android。支持v7.widget。回收视图(RecyclerView)android。支持v7.widget。工具栏--| android。支持设计小装置。导航视图
当您深入到RecyclerView的items结构时,有趣的部分就开始了
这只是一个LinearLayout,里面有TextView和ImageView:
它的布局根据绑定到ViewHolder的内容进行调整。例如,像焦点这样的简单电子邮件是带有嵌套ImageView和3TextViews的CardView:
所以剩下的唯一问题是,谷歌如何将卡片“合并”成一张大卡片,避免额外的阴影。
诀窍很简单:
>
card_view:cardCornerRadius="0dp"TopCardView组的边距设置为顶部/左侧/右侧为5dp,但底部为0dp:
android:layout_marginTop="5dp"
android:layout_marginLeft="5dp"
android:layout_marginRight="5dp"
android:layout_marginBottom="0dp"
组的BottomCardView的左边/右边/下面的边距设置为5dp,但上面的边距设置为0dp:
android:layout_marginTop="0dp"
android:layout_marginLeft="5dp"
android:layout_marginRight="5dp"
android:layout_marginBottom="5dp"
组的中间cardwiew左边/右边的边距设置为5dp,但顶部/底部的边距设置为0dp:
android:layout_marginTop="0dp"
android:layout_marginLeft="5dp"
android:layout_marginRight="5dp"
android:layout_marginBottom="0dp"
那就是了!
下面是我写的一个小例子:

布局(具有复杂的边距)
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="16dp"
xmlns:card_view="http://schemas.android.com/apk/res-auto">
<android.support.v7.widget.CardView
android:layout_gravity="center"
android:layout_width="match_parent"
android:layout_height="100dp"
android:layout_marginTop="5dp"
android:layout_marginLeft="5dp"
android:layout_marginRight="5dp"
android:layout_marginBottom="0dp"
card_view:cardCornerRadius="0dp"
card_view:contentPadding="10dp">
<FrameLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:text="card1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textStyle="bold"/>
</FrameLayout>
</android.support.v7.widget.CardView>
<android.support.v7.widget.CardView
android:layout_gravity="center"
android:layout_width="match_parent"
android:layout_height="100dp"
android:layout_marginTop="0dp"
android:layout_marginLeft="5dp"
android:layout_marginRight="5dp"
android:layout_marginBottom="0dp"
card_view:cardCornerRadius="0dp"
card_view:contentPadding="10dp">
<FrameLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:text="card2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textStyle="bold"/>
</FrameLayout>
</android.support.v7.widget.CardView>
<android.support.v7.widget.CardView
android:layout_gravity="center"
android:layout_width="match_parent"
android:layout_height="100dp"
android:layout_marginTop="0dp"
android:layout_marginLeft="5dp"
android:layout_marginRight="5dp"
android:layout_marginBottom="5dp"
card_view:cardCornerRadius="0dp"
card_view:contentPadding="10dp">
<FrameLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:text="card3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textStyle="bold"/>
</FrameLayout>
</android.support.v7.widget.CardView>
</LinearLayout>
我希望这会有帮助
-
问题内容: 按照目前的情况,这个问题不适合我们的问答形式。我们希望答案会得到事实,参考或专业知识的支持,但是这个问题可能会引起辩论,争论,民意调查或扩展讨论。如果您认为此问题可以解决并且可以重新提出,请访问帮助中心以获取指导。 8年前关闭。 我过去曾经做过Java和JSP编程,但是我是Java Server Faces的新手,并且想知道JSF开发是否有一套最佳实践。 问题答案: 一些提示:了解JS
-
我有一个背景工作,需要合并很多项目在一起。我想将其拆分为多个“子作业”,每个子作业合并数据的一个子集,然后最后一个过程将所有“子作业”的输出合并在一起。 一种简单的方法是将数据分成x元素组。问题是最后一个组可能有1个元素的剩余部分,因此它将是一个“noop”。我想找到最佳的“x”,这样组就大致相等,并且每个组中有最小和最大数量的元素(例如,不少于10个元素,不超过20个) 在Ruby中有什么好的算
-
问题内容: 在设计表时,我养成了一种习惯,即有一列是唯一的,并且我将其作为主键。这可以通过三种方式来实现,具体取决于需求: 自动递增的标识整数列。 唯一标识符(GUID) 可以用作行标识符列的短字符(x)或整数(或其他相对较小的数字类型)列 数字3将用于较小的查找,大多数是读取的表,这些表可能具有唯一的静态长度字符串代码或数字值,例如年份或其他数字。 在大多数情况下,所有其他表将具有自动递增的整数
-
问题内容: 我需要将一个复杂的项目从sqlite迁移到PostgreSQL。很多人似乎对外键,数据截断等存在问题。 有全自动的工具吗? 迁移之前是否需要检查一些数据或架构? 问题答案: 我的经验,从SQL转储和还原无法正常工作。 你应该遵循以下顺序: 1.将数据库内容转储到json 2.在settings.py中切换后端 Syncdb并将新数据库迁移到相同的表结构 4.将json加载到新数据库。
-
问题内容: 我想到了两种实现方式:在性能,可读性和可维护性方面,您认为其中哪一个更好? 创建像这样的UIColor扩展 } 创建一个结构: } 问题答案: 答: 扩展,以我的专业意见。 考虑一下;从哲学上讲,您是在“扩展”所提供的颜色范围。如果您的颜色名称是唯一的,并且新功能遵循Apple的方法命名协议(即),则扩展似乎更整洁。一种或两种新颜色(以我的观点)并不能保证全部是专用的。 奖励答案:(或
-
问题内容: 这是我学习Maven的前两天,但我仍在努力学习基础知识。我有一个外部.jar文件(在公共存储库中不可用),我需要在我的项目中引用该文件,我正在尝试找出我的最佳选择。 这是一个小型项目,没有用于库的中央存储库,因此它必须是本地存储库(以某种方式添加到源代码管理中,不知道它是否应该以这种方式工作?)或.jar需要存储在磁盘在任何正式存储库之外。 1)鉴于我希望项目和库都在源代码管理中,因此

