将可视化工作室调试器附加到电子应用程序
我试图调试电子应用程序从视觉工作室2017(而不是vscode)从零开始。

应用程序的内容。js(摘自electron网站):
'use strict';
const { app, BrowserWindow } = require('electron')
const path = require('path')
const url = require('url')
// Keep a global reference of the window object, if you don't, the window will
// be closed automatically when the JavaScript object is garbage collected.
let win
function createWindow() {
// Create the browser window.
win = new BrowserWindow({ width: 800, height: 600 })
// and load the index.html of the app.
win.loadURL(url.format({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
// Open the DevTools.
win.webContents.openDevTools()
// Emitted when the window is closed.
win.on('closed', () => {
// Dereference the window object, usually you would store windows
// in an array if your app supports multi windows, this is the time
// when you should delete the corresponding element.
win = null
})
}
// This method will be called when Electron has finished
// initialization and is ready to create browser windows.
// Some APIs can only be used after this event occurs.
app.on('ready', createWindow)
// Quit when all windows are closed.
app.on('window-all-closed', () => {
// On macOS it is common for applications and their menu bar
// to stay active until the user quits explicitly with Cmd + Q
if (process.platform !== 'darwin') {
app.quit()
}
})
app.on('activate', () => {
// On macOS it's common to re-create a window in the app when the
// dock icon is clicked and there are no other windows open.
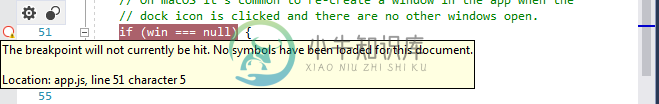
if (win === null) {
createWindow()
}
})
// In this file you can include the rest of your app's specific main process
// code. You can also put them in separate files and require them here.
和索引。html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Hello World!</title>
</head>
<body>
<h1>Hello World!</h1>
We are using node
<script>document.write(process.versions.node)</script>,
Chrome
<script>document.write(process.versions.chrome)</script>,
and Electron
<script>document.write(process.versions.electron)</script>.
</body>
</html>


有没有哪一步我错过了?既然调试可以在VSCode上完成,我假设它也可以在VS2017中完成?
非常感谢。
注意:我确实选中了“抑制JIT优化”并取消选中“仅启用我的代码”。
共有3个答案
>
$ ./out/D/electron.exe ~/my-electron-app/
有关完整的文档,请阅读此处。
要了解符号未加载的原因,请在Windbg中键入以下命令。
> !sym noisy
> .reload /f electron.exe
使用Visual Studio(而不是VSCode)和节点创建电子应用程序。js工具
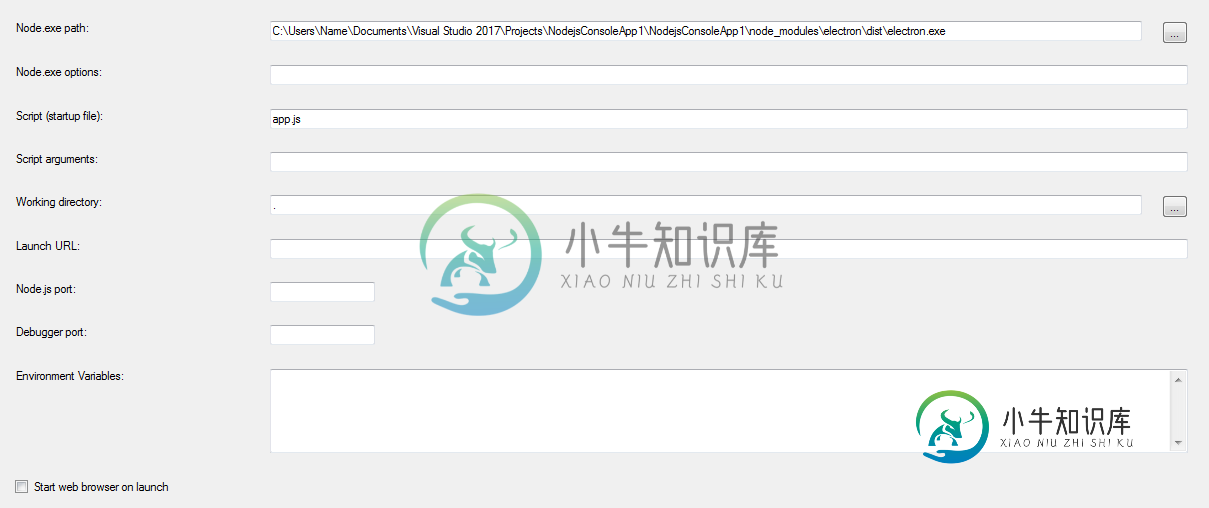
在“Node.exe选项”字段中,为NodeJS v6及以下版本添加--debug=$debug\u PORT,或为NodeJS v7或更高版本添加--inspect=$debug\u PORT,其中$debug\u PORT表示您在调试配置中指定的端口。
如果不传递端口,而只传递--debug或--inspect标志,则节点调试器将分别侦听端口5858和9229。。。在更高版本的node中,他们将默认端口更改为9229。
让我知道这是否有帮助!
这其实很容易做到。
- 在Visual Studio中配置应用如下:
您的断点现在已启用。
-
问题内容: 您可以使用Eclipse附加到正在运行的应用程序,类似于使用Visual Studio附加方式吗? 问题答案: 是。 如果在打开调试端口的情况下启动服务器,请将其添加到java命令中: 并且您的项目中有源代码(从技术上讲这不是必需的,但是除非您这样做,否则它是无用的),您可以通过使用host =服务器所在的机器设置“调试配置”来连接到正在运行的服务器在端口= 8888上运行(例如-参见
-
我正在java中开发一个neo4j过程。我可以使用下面的自定义数据对其进行测试。 这样做很好,但是数据是用< code>CREATE语句新生成的,非常小。我想用现有的neo4j数据库服务器测试我的过程。这样我就可以用真实/大数据看到我的程序的性能/结果。 我也可以通过下面的代码实现这一点。我可以连接到一个启动并运行的neo4j数据库。 现在,我的问题是,如果我连接到一个现有的数据库,我不能调试我的
-
问题内容: 我厌倦了插入 进入我的Python程序并通过控制台进行调试。我怎么办 连接远程调试器并插入来自用户的断点 接口? 问题答案: 使用Winpdb. 它是一个独立于平台的图形 GPL Python调试器,支持通过网络进行远程调试,多个 线程、名称空间修改、嵌入式调试、加密通信 比pdb快20倍。 特征: GPL许可证。Winpdb是免费软件。 兼容cpython2.3到2.6和python
-
我正在尝试测试下面的http请求方法 但是,调试器似乎跳过了第二个注释下面的代码。我正在使用Visual Studio 2015 RC,有什么想法吗?我也试着检查任务窗口,什么也没看到 编辑:找到解决方案 事实证明,因为这是一个C#控制台应用程序,所以我猜它在主线程结束后结束,因为在添加控制台之后。ReadLine()并等待一段时间,请求确实返回了。我猜想C#会等到我的任务执行后才结束,但我想我错
-
当我尝试连接Android Studio调试器时,我的一些应用程序崩溃,然后我收到以下错误: 我试着重启Windows 我正在使用最新版本的Android SDK,构建工具,。。。 此崩溃后的部分日志:
-
有人能告诉我如何复制我所在的行,就像大多数人在visual studio代码中做的那样,并为我列出一些快捷方式或我可以在哪里看到它们吗?/.

