从wenzhixin引导表的x-editable选项中获取新值
我试图在提交值时从wenzhixin bootstrap表的x-editable选项中获取新值,但无法实现。我尝试使用可编辑保存。学士学位。表但无法获取更改的值,因为它只有4个参数字段、行、旧值和元素。
以下是我的JS代码:
$('#inventory-table').bootstrapTable({
})
.on('editable-save.bs.table', function(e, field, row, oldValue, $el){
var new_value = $el[0];
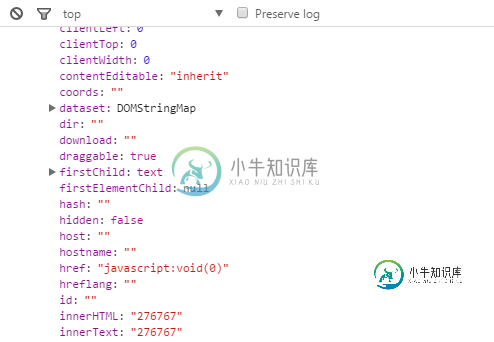
console.log(new_value)
value1 = ($(new_value).html());
console.log(value1);
console.log('new value: ' + oldValue, $el[0]['innerHTML'], $el);
})
下面的代码给了我一个名为innerHTML的新值,它位于$el[0]中,是一个html对象。我附上了截图来说明一下。

但是当我尝试使用类似这样的$el[0]['innerHTML']获取该值时,它会给我旧值,而不是新值。
请帮忙,谢谢
共有1个答案
简单地说,答案就在保存新值的“row”参数中。
-
我使用引导表插件-http://bootstrap-table.wenzhixin.net.cn 有一种访问隐藏列的方法—getHiddenColumns,但没有getVisibleColumns方法。实际上,我只想在可见列上搜索,因为我需要可见列的名称。 我怎样才能得到它?任何帮助都将不胜感激。提前谢谢。
-
我有一个使用bind通过knockout JS填充的表。我需要添加一个搜索和排序器,所以我试图实现引导表,但我无法让它与敲除一起工作。我在网上搜索过,但找不到任何相关信息。下面是我目前正在做的事情,任何帮助都将不胜感激。 击倒 表
-
我在使用搜索文本时遇到了一个问题,而其中的一列是select类型的。 这个小提琴解释了这个场景: http://jsfiddle.net/eitanmg/fdg3kaws/ 当搜索“在线”时,它会显示0个结果。当搜索“1”时,它会显示在线结果。 因为当搜索“1”时,“在线”值后面的选择数据的值键。 但是,我如何制作表格来搜索文本而不是它们的值呢?
-
我正在使用Bootstrap 3和JavaScript创建我自己的ComboBox。 这种方法非常有效,直到我想在页面上重复多次这个“组合框”。问题在于JQuery函数查找任何/所有。 如何将JQuery更改为仅查找ID为demolist的UL并获取其选定值? 我尝试了以下方法,但没有成功: 我尝试了,但不会触发函数: 我尝试调用#demolist的单击,但获取#demolist的所有列表项的HT
-
x-editable 是 jQuery,jQuery UI,Bootstrap 就地编辑库。x-editable 允许在页面创建可编辑元素,包括 popup 和 inline 模式。 在线演示:http://vitalets.github.io/x-editable/demo.html Bootstrap: jQuery UI: jQuery: 主要特性: 支持的输入 text textarea
-
问题内容: 通常,我使用它来返回所选选项的值,但这一次它不起作用。所选标签的ID HTML代码 问题答案: 对于下拉选项,您可能想要这样的东西: 之所以不能解决问题,是因为单击选项不会更改下拉菜单的值,它只是将属性添加到作为下拉菜单的 子 项的所选选项中。

