导航抽屉项文本在单击时加粗
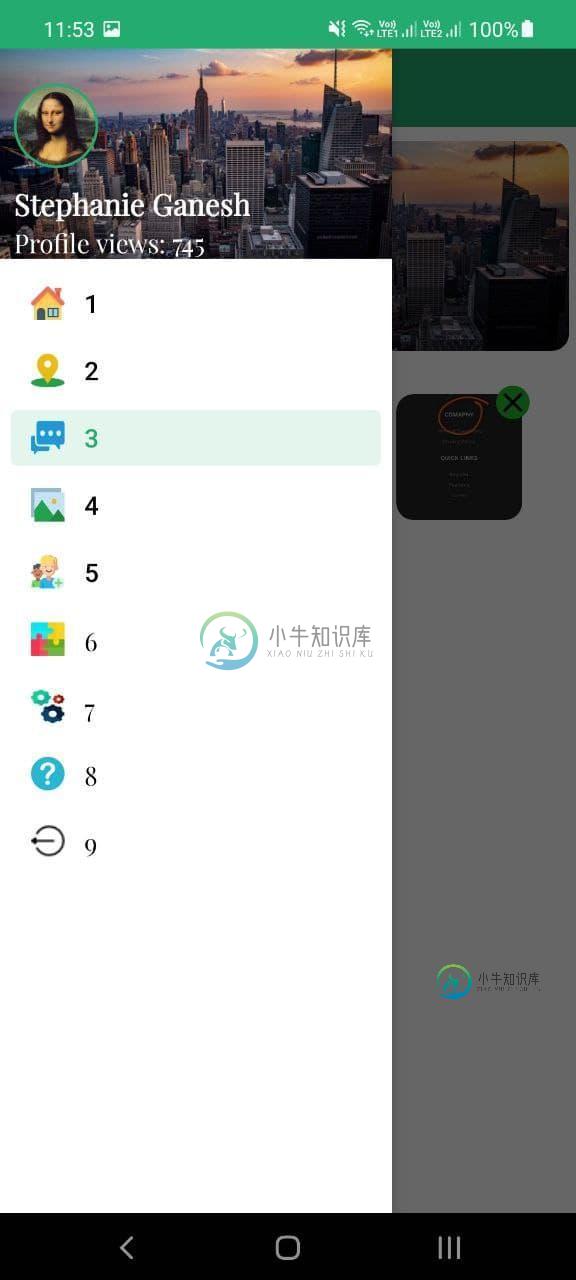
我有导航抽屉和在导航视图,当我点击任何项目,我的前5项文本变成粗体。我试图删除片段调用,但它仍然全部变成了粗体。不管我点击哪个项目,它总是变成前5个项目,变成粗体。

public class Navigation_Drawer extends AppCompatActivity {
Toolbar toolbar;
DrawerLayout drawerLayout;
NavigationView navigationView;
//RelativeLayout mainScreen;
ActionBarDrawerToggle drawerToggle;
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.navigation_drawer);
//Initialise Views
drawerLayout = findViewById(R.id.Navigation_parent);
navigationView = findViewById(R.id.nvView);
setupToolbar();
navigationView.setItemIconTintList(null);
setupDrawerContent(navigationView);
settingHeaderItems();
drawerToggle = setupDrawerToggle();
drawerToggle.setDrawerIndicatorEnabled(true);
drawerLayout.addDrawerListener(drawerToggle);
}
public void setupToolbar() {
toolbar = findViewById(R.id.Navigation_Drawer_toolbar);
setSupportActionBar(toolbar);
getSupportActionBar().setDisplayShowHomeEnabled(true);
getSupportActionBar().setDisplayHomeAsUpEnabled(false);
getSupportActionBar().setHomeButtonEnabled(true);
}
private ActionBarDrawerToggle setupDrawerToggle() {
// NOTE: Make sure you pass in a valid toolbar reference. ActionBarDrawToggle() does not require it
// and will not render the hamburger icon without it.
//return new ActionBarDrawerToggle(this, drawerLayout, toolbar, R.string.drawer_open, R.string.drawer_close);
return new ActionBarDrawerToggle(this, drawerLayout, toolbar, R.string.drawer_open, R.string.drawer_close);
}
public void setFragmentTitle(String title) {
setTitle(title);
}
private void setupDrawerContent(NavigationView navigationView) {
navigationView.setNavigationItemSelectedListener(
new NavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(@NonNull MenuItem menuItem) {
Navigation_Drawer.this.selectDrawerItem(menuItem);
Log.d(TAG, "onNavigationItemSelected: Menu Item = "+menuItem);
return true;
}
});
}
public void selectDrawerItem(MenuItem menuItem) {
// Create a new fragment and specify the fragment to show based on nav item clicked
Fragment fragment = null;
menuItem.setChecked(true);
setTitle(menuItem.getTitle());
switch (menuItem.getItemId()) {
case 1:
fragment = new EditProfile();
break;
case 2:
Log.d(TAG, "Home Fragment Pressed ");
getSupportFragmentManager().popBackStack(null, android.app.FragmentManager.POP_BACK_STACK_INCLUSIVE);
ChangeFragment_ViewPager(0, false);
// Highlight the selected item has been done by NavigationView
// Set action bar title
setTitle(menuItem.getTitle());
// Close the navigation drawer
drawerLayout.closeDrawers();
return;
case 3:
Log.d(TAG, "PPL Fragment Pressed ");
getSupportFragmentManager().popBackStack(null, android.app.FragmentManager.POP_BACK_STACK_INCLUSIVE);
ChangeFragment_ViewPager(1, false);
// Highlight the selected item has been done by NavigationView
// Set action bar title
setTitle(menuItem.getTitle());
// Close the navigation drawer
drawerLayout.closeDrawers();
return;
case 4:
Log.d(TAG, "4 Fragment Pressed ");
fragment = new 4();
break;
case 5:
Log.d(TAG, "5 Fragment Pressed ");
fragment = new 5();
break;
case 6:
Log.d(TAG, "6 Fragment Pressed ");
//fragmentClass = PPL_main.class;
String link = " ";
Intent intent = new Intent(Intent.ACTION_SEND);
intent.setType("text/plain");
intent.putExtra(Intent.EXTRA_TEXT, link);
startActivity(Intent.createChooser(intent, "Invite Friends"));
// Highlight the selected item has been done by NavigationView
// Set action bar title
// Close the navigation drawer
return;
case 7:
Log.d(TAG, "Interest Fragment Pressed ");
fragment = new 7();
break;
case 8:
Log.d(TAG, "Setting Fragment Pressed ");
fragment = new 8();
break;
case 9:
Log.d(TAG, "Help Fragment Pressed ");
//fragmentClass = PPL_main.class;
fragment = new 9();
break;
case R.id.signOut_Fragment:
return;
}
// Close the navigation drawer
drawerLayout.closeDrawers();
FragmentTransaction fragmentTransaction = getSupportFragmentManager().beginTransaction();
fragmentTransaction.replace(R.id.parentFragment, fragment.getClass(),null);
fragmentTransaction.setCustomAnimations(R.anim.enter_anim, R.anim.exit_anim);
fragmentTransaction.addToBackStack(null);
fragmentTransaction.commit();
}
private void settingHeaderItems() {
View HeaderLayout = navigationView.inflateHeaderView(R.layout.navigation_header_image);
//Main Screen Tabs With VIew Pager
headerImage = HeaderLayout.findViewById(R.id.HeaderImageView);
headerImage.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
FragmentTransaction fragmentTransaction = getSupportFragmentManager().beginTransaction();
fragmentTransaction.replace(R.id.Navigation_Main_Layout, new EditProfile());
fragmentTransaction.setCustomAnimations(R.anim.enter_anim, R.anim.exit_anim);
fragmentTransaction.addToBackStack(null);
fragmentTransaction.commit();
drawerLayout.closeDrawers();
}
});
headerUserImage = HeaderLayout.findViewById(R.id.Header);
userName = HeaderLayout.findViewById(R.id.ViewText);
userViews = HeaderLayout.findViewById(R.id.Views);
if (App_Functions.coverPath.equals("Invalid Image")) {
headerImage.setBackgroundResource(R.drawable.cam_icon);
} else {
Log.d(TAG, "Path Of Cover Photo " + App1);
Glide.with(this).load(App2)
.diskCacheStrategy(DiskCacheStrategy.NONE).skipMemoryCache(true)
.into(headerImage);
// Glide.with(context).load(App_Functions.coverPath).apply(new RequestOptions().skipMemoryCache(true).onlyRetrieveFromCache(false).diskCacheStrategy(DiskCacheStrategy.NONE)).into(holder.HeaderImage);
}
Bitmap bitmap = BitmapFactory.decodeFile(App2);
userName.setText(Session.getU());
Glide.with(this).load(App2)
.diskCacheStrategy(DiskCacheStrategy.NONE).skipMemoryCache(true)
.into(headerUserImage);
}
@Override
protected void onPostCreate(@Nullable Bundle savedInstanceState) {
super.onPostCreate(savedInstanceState);
drawerToggle.syncState();
}
@Override
public void onConfigurationChanged(Configuration newConfig) {
super.onConfigurationChanged(newConfig);
drawerToggle.onConfigurationChanged(newConfig);
}
@Override
protected void onDestroy() {
super.onDestroy();
}
} // END OF NAVIGATION DRAWERS
XML
<?xml version="1.0" encoding="utf-8"?>
<androidx.drawerlayout.widget.DrawerLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/Navigation_parent">
<!--The Main Layout For Content-->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<!--Toolbar for actionbar -->
<include
android:id="@+id/Navigation_Drawer_toolbar"
layout="@layout/toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<FrameLayout
android:id="@+id/Navigation_Main_Layout"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<androidx.viewpager2.widget.ViewPager2
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/Navigation_Drawer_ViewPager">
</androidx.viewpager2.widget.ViewPager2>
</FrameLayout>
</LinearLayout>
<com.google.android.material.navigation.NavigationView
android:id="@+id/nvView"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="start"
android:background="@android:color/white"
app:menu="@menu/drawer_view" />
</androidx.drawerlayout.widget.DrawerLayout>
共有1个答案
这个答案显示了如何更改文本的大小。您应该能够通过添加
<item name="android:textStyle">normal</item>
-
我在我的应用程序中使用抽屉菜单,并实现了在NavigationDrawer片段类中切换片段的逻辑。我最近读到片段切换只能从托管活动中发生。 有一个从NavigationDrawerFragment调用的接口,用于通知导航抽屉列表视图中所选位置的MainActivity。 我感到困惑的是,在Mainactive中有一个静态片段,它是使用NavigationDrawer片段中接口提供的位置调用的。 P
-
我有导航抽屉的BaseActivity,我在其中使用片段管理器在片段布局中显示/隐藏片段,当单击每个导航抽屉项时,我希望每次单击导航项时都刷新我的片段。我尝试了两种方法,例如片段附加/分离,但它不起作用,有谁能帮我在每次点击导航项时刷新我的片段吗。
-
有什么方法可以确保抽屉菜单保持在片段内容的顶部吗? 我用虚拟数据创建了一个小测试应用程序。10个片段,带有相应的编号按钮和文本视图。问题在于片段元素似乎比导航抽屉具有更高的优先级。 如屏幕截图所示,一旦我试图打开“0片段”,它就会选择注册点击导航抽屉后面的按钮。按下任何其他内容项都可以,但只要它们下面没有其他可交互的项。我该怎么做才能让导航抽屉正确地位于其后面内容的顶部?
-
更新代码
-
问题内容: 我正在创建一个包含导航抽屉活动的应用程序。我正在主屏幕中加载不同的片段。现在,当我当时必须调用Fragment时,它可以正常工作,但是当我想调用某种服务(如call,图像选择器)时,我添加了setNavigationItemSelectedListener,它工作正常,但其他所有片段现在都无法加载。 问题答案: 当您打电话时,是说您要处理NavigationView中的单击事件,并根据
-
我是android的初学者。我想创建一个导航菜单抽屉。当我点击图标时,它会打开。当我点击菜单项时,它会显示片段。但是当我点击菜单项时,我的导航抽屉不会自动关闭。每次我关上导航抽屉看我的片段。我不知道在哪里更改代码?随信附上我的主要活动。java,activity_main。xml。任何人都可以帮助我。 activity_main.xml 主要活动。Java语言

