通过xpath获取webelement的文本


我使用了以下代码,
String v = driver.findElement(By.xpath("//div[1]/div[contains(@class, 'ng-scope ngRow')]//div[contains(@class, 'ngCell ng-scope col7 colt7')//"
+ "div[contains(@class, 'ngCellText ng-scope ngCellElement col7 colt7')]")).getText();
这会引发错误“表达式不是合法表达式”。“代码:“12”nsresult:“0x805b0033(SyntaxError)”位置:”“]”。
当我缩小搜索范围到
String v = driver.findElement(By.xpath("//div[1]/div[contains(@class, 'ng-scope ngRow')]")).getText();
它工作正常,我得到了特定行中的所有文本。然而,当我将其扩展到特定于第1个代码中所示的列时,我得到了错误。
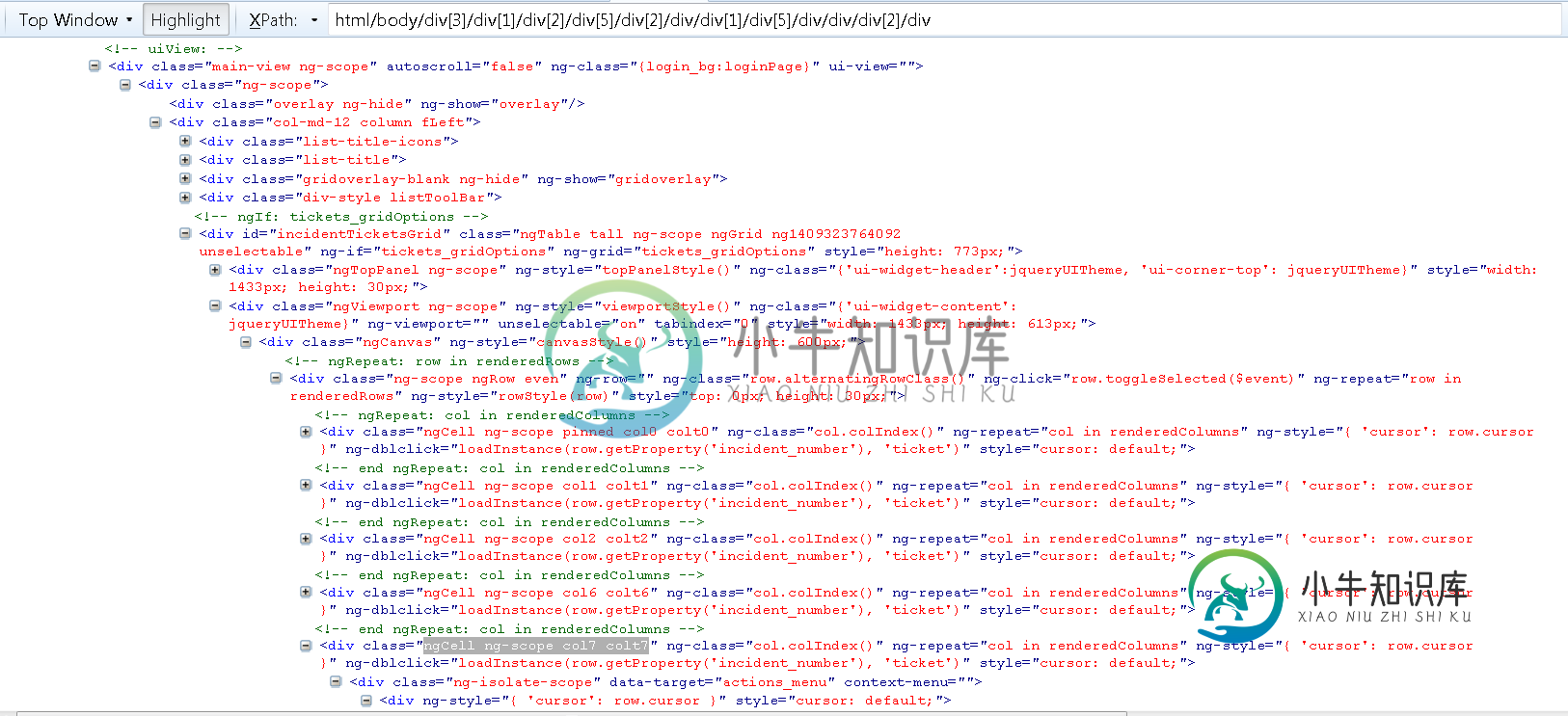
html代码段,
<div class="ng-scope ngRow even" ng-row="" ng-class="row.alternatingRowClass()" ng-click="row.toggleSelected($event)" ng-repeat="row in renderedRows" ng-style="rowStyle(row)" style="top: 0px; height: 30px;">
<div class="ngCell ng-scope pinned col0 colt0" ng-class="col.colIndex()" ng-repeat="col in renderedColumns" ng-style="{ 'cursor': row.cursor }" ng-dblclick="loadInstance(row.getProperty('incident_number'), 'ticket')" style="cursor: default;">
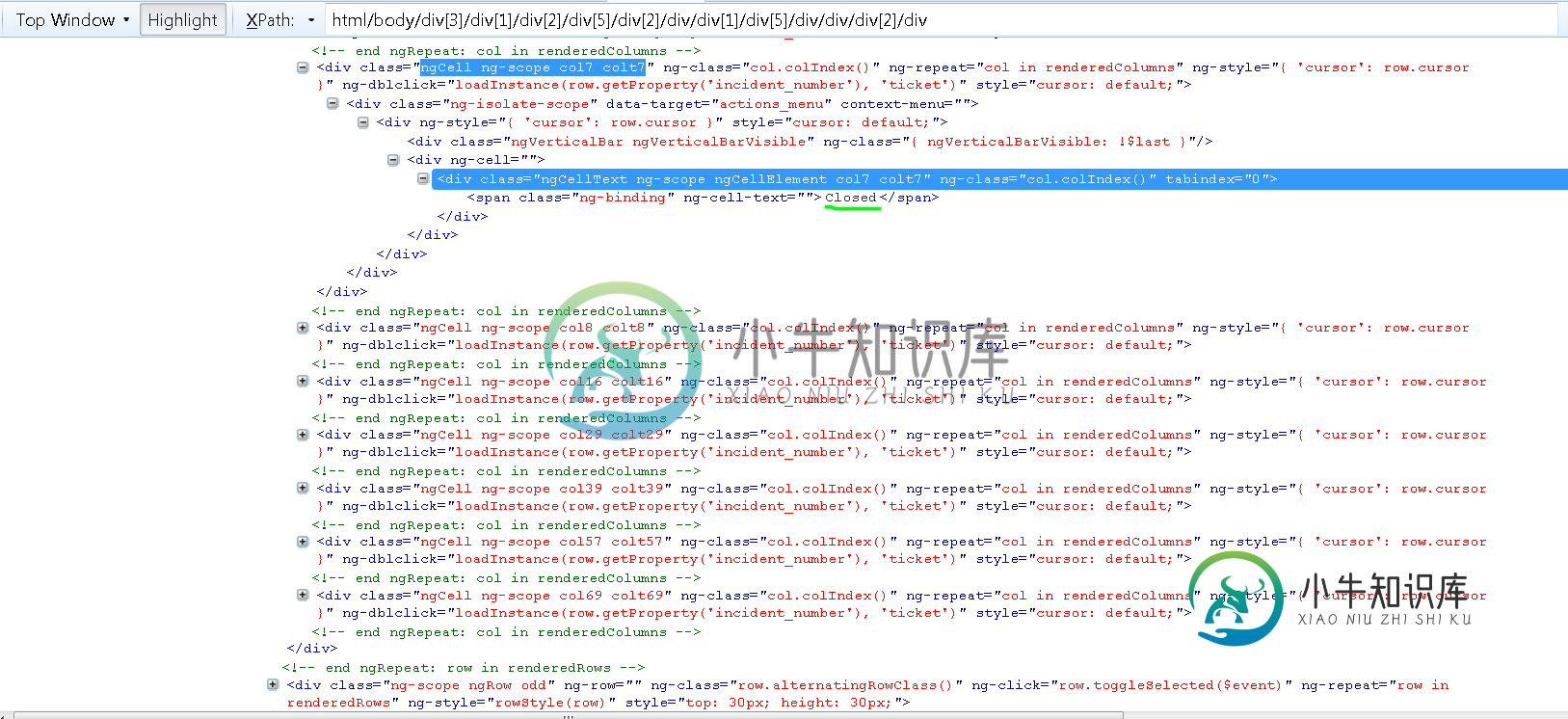
<div class="ngCell ng-scope col7 colt7" ng-class="col.colIndex()" ng-repeat="col in renderedColumns" ng-style="{ 'cursor': row.cursor }" ng-dblclick="loadInstance(row.getProperty('incident_number'), 'ticket')" style="cursor: default;">
<div class="ng-isolate-scope" data-target="actions_menu" context-menu="">
<div ng-style="{ 'cursor': row.cursor }" style="cursor: default;">
<div class="ngVerticalBar ngVerticalBarVisible" ng-class="{ ngVerticalBarVisible: !$last }"/>
<div ng-cell="">
<div class="ngCellText ng-scope ngCellElement col7 colt7" ng-class="col.colIndex()" tabindex="0">
<span class="ng-binding" ng-cell-text="">Closed</span>
</div>
</div>
</div>
</div>
</div>
共有1个答案
刚刚测试了它,结果如下:在粘贴的超文本标记语言3中关闭
<div class="ngCellText ng-scope ngCellElement col7 colt7"
ng-class="col.colIndex()" tabindex="0">
<span class="ng-binding" ng-cell-text="">Closed</span>
</div>
您只是在第一个XPath中缺少了一个],那么它应该可以工作:
"//div[1]/div[contains(@class, 'ng-scope ngRow')]
//div[contains(@class, 'ngCell ng-scope col7 colt7')//"
+ "div[contains(@class, 'ngCellText ng-scope ngCellElement col7 colt7')]")) ..
在第2行结尾]缺少,应该是:
"//div[1]/div[contains(@class, 'ng-scope ngRow')]
//div[contains(@class, 'ngCell ng-scope col7 colt7')]//"
由于我刚刚使用了XPath测试仪进行检查,并且没有与您正在使用的设置相同的设置,所以您应该尝试一下。希望这有帮助。
-
问题内容: 我想找到使用XPath基于文本的任何WebElement。 基本上,我要通过文本检索的WebElement包含一个输入元素。 我目前正在使用, 找不到上面的WebElement,但通常可以检索所有 其他Web元素。 甚至, 没有给我任何结果。虽然我对精确的文字匹配感兴趣。 我正在寻找一种通过文本来查找Web元素的方法,该文本 对Web元素内部存在的元素不重要。如果文本匹配,则应返回 W
-
我想找到任何基于使用XPath的文本的WebElement。 我感兴趣的网页元素, 它的HTML, 基本上,我试图通过文本检索的WebElement包含一个输入元素。 我目前使用的, 它找不到上面的WebElement,但通常可以检索所有其他web元素。 即使 没有给我任何结果。虽然我对精确的文本匹配感兴趣。 我正在寻找一种通过文本查找web元素的方法,该文本与web元素中存在的元素无关。如果文本
-
我正在尝试从网页复制一个文本元素并在我的控制台中打印它,作为对未来项目的测试。 这些是我收到错误时的行: 错误是这样的: 然后我的chomedrive关闭了。有什么问题?
-
我有这一页: 我想按节群链接: 下面是y在以下内容中找到的解释:http://selenium-python.readthedocs.io/api.html#selenium.webdriver.remote.webelement.webelement.find_element_by_xpath
-
嗨,我一直在到处寻找一个非常简单的解释,如何通过xPath找到一个元素。 我想要的只是一种简单的方法来寻找一个元素,但是我想要找到的所有帮助都需要一个。这对我不管用。以下是我想做的: 加载URL 这是我的代码: 当我执行 我得到未定义时,我做 有没有更简单的方法来获取元素?也许是。。。。

