404无法将资源部署到GitHub页面
我试图将我的Flutter应用程序部署到GitHub页面。应用程序运行良好与flutter run-d chrome和构建成功使用flutter构建web-释放
我将代码推送到我的存储库:https://github.com/learyjk/superpacecalcweb
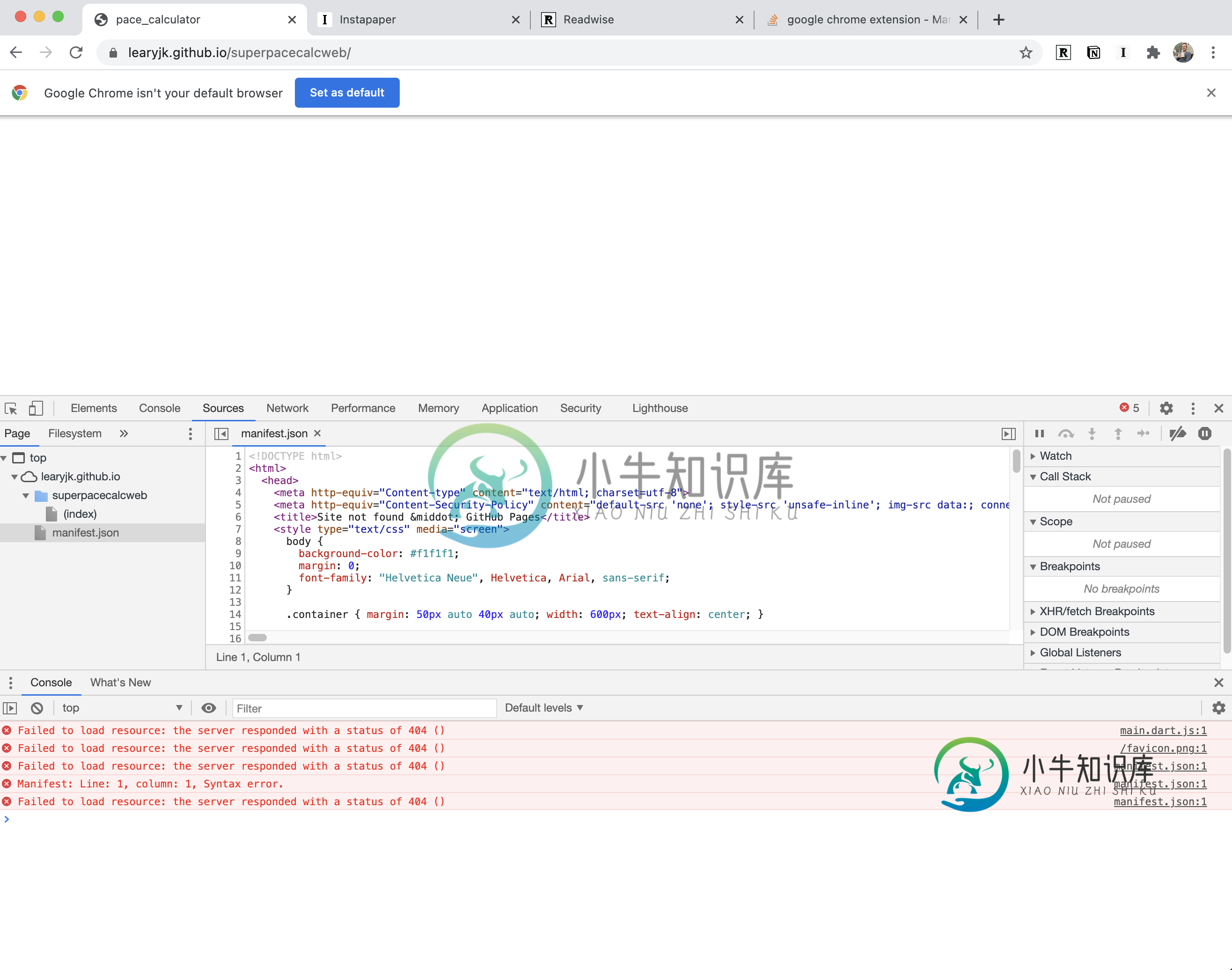
部署活动日志显示已成功部署。但是当我点击“查看部署”按钮时,我只得到一个空白页面。Javascript控制台显示:
无法加载资源:服务器响应状态为404()https://learyjk.github.io/main.dart.js
我试图追加/index.html到URL的末尾,但没有运气。
有什么想法吗?错误输出不是很冗长,所以我不太知道从哪里开始...
GitHub页面链接:https://learyjk.github.io/superpacecalcweb/
非常感谢。

共有2个答案
构建项目时使用:flatterbuildweb--release--base href=“/yourGithubRepoName/”
它将为您完成所有必需的替换。
在这种情况下,命令是:flatterbuildweb--release--base href=“/superpacecacalcweb/”
有<代码>
基本上,问题是颤振试图定位main。飞奔js文件,而不考虑部署的基本路径,因为您没有使用正确的路径配置base标记。如果托管提供商向主域添加了额外的路径,那么这是部署颤振web应用程序或任何web应用程序时的常见问题。
您可以看到,main。飞奔js可通过以下链接获得。https://learyjk.github.io/superpacecalcweb/main.dart.js
请注意,在本地测试时,您仍然需要将其设置回href=“/”。否则本地部署将无法工作。要使其可配置,还有一个悬而未决的问题。
-
嘿,我已经尝试了几天了,我已经遍历了文档,我遵循了教程,当我试图将react应用程序部署到github页面时,我无法通过npm运行部署。我将npm称为运行构建,我将正确的url放置到package.json作为“主页”,我再次调用它并获得“部署”和“预部署”,我在节点模块中肯定有gh-pages,我的意思是我得到了所有我遵循的每一个步骤,每个教程都可以告诉我。我遇到了一个问题,内容如下: 错误:无
-
我正在制作React应用程序。 首先,我正在使用SASS在GH页面上进行部署,现在我遇到了这个问题。有人能告诉我怎么解决这个问题吗? 我不知道我到底要添加哪些代码,所以只要告诉我需要添加代码的哪一部分。 有错误的页面
-
在本教程中,我们将会使用 Travis CI 将 Hexo 博客部署到 GitHub Pages 上。Travis CI 对于开源 repository 是免费的,但是这意味着你的站点文件将会是公开的。如果你希望你的站点文件不被公开,请直接前往本文 [私有 Repository](#私有 Repository) 部分。 新建一个 repository。如果你希望你的站点能通过域名 <你的 GitH
-
我有一个Laravel应用程序,在我的public/js文件夹中有一些javascript文件。在127.0运行我的应用程序时。0.1:8000/Laravel无法打开JS文件。错误404: 我认为这可能与身份验证有关,所以我已经在public/js文件夹上执行了chmod 777。但那没用。 我把它们输入如下:
-
我正在尝试使用Angular和Github页面部署我的第一个网站。它已成功部署,但我收到控制台错误“加载资源失败:服务器响应状态为404()”,位于“home:1”,“home”指的是我的主页组件。我已经注意到,我的网页的所有方面似乎都在工作,除了应用程序。组成部分css文件。我的网站在本地运行时运行良好,部署后,我的所有其他CSS文件都运行良好。我在互联网上到处搜索,但似乎找不到解决这个问题的办
-
我有一个没有集成api的NextJS应用程序,我想部署到Vercel。当我在本地运行它时,它工作得很好。,而且我也可以在没有任何错误的情况下构建它。。然而,当我在Vercel部署它时,我收到一个。 以下是我的文件夹结构: 我正在使用NextJs 10.0.3。 以下是已部署应用的链接。 我没有nextjs配置文件。我的假设是,错误是由动态路径引起的,但我找不到我的错误。此外,部署应用程序时没有页面

