jquery实现的分页显示功能示例
本文实例讲述了jquery实现的分页显示功能。分享给大家供大家参考,具体如下:
我们在显示文章列表的时候,通常需要分页显示。
一种方式是通过SQL查询的limit进行分页,即只查询该页面的数据。
另外一种方式是查询出所有的数据,传递给前段,然后用jquery控制只显示我们想看到的分页。
html代码
<div class="am-g"> <div class="am-u-sm-12" id="listTag"> </div> </div>
js代码
$(function(){
showPage(1);
});
function showPage(page){
$.ajax({
type:"GET",
url:"<{$urlParent}>/newsManageList?cid=all",
dataType:"json",
success:function(data){
var newsTotalNum = data.length; //新闻记录的总条数
var pageNum = Math.ceil(newsTotalNum/<{$newsPageNum}>); //分页的总页数
var content = ' <form class="am-form" id="listContainer">' +
'<table class="am-table am-table-striped am-table-hover table-main" id="newsList">' +
'<thead>' +
'<tr>' +
'<th class="table-id">ID</th><th class="table-title">标题</th><th class="table-type">类别</th><th class="table-author am-hide-sm-only">作者</th><th class="table-date am-hide-sm-only">修改日期</th><th class="table-set">操作</th> ' +
'</tr>' +
'</thead>' +
'<tbody>';
for(var i=((page-1)*<{$newsPageNum}>);i<(page*<{$newsPageNum}>)&&i<newsTotalNum;i++){
content += '<tr>' +
'<td>'+(i+1)+'</td>' +
'<td><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >'+data[i].title+'</a></td>'+
'<td>'+data[i].name+'</td>' +
'<td class="am-hide-sm-only">'+data[i].author+'</td>' +
'<td class="am-hide-sm-only">'+data[i].time+'</td>' +
'<td>' +
'<div class="am-btn-toolbar"><div class="am-btn-group am-btn-group-xs">' +
'<a href="<{$urlParent}>/newsUpdate?id='+data[i].id+'>" rel="external nofollow" class="am-btn am-btn-default am-btn-xs am-text-secondary"><span class="am-icon-pencil-square-o"></span> 编辑</a> ' +
'<a href="<{$urlParent}>/newsDel?id='+data[i].id+'>" rel="external nofollow" class="am-btn am-btn-default am-btn-xs am-text-danger am-hide-sm-only"><span class="am-icon-trash-o"></span> 删除</a> ' +
'</div></div>' +
'</td>' +
'</tr>';
}
content += '</tbody></table>' +
'<div class="am-cf">' +
'共 '+newsTotalNum+' 条记录 / '+pageNum+'页' +
'<div class="am-fr">' +
'<ul class="am-pagination" id="page">';
//判断前面是否还有页面
if(page == 1){
content += '<li class="am-disabled"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >«</a></li>';
}else{
content += '<li><a href="javascript:showPage('+(page-1)+')" rel="external nofollow" >«</a></li>';
}
for(var i=1;i<=pageNum;i++){
if(i == page){
content += '<li class="am-active"><a href="javascript:showPage('+i+')" rel="external nofollow" rel="external nofollow" >'+i+'</a></li>';
}else{
content += '<li><a href="javascript:showPage('+i+')" rel="external nofollow" rel="external nofollow" >'+i+'</a></li>';
}
}
//判断后面是否还有页面
if(page == pageNum){
content += '<li class="am-disabled"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >»</a></li>';
}else{
content += '<li><a href="javascript:showPage('+(page+1)+')" rel="external nofollow" >»</a></li>';
}
content += '</ul>' +
'</div>' +
'</div><hr>' +
'</form>';
$("#listTag").empty();
$("#listTag").append(content);
}
});
}
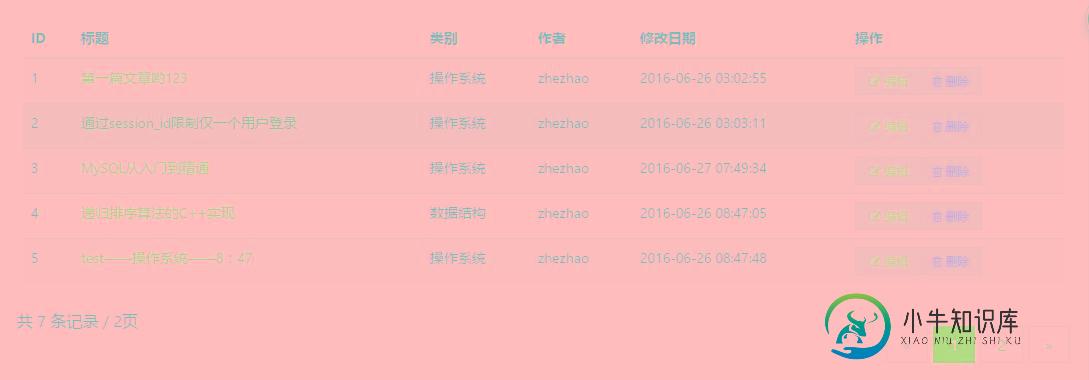
显示效果:

更多关于jQuery相关内容感兴趣的读者可查看本站专题:《jQuery扩展技巧总结》、《jQuery表格(table)操作技巧汇总》、《jQuery常见经典特效汇总》、《jquery选择器用法总结》及《jQuery常用插件及用法总结》
希望本文所述对大家jQuery程序设计有所帮助。
-
本文向大家介绍thinkphp实现分页显示功能,包括了thinkphp实现分页显示功能的使用技巧和注意事项,需要的朋友参考一下 先上效果图,突然发现和B站上一样 IndexController.class.php代码如下 index.html代码如下 css代码如下 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍JSP实现添加功能和分页显示实例分析,包括了JSP实现添加功能和分页显示实例分析的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JSP实现添加功能和分页显示的方法。分享给大家供大家参考。具体如下: 学习目标: ① 进一步掌握MVC设计模式; ② 掌握添加功能的实现; ③ 掌握分页显示功能的实现。 主要内容: ① 通过用户信息添加功能进一步介绍MVC模式; ② 通过用户信息的分
-
本文向大家介绍基于PHP实现数据分页显示功能,包括了基于PHP实现数据分页显示功能的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了数据分页显示功能的PHP实现代码,供大家参考,具体内容如下 实现代码: 以上就是本文的全部内容,希望能给大家一个参考,也希望大家多多支持呐喊教程。
-
本文向大家介绍jQuery实现ToolTip元素定位显示功能示例,包括了jQuery实现ToolTip元素定位显示功能示例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery实现ToolTip元素定位显示功能的方法。分享给大家供大家参考,具体如下: 运行效果截图如下: 更多关于jQuery相关内容感兴趣的读者可查看本站专题:《jQuery常用插件及用法总结》、《jQuery扩展技巧
-
本文向大家介绍yii2实现分页,带搜索的分页功能示例,包括了yii2实现分页,带搜索的分页功能示例的使用技巧和注意事项,需要的朋友参考一下 一、模型配置 事例会用到三个models。文章类别表和文章表用gii生成下即可,最后一个是搜索验证模型。其中,只讲下一个联表和搜索验证。其他不用操作。 1.文章表关联 2.搜索模型 common/models/search/创建ArticleSearch.ph
-
本文向大家介绍php基于SQLite实现的分页功能示例,包括了php基于SQLite实现的分页功能示例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了php基于SQLite实现的分页功能。分享给大家供大家参考,具体如下: 这里操作数据库文件使用的是前面文章《PHP基于PDO实现的SQLite操作类【包含增删改查及事务等操作】》中的SQLite数据库操作类。废话不说,直接上代码: 更多关于P

