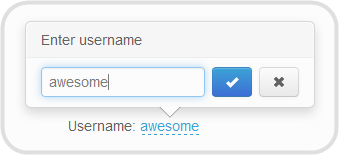
x-editable 是 jQuery,jQuery UI,Bootstrap 就地编辑库。x-editable 允许在页面创建可编辑元素,包括 popup 和 inline 模式。
在线演示:http://vitalets.github.io/x-editable/demo.html
Bootstrap:

jQuery UI:

jQuery:

主要特性:
-
支持的输入
-
text
-
textarea
-
select
-
date
-
datetime
-
dateui
-
combodate
-
html5types
-
checklist
-
wysihtml5
-
typeahead
-
typeaheadjs
-
select2
-
-
客户端和服务器端验证
-
可定制的容器放置
-
单击,双击或者手动切换
-
支持键盘操作 (escape/enter/tab)
-
支持 IE7+ 和所有现代化浏览器
-
单元测试
-
live 事件
-
前言 因为要用到 Bootstrap-table ,不可避免的会用到表格编辑功能,而 X-editable 可在页面上创建可编辑元素。 它可以与前端框架(Bootstrap,jQuery UI,jQuery )配合使用,编辑模式包括弹出和行内模式。只是兜兜转转找了下只有英文文档,还是不方便查阅,所以进行了部分翻译。翻译范围为:Getting started与$().editable(options
-
前言 因为要用到 Bootstrap-table ,不可避免的会用到表格编辑功能,而 X-editable 可在页面上创建可编辑元素。 它可以与前端框架(Bootstrap,jQuery UI,jQuery )配合使用,编辑模式包括弹出和行内模式。只是兜兜转转找了下只有英文文档,还是不方便查阅,所以进行了部分翻译。翻译范围为:Getting started与$().editable(options
-
http://www.cnblogs.com/landeanfen/p/5821192.html http://vitalets.github.io/x-editable/docs.html#editable http://vitalets.github.io/x-editable/demo-bs3.html?c=popup <!DOCTYPE html> <html> <head> <link
-
工作中遇到一个需求:在bootstrapTable中存在一个树结构,只有叶子节点才可编辑一些列。 /*初始化添加迭代待办事项表格 */ $('#addItrMngBackLogTable').bootstrapTable({ url : "/post", method: "POST", dataType: "json", treeView : true, tree
-
(一)ajax请求后端数据 $.ajax({ url: "/xx/yy", type: "post", data: {"test": test}, dataType: "json", success: function(ret){ if(!ret["success"]) { alert(ret["msg"]); return; } }
-
简单记一下,以前没怎么用过。 EditText View的getText直接返回的就是 Editable 而 TextView则是getEditableText才返回 Editable。 还有就是注释所说, * Replaces the specified range (<code>st…en</code>) of text in this * Editable with a cop
-
代码样例 import { EditableProTable } from '@ant-design/pro-table'; export default () => { const [position, setPosition] = useState('bottom'); const TagList = ({ value, onChange }) => { const r
-
问题内容: 使用什么是能够编辑内容的最佳方法? 在我理想的情况下, 添加的 生日将是一个超链接,点击该链接将显示一个编辑表单-与带有更新按钮的当前添加表单相同。 实时预览(插播) HTML: App.js: 问题答案: 您应该将表单放在每个节点内,分别使用和启用和禁用编辑。像这样: 这里的关键点是: 我已将控件更改为本地范围 已添加到,因此我们可以在编辑时显示它 添加了带有的,以便在编辑时隐藏内容
-
我试图找出是否可以在单个sed命令中编辑文件,而不需要手动将编辑的内容流式传输到新文件中,然后将新文件重命名为原始文件名。我尝试了选项,但我的Solaris系统说是非法选项。有别的方法吗?
-
通常,您不会在Vim中编辑文件。如果运行、编辑、写入和退出,则vim将取消的链接,并创建一个新文件和一个名为的新链接。但是,如果文件有多个链接,那么实际上会修改该文件。例如: 我一直在寻找一种真正编辑文件的方法,似乎有两种选择。使用,或使用,但要确保在编辑之前至少有两个指向该文件的链接。我想这个问题是学术性的,因为如果只有一个链接,vim创建一个新文件并不重要,如果在编辑过程中创建链接,vim似乎
-
我想在页面上显示一个布尔值(实际上是表格中的单元格),并且它必须是可编辑的。此外,它不是一个复选框,但我拼写出“false”和“true”。我们使用Bootstrap3和最新的淘汰赛。我决定使用x-editable Bootstrap 3构建。我还使用了击出自定义绑定:https://github.com/brianchance/knockout-x-editable. 我想,要实现这一点,我需要
-
介绍 收货地址编辑组件,用于新建、更新、删除收货地址。 引入 import { createApp } from 'vue'; import { AddressEdit } from 'vant'; const app = createApp(); app.use(AddressEdit); 代码演示 基础用法 <van-address-edit :area-list="areaList"
-
地物编辑 地物编辑指对点、线、面等几何对象进行编辑设置,如线型、颜色、线宽等。如果没有自定义设置几何图形的样式,交互控件也会用默认样式进行绘制。 //实例化地物编辑参数类 var addFeatureParams = new SuperMap.EditFeaturesParameters({ features: pointFeature, dataSourceName: "Worl
-
单击地图列表右侧的编辑地图,或者新建地图会自动进入地图编辑模块。编辑地图时无需特意保存您的修改,系统会根据您的操作自动将信息保存到服务器中。 本章节将详细介绍如果新建地图以及对地图进行编辑。单击下一页开始详细了解。 3.1 界面说明 3.2 添加图层 3.3 图层列表 3.4 图元列表 3.5 设置图层样式 3.6 查看图元数据 3.7 图层更多设置 3.8 修改图元 3.9 查看及修改图例 3.
-
单击地图列表后边的编辑按钮,会进入编辑状态,可以对地图进行图层添加,样式设置等。详细操作请查看“编辑地图”章节。

