在UITableView中滚动时防止UISearchBar隐藏(滚动时保持UISearchBar显示)-Swift,Xcode
我目前有一个UISearchBar(下面的代码),它工作得很好,但是我正在努力使它在我的UITableView中滚动时,我的UISearchBar不会消失。我读到的内容之一是使用以下代码行将searchController嵌入到视图控制器中:navigationItem。searchController=您的searchController,然后为了防止UISearchBar隐藏,请添加以下代码行:navigationItem。hidesearchbarwhenscrolling=false,但它不起作用。我还阅读了将搜索栏放在视图层次结构中UITableView上方的内容,但当我这样做并将其放在导航栏下方时,滚动时它会与tableView单元格重叠。我是否需要SearchController,如果需要,我如何实现?我花了几个小时在类似的StackOverflow线程中搜索多年前提出的同一个问题,并试图实现这些响应,但没有一个响应有效。如有任何回应,将不胜感激,谢谢!
UISearchBar IBOutlet:
@IBOutlet weak var searchBar: UISearchBar!
viewDidLoad函数:
filteredData = data
UISearchBar代码:
func searchBar(_ searchBar: UISearchBar, textDidChange searchText: String) {
if searchText.isEmpty {
filteredData = data
} else {
filteredData = data.filter{$0.title.range(of: searchText, options: .caseInsensitive) != nil }
}
self.tableView.reloadData()
}
}
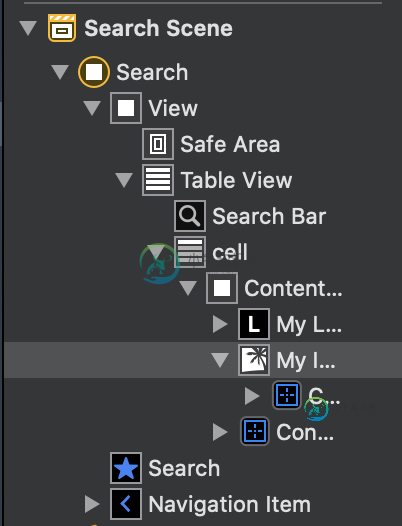
视图层次结构:

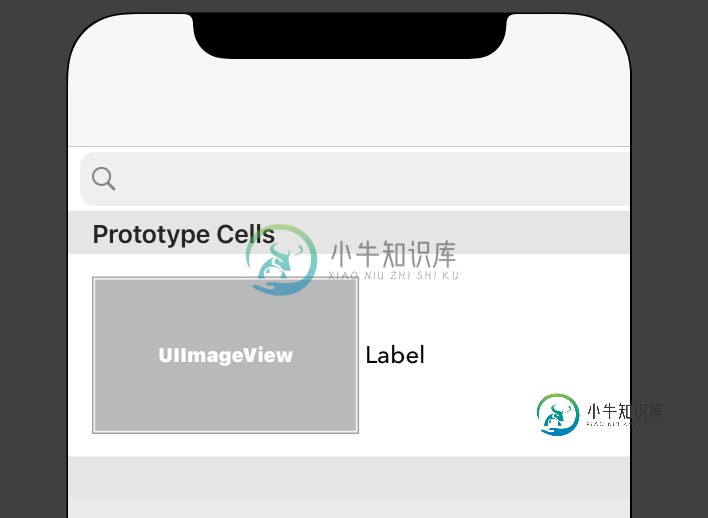
查看控制器布局:

共有1个答案
如果您将UISearchController创建为变量怎么办:
let searchController = UISearchController(searchResultsController: nil)
然后在viewDidLoad上
navigationItem.titleView = searchController.searchBar
这里的不同之处在于,您的seachBar嵌入在navigationItem的标题上,因此它不会在滚动时消失。这显示了您正在寻找的行为。
-
问题内容: 我是iOS开发的新手。现在,当我向下滚动并且向上滚动时,我想隐藏我的标签栏。我希望以与导航栏相同的方式对此进行动画处理。对于导航栏,我只需单击“属性”检查器中的选项。我看到了工具栏的一些示例,但是我不能采用它作为标签栏。 只是隐藏了我的标签栏,但它没有像导航控制器那样具有动画效果。 问题答案: 这是我在生产应用程序中实际使用的代码。 它在 Swift中 ,还更新了var。 您还可以使用
-
有没有一种方法可以隐藏滚动条,但仍然保留向上/向下滚动的选项?我尝试溢出:隐藏;它删除滚动条,但我不能滚动。
-
当用户点击tabbar按钮时,我需要将我的tableview滚动到顶部,然后像这样设置。 问题是滚动停止了一半,它没有滚动到顶部。我需要点击像2-3次滚动到顶部。有什么我需要检查的吗?在我的其他项目中,这是可以的。对于这个,我使用自调整大小的单元格。
-
问题内容: 我希望能够滚动浏览整个页面,但不显示滚动条。 在谷歌浏览器中: 但是Mozilla Firefox和Internet Explorer似乎无法正常工作。 我也在CSS中尝试过: 那确实隐藏了滚动条,但我不能再滚动了。 有什么办法可以删除滚动条,同时仍然可以滚动整个页面? 请仅使用CSS或HTML。 问题答案: 只是测试工作正常。 JavaScript: 由于滚动条的宽度在不同的浏览器中
-
我试图创建一个滚动条隐藏的页面,但你仍然可以滚动或点击链接向下滚动。我可以隐藏滚动条,但我不能在100%上留下一页滚动。HTML CSS
-
问题内容: 如果转到页面a并滚动浏览,则刷新页面将在您离开页面的位置刷新。这很好,但是在URL中存在锚点位置的页面上也会发生这种情况。例如,如果您单击一个链接并在环顾四周后刷新页面,您将不会处于锚点,而页面会跳来跳去。有什么办法可以防止使用javascript吗?因此,无论如何,您始终可以导航到锚点。 问题答案: 由于浏览器行为的更改,不再建议使用此解决方案。查看其他答案。 基本上,如果使用锚,则

