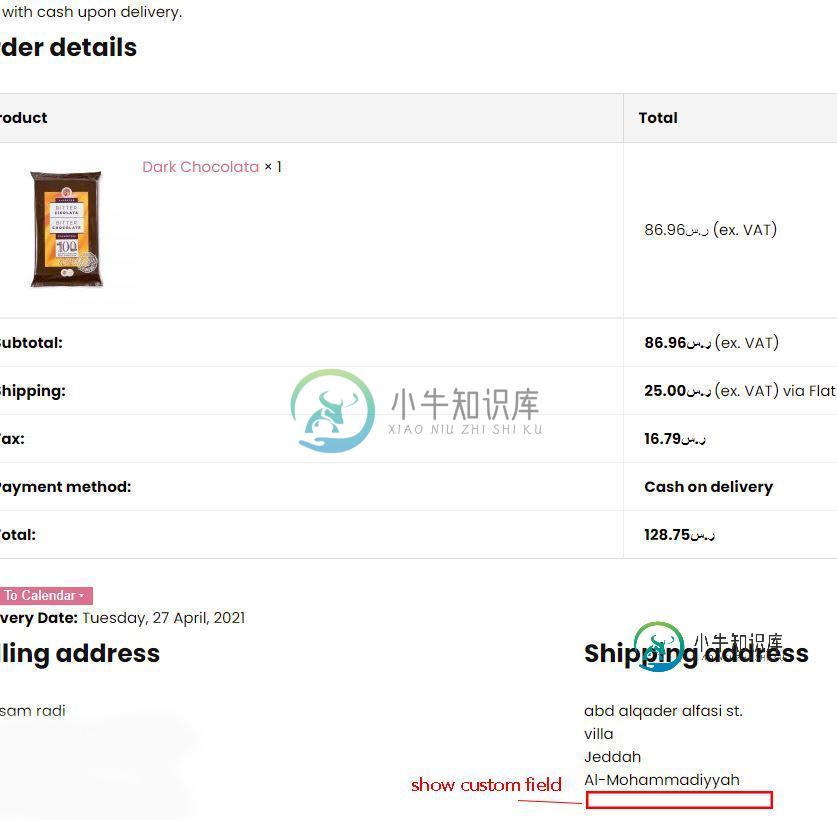
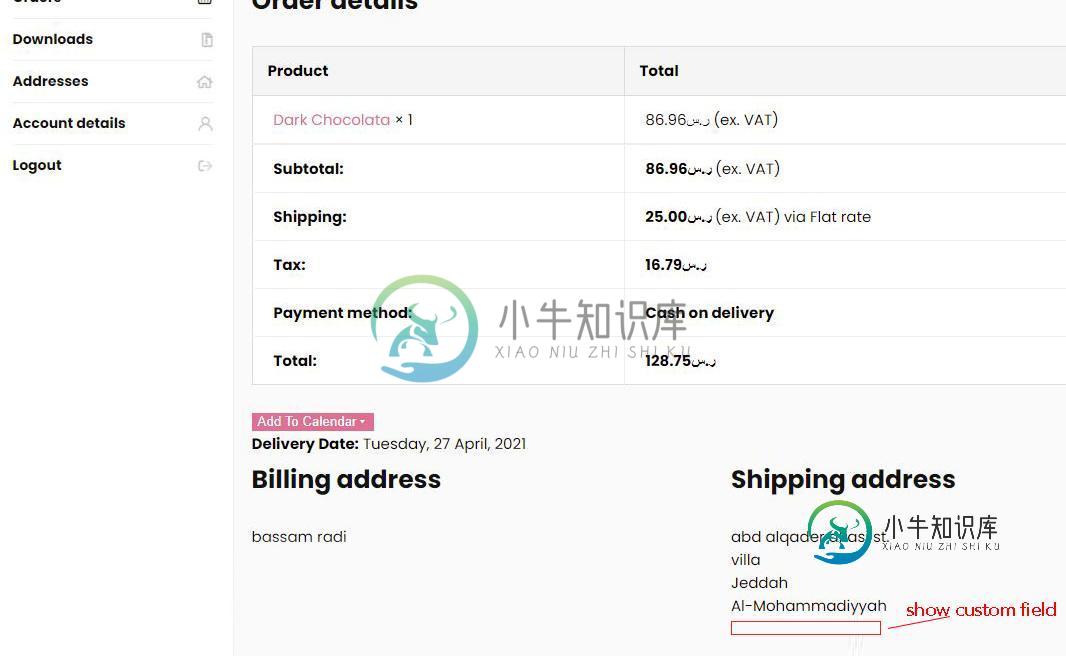
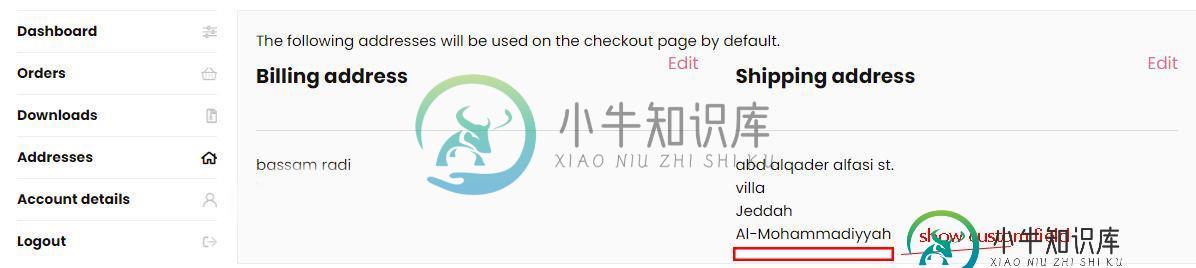
在发货表下添加自定义字段(我的帐户订单视图/谢谢)
在这2篇文章的帮助下(WooCommerce可编辑的自定义结账字段并显示在格式化的地址中)(在WooCommerce的客户运输部分下向管理员用户添加其他字段),我在结账、我的帐户、单订单、管理员和电子邮件中添加了自定义字段。但是还有3个区域我想显示这个自定义字段,我找不到显示它们所需的钩子。我在网上搜索,但没有运气。如果有人能在这方面指导我,我会很高兴的。



这是我用来添加额外字段的代码,到目前为止仍然有效
// HOUSE NUMBER EXTRA FIELD
// display shipping House Number in checkout and my account edit shipping address
add_filter( 'woocommerce_shipping_fields', 'add_shipping_house_number_field' );
function add_shipping_house_number_field( $fields ) {
$fields['shipping_house_number'] = array(
'label' => __( 'House Number', 'woocommerce' ),
//'required' => true,
'class' => array( 'form-row-first' ),
'priority' => 61,
);
return $fields;
}
// Display editable custom fields on admin single order pages (backend new order) edit pages inside edit shipping section
add_filter( 'woocommerce_admin_shipping_fields' , 'add_order_admin_edit_shipping_house_number' );
function add_order_admin_edit_shipping_house_number( $fields ) {
// Include shipping house_number as editable field
$fields['house_number'] = array( 'label' => __( 'House Number', 'woocommerce' ), 'show' => '0' );
return $fields;
}
// Load Ajax custom field data as customer billing/shipping address fields in backend new order (data will be pulled from the database)
add_filter( 'woocommerce_ajax_get_customer_details' , 'add_custom_fields_to_ajax_customer_details', 10, 3 );
function add_custom_fields_to_ajax_customer_details( $data, $customer, $user_id ) {
$data['shipping'][house_number] = $customer->get_meta('shipping_house_number');
return $data;
}
// Display reordered editable custom fields on admin single User pages
add_filter( 'woocommerce_customer_meta_fields', 'house_number_customer_meta_fields', 10, 1 );
function house_number_customer_meta_fields( $fields ) {
$fields['shipping']['fields']['shipping_house_number'] = array(
'label' => __( 'House Number', 'woocommerce' ),
);
return $fields;
}
// Adding custom placeholder to woocommerce formatted address only on Backend
add_filter( 'woocommerce_localisation_address_formats', 'admin_localisation_address_formats', 50, 1 );
function admin_localisation_address_formats( $address_formats ){
// Only in backend (Admin)
if( is_admin() || ! is_wc_endpoint_url() ) {
foreach( $address_formats as $country_code => $address_format ) {
$address_formats[$country_code] .= "\n{house_number}";
}
}
return $address_formats;
}
// Custom placeholder replacement to woocommerce formatted address
add_filter( 'woocommerce_formatted_address_replacements', 'custom_formatted_address_replacements', 10, 2 );
function custom_formatted_address_replacements( $replacements, $args ) {
$replacements['{house_number}'] = ! empty($args['house_number']) ? $args['house_number'] : '';
return $replacements;
}
// Add the shipping house number value to be displayed on email notifications under shipping address
add_filter( 'woocommerce_order_formatted_shipping_address', 'add_shipping_house_number_to_formatted_shipping_address', 100, 2 );
function add_shipping_house_number_to_formatted_shipping_address( $shipping_address, $order ) {
global $pagenow, $post_type;
// Not on admin order edit pages (as it's already displayed).
if( ! ( $pagenow === 'post.php' && $post_type === 'shop_order' && isset($_GET['action']) && $_GET['action'] === 'edit' ) ) {
// Include shipping phone on formatted shipping address
$shipping_address['house_number'] = $order->get_meta('_shipping_house_number');
}
return $shipping_address;
}
共有1个答案
对于感谢页面和我的帐户查看订单,您可以使用WCwoocommerce\u order\u get\u formatted\u shipping\u addressfilter hook。
function add_woocommerce_order_get_formatted_shipping_address( $address, $empty_content, $raw_address, $order ){
$address .= '<br/> this is custom text';
return $address;
}
add_filter( 'woocommerce_order_get_formatted_shipping_address', 'add_woocommerce_order_get_formatted_shipping_address', 10, 4 );
谢谢你的页面
我的帐户查看顺序。
我的帐户编辑地址
你需要重写.wooCommerce\tem板\my帐户\my-address.php到你的主题或插件。
-
我正在尝试添加一个自定义字段到忍者表单(第3.3节)。到处都找不到完整的例子。 仔细查看代码,似乎过滤器'ninja_forms_register_fields'可以起到作用,但我无法让它在任何地方运行。
-
使用以下代码,我可以在WooCommerce产品上获得一个自定义字段,但是如何在订单、结帐和管理订单(后端)上显示它呢? 这是我在每个产品上的自定义字段 这是我的管理订单(后端)详细信息。我尝试显示我在每个产品帖子中输入的正确元数据。 如何在管理订单中显示我在自定义字段中输入的值?我也希望有人能帮助我显示在订单和结帐页面的元。。。或者引导我走向正确的方向。我意识到,为了在管理订单中显示它,我必须确
-
在WooCommerce 3.0发布之前,我的代码已经像魔法一样工作,将自定义值从购物车保存到结账时的订单中。但从那以后,我无法为订单创建自定义元。 环境:WordPress4.9。4.
-
简言之: 我想在“daypart”上显示一个新字段。这是一个具有3个选项的下拉字段 其他信息: 我需要将daypart保存在core签出字段中,因为商店会同步到另一个不同步订单元数据的配送服务。 这是代码:
-
我使用的是一个自定义的帖子类型和集成的woocommerce,我可以在页面上添加一个AddtoCart按钮,并可以将其添加到cart,所以效果很好 这是我的密码 但现在我需要在产品页面上添加一些自定义字段,一个包含颜色“黑色”和“白色”的下拉列表,这只是一个普通的下拉列表。当我选择一个将在购物车上显示在产品名称下的值时,我该怎么做
-
WordPress-WooCommerce 我想做的是: null 邮件里什么也没印。 请解决。提前谢了。

