不一致js |回复消息(带回复装饰的实际回复)
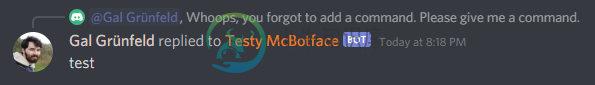
最近,不和谐增加了新功能,当用户回复消息时,它会引用它,并添加一行回复者的个人资料图片与原始发件人的个人资料图片和消息,如图所示(我回复来自机器人的消息):

有可能不和谐地做这件事吗。js?
目前,我使用消息没有问题。reply(),但是机器人只是发送一条消息,而不是实际回复(发送“回复类型”消息),这是我通过应用程序的GUI手动回复消息时显示的(如上所示)。
共有3个答案
你可以这样做:
client.api.channels[message.channel.id].messages.post({
data: {
content: "this is my message content!",
message_reference: {
message_id: message.id,
channel_id: message.channel.id,
guild_id: message.guild.id
}
}
})
使用不一致回复:https://www.npmjs.com/package/discord-reply
主文件
js prettyprint-override">const discord = require('discord.js');
require('discord-reply'); //⚠️ IMPORTANT: put this before your discord.Client()
const client = new discord.Client();
client.on('ready', () => {
console.log(client.user.tag)
});
client.on('message', async message => {
if (message.content.startsWith('!reply')) {
message.lineReply('Hey'); //Line (Inline) Reply with mention
message.lineReplyNoMention(`My name is ${client.user.username}`); //Line (Inline) Reply without mention
}
});
client.login('TOKEN');
关于命令处理程序
/**
* No need to define it
* */
module.exports = {
name: 'reply',
category: 'Test',
run: (client, message, args) => {
message.lineReply('This is reply with @mention');
}
}
djs模块的维护者已经在官方djs服务器的常见问题频道中对此发表了评论。此功能预计仅在版本13中实现,如果您想实现此功能,您必须分叉djs并编写自己的回复代码,以便在官方不和谐API网关中使用消息引用参数
-
我一直在制作一个Discord.js(V12)机器人,它支持命令“说”的类型(请注意,我是新来的),但是当我使用这个“说”命令并在特定的消息中单击“回复”时,它只是发送我已经写道,它根本不显示我回复的原始消息。这是我用机器人写的,这里是结果。 我的“say”命令代码很简单,因为我找不到实际的回复函数,所以无法添加它(我必须删除内容,以便更准确)。 我发现还有另一种方式可以回答。这里有两个:第一个是
-
我试图让机器人回复任何带有特定消息的DM,但只有一次,所以如果它再次被同一个用户发送,它会忽略它。 这是我的代码,但现在它一直在发送消息,如果他们继续登录,我不知道如何面对这一点
-
它将打开WhatsApp,并将你带到特定的联系人,如果你已经保存,它将粘贴给定的文本,但它不会发送消息。 链接 他们正在访问通知以获取消息。我想知道他们是如何在没有打开应用程序的情况下在后台发送消息的。如果有人知道这个方法,请在这里分享。
-
我试图发送一个私人的消息之间的用户使用Spring-网络插座。 我发现了以下内容: https://github.com/rstoyanchev/springx2013-websocket/blob/master/spring-messaging/slides.md 其中包括: 发送回复给用户 上面似乎暗示发送到“/user/{username}/queue/greetings”的消息将在向指定用
-
之前的步骤,演示了默认的BasicWxHandler的行为是怎样的,现在,我们要自定义一个WxHandler了 新建一个类,继承BasicWxHandler @IocBean(create="init", name="wxHandler") public class DefaultWxHandler extends BasicWxHandler { @Inject protected Prop
-
我只是检查应用程序,正在做自动回复WhatsApp消息在后台。我也试着这么做,但不能在其中获得成功。我试过: 但它打开了WhatsApp应用程序:(而不是发送消息。 我经历了几个环节:问题1,问题2也有关于它的文章,但没有得到满意的答案。

