关闭键盘时渐变背景变为白色(仅当列表视图中有项目时)
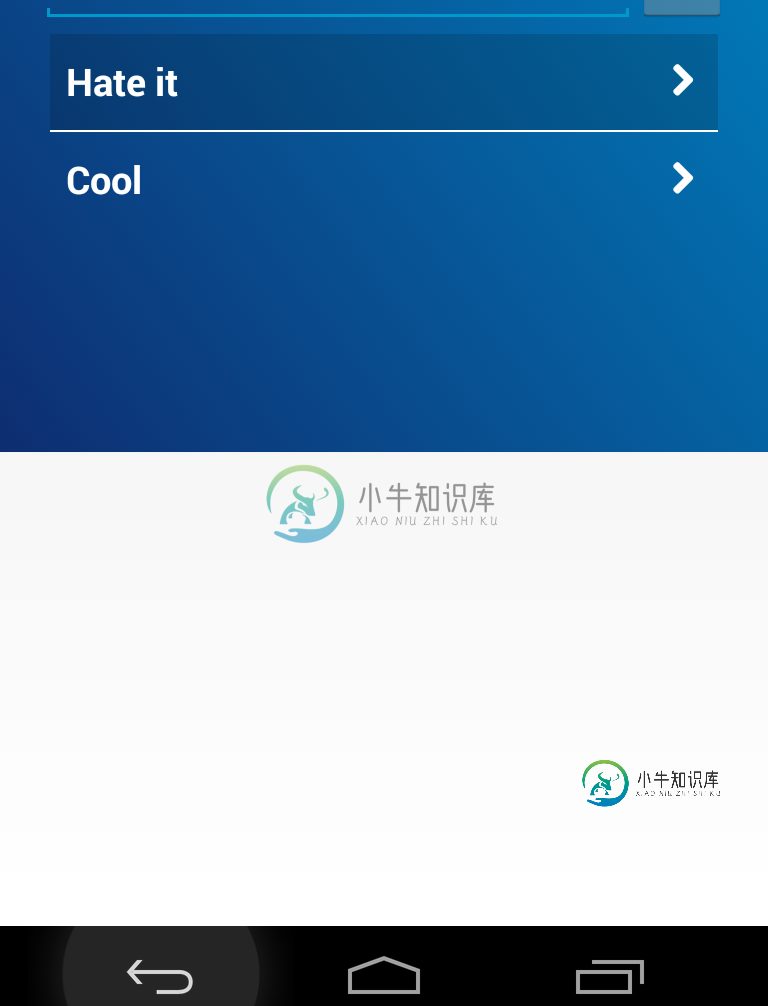
我有一个渐变,覆盖了我布局的整个背景。但是,当我关闭软件键盘时,渐变大约需要1秒才能调整到全高。这将生成您在下图中看到的白色背景。
我想做点什么
android:windowSoftInputMode="adjustPan"
然而,这将是一种糟糕的做法,因为列表视图的很大一部分将隐藏在键盘下。坡度:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle"
android:useLevel="false" >
<gradient
android:startColor="#0d2d70"
android:endColor="#007dbc"
android:useLevel="false"
android:type="linear"
android:angle="45" />
</shape>
布局:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@drawable/gradient"
android:padding="20dp" >
<!-- input field is here -->
<ListView
android:id="@android:id/list"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/input_licence"
android:divider="#FFFFFF"
android:dividerHeight="1dp"
android:padding="5dp"
android:scrollbarStyle="outsideOverlay" >
</ListView>
</RelativeLayout>
有没有办法防止出现空白?

共有2个答案
键盘退出后,视图似乎没有失效。虽然我不确定实际问题。我建议您通过代码手动使视图无效。比如,
container.invalidate();
http://developer.android.com/reference/android/view/View.html#invalidate()
我已经解决了我的问题。我没有为每个活动设置可绘制的背景,而是将其设置为样式。像这样的xml
<style name="AppTheme" parent="AppBaseTheme">
<item name="android:windowBackground">@drawable/gradient</item>
</style>
空白消失。
-
下图显示了一个问题。 正常状态 当背景颜色改为白色时,我的图标不会只改为黑色
-
渐变背景也是CSS3 的新特性,通过它可以在不使用图像的情况下,创建从一种颜色到另一种颜色的过渡。使用渐变的好处是,可以减少对图像的依赖,进而降低浏览网页时的带宽消耗,提高网站的访问速度。 渐变,就是两种或多种颜色之间的平滑过渡。在创建渐变时,可以指定多个中间颜色值,这些值称为色标。每个色标包含一种颜色和一个位置,浏览器自动从一个色标的颜色,平滑过渡到下一个色标的颜色。 在CSS3中,只需将 ba
-
本文向大家介绍android中实现背景图片颜色渐变方法,包括了android中实现背景图片颜色渐变方法的使用技巧和注意事项,需要的朋友参考一下 常用,记录一下。 效果图: 首先新建xml文件 bg_gradient.xml 在布局文件里面引用
-
问题内容: 我一直在尝试产生基本的径向渐变背景,但没有成功。我设法获得了线性渐变,如下面的代码所示,但是我不知道如何使用不同的颜色使其呈放射状- 如下图所示。任何帮助将不胜感激。:) 问题答案: 看看我的RadialGradientLayer的实现,可以随时对其进行修改 就我而言,我只需要使用两种颜色,如果需要更多颜色,则需要修改中声明的数组。同样,在从此类创建对象之后,请不要忘记调用它,否则它将
-
问题内容: 我一直在尝试在背景图片的顶部使用线性渐变,以使背景底部的阴影效果从黑色变为透明,但似乎无法使其显示。 我在这里阅读了其他案例和示例,但没有一个对我有用。我只能看到渐变或图像,但不能全部看到。 只需单击第一个徽标,就忽略该效果,此后我要尝试的是整个网站的正文。 这是我的CSS代码: 问题答案: 好的,我通过 在行尾 添加背景图片的网址来解决此问题。 这是我的工作代码:
-
问题内容: 添加背景渐变的pandas样式选项非常适合快速检查输出表。但是,它可以按行或按列应用。是否可以一次将其应用于整个数据帧? 编辑:一个最小的工作示例: 问题答案: 目前,您无法如NickilMaveli所指出的那样同时为两个行/列设置。诀窍是自定义熊猫函数background_gradient:

