分页不会显示下一页结果
我正在使用基于Laravel和Twig的OctoberCMS。
十月有一个范围分页功能,但它缺乏我需要的功能,所以我必须使用Laravel返回结果和分页。
我有一个厨房分类和图像数据库记录。
我试图从URL中获取:category标识符nature,以过滤回数据库结果。
问题
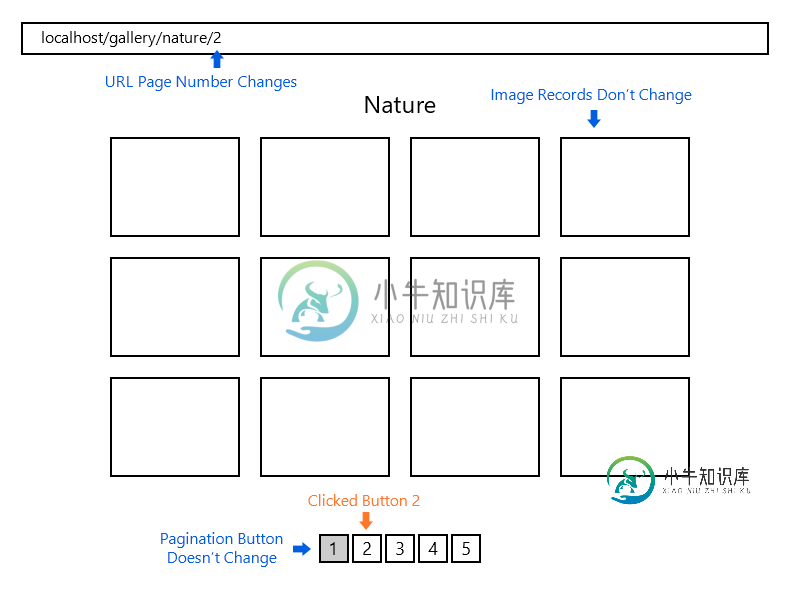
代码返回自然图像并显示分页。但是当我点击一个页码时,url会变成?page=2或/2,但页面按钮停留在1上,记录/图像不会更改。
这就像php在下一页重置,并再次显示第1页的结果。

URLlocalhost/gallery/nature
标识符/gallery/:类别?最新/:页
获取类别nature中的所有图像记录。
我把这段代码放在我的Pagegallery.htm中。
$category = $this->param('category');
$this['scopeCategory'] = Gallery::where('category', $category)->paginate(5);
用分页显示图像。
列出图像
{% for image in scopeCategory %}
<img src="example.com/{{ image.name }}.jpg">
{% endfor %}
简单分页
<< 1 | 2 | 3 | 4 >>
{{ scopeCategory.render|raw }}
自定义分页
← Prev 2 | 3 | 4 | 5 Next →
{% if scopeCategory.LastPage > 1 %}
<ul class="pagination">
{% if scopeCategory.CurrentPage > 1 %}
<li><a href="{{ this.page.baseFileName|page({ (pageParam): (scopeCategory.CurrentPage-1) }) }}">← Prev</a></li>
{% endif %}
{% for page in 1..scopeCategory.LastPage %}
<li class="{{ scopeCategory.CurrentPage == page ? 'active' : null }}">
<a href="{{ this.page.baseFileName|page({ (pageParam): page }) }}">{{ page }}</a>
</li>
{% endfor %}
{% if scopeCategory.LastPage > scopeCategory.CurrentPage %}
<li><a href="{{ this.page.baseFileName|page({ (pageParam): (scopeCategory.CurrentPage+1) }) }}">Next →</a></li>
{% endif %}
</ul>
{% endif %}
共有1个答案
通过将页码指定为第二个参数,可以将页码直接传递给分页器(请参见文档)。下面的代码应该可以解决您的问题。
$page= $this->param('page');
$category = $this->param('category');
$this['scopeCategory'] = Gallery::where('category', $category)->paginate(5, $page);
-
我有一个博客页面的文章,我试图使用CodeIgniter分页。编号和限制似乎工作正常,除了当我试图旅行到另一页时,我一直得到一个404。 奇怪的是,导致这个问题的正常罪魁祸首是正确的。baseUrl和uri_段。 我的控制器如下所示: 然后在我的模型中,我抓住柱子 我的完整URL是,然后分页显示为www.mysite。com/blog/2。 对于base\u Url,我也尝试了
-
本文向大家介绍CI分页类首页、尾页不显示的解决方法,包括了CI分页类首页、尾页不显示的解决方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了CI分页类首页、尾页不显示的解决方法。分享给大家供大家参考,具体如下: 看了下手册说,每次都要重新去写一次呢些$config,可以新建一个文件放到config文件夹下面,考虑了下,config这个文件夹系统会自动加载,也就是说不管你访问什么页面这文件
-
本文向大家介绍SSh结合Easyui实现Datagrid的分页显示,包括了SSh结合Easyui实现Datagrid的分页显示的使用技巧和注意事项,需要的朋友参考一下 近日学习Easyui,发现非常好用,界面很美观。将学习的心得在此写下,这篇博客写SSh结合Easyui实现Datagrid的分页显示,其他的例如添加、修改、删除、批量删除等功能将在后面一一写来。 首先看一下要实
-
我正在工作的wordpress与我自己的主题: 我有一个叫做展览的页面,在这个页面上我有两个类别:“当前”和“预览”。 当我发布一篇文章时,我想选择一个类别来显示文章的标题(永久链接)。类别不是按钮,它们只是不同帖子所属的“标题”。 我制作了一个名为“展览”的模板文件。php(见下面的代码),它应用于我在Wordpress中的展示页面。我不知道如何调用函数来显示类别名称,然后将类别属性化为我的帖子
-
本文向大家介绍Django实现分页显示效果,包括了Django实现分页显示效果的使用技巧和注意事项,需要的朋友参考一下 Django中提供了一个类Paginator专门用来管理和处理分页数据,所以我们在使用之前先导入好相应的类,,另外这里我们也导入了待会会用到的处理异常的两个类 EmptyPage和PageNotAnInteger: 接着编写好视图函数test: 接下来我们完成前端页面的逻辑,这里
-
使用Instagram Basic Display API获得的媒体结果是否可以使用分页?我已经阅读了以下文档,但它们没有使用分页的任何示例: https://developers.facebook.com/docs/instagram-basic-display-api/reference/media/children https://developers.facebook.com/docs/g

