如何停止Flex行的第二行在页面中间结束?[副本]
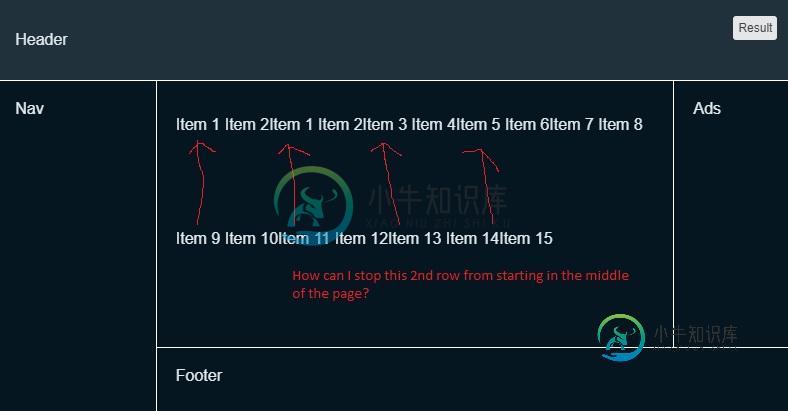
我的代码的#main article部分包含一个使用行方向的flex显示。这让我能够并排放置物品,这很好。但是,当新行开始时,该行从页面中间的一半开始。有没有办法使#main article中的第二行与该部分的顶部对齐?
body {
display: grid;
grid-template-areas:
'header header header'
'nav article ads'
'nav footer footer';
grid-template-rows: 80px 1fr 70px;
grid-template-columns: 20% 1fr 15%;
grid-row-gap: 1px;
grid-column-gap: 1px;
height: 100vh;
margin: 0;
}
a {
color: #0ad05b;
text-decoration: none;
}
a:hover {
color: #e3eaee;
}
header {
display: flex;
justify-content: space-between;
align-items: center;
padding: 1.2em;
background: #21313c;
font-family: Helvetica, Arial, sans-serif;
color: #e3eaee;
}
footer,
article,
nav,
div {
padding: 1.2em;
background: #061621;
font-family: Helvetica, Arial, sans-serif;
color: #e3eaee;
}
textarea {
font-family: Arial, Helvetica, sans-serif;
}
#pageHeader {
grid-area: header;
}
#pageFooter {
grid-area: footer;
}
#mainArticle {
grid-area: article;
display: flex;
flex-wrap: wrap;
flex-direction: row;
}
#mainNav {
grid-area: nav;
}
#siteAds {
grid-area: ads;
}
/* Stack the layout on small devices/viewports. */
@media all and (max-width: 575px) {
body {
grid-template-areas:
'header'
'article'
'ads'
'nav'
'footer';
grid-template-rows: 80px 1fr 70px 1fr 70px;
grid-template-columns: 1fr;
}
.mainPage {
height: 3rem;
width: 3rem;
border-radius: 50%;
margin-right: 1rem;
}
.headerRight {
grid-area: header;
justify-self: right;
padding: 1.2em;
background: #21313c;
font-family: Helvetica, Arial, sans-serif;
color: #e3eaee;
}
.right {
display: flex;
flex-direction: row;
flex-wrap: wrap;
padding: 0.5em;
background: #21313c;
font-family: Helvetica, Arial, sans-serif;
color: #e3eaee;
}
.left {
background: #21313c;
font-family: Helvetica, Arial, sans-serif;
color: #e3eaee;
}<header id="pageHeader">Header</header>
<article id="mainArticle">Article</article>
<div id="mainArticle" class="innerArticle"><p>Item 1</p> <p>Item 2</p><p>Item 1</p> <p>Item 2</p><p>Item 3</p> <p>Item 4</p><p>Item 5</p> <p>Item 6</p><p>Item 7</p> <p>Item 8</p><p>Item 9</p> <p>Item 10</p><p>Item 11</p> <p>Item 12</p><p>Item 13</p> <p>Item 14</p><p>Item 15</p>
</div>
<nav id="mainNav">Nav</nav>
<div id="siteAds">Ads</div>
<footer id="pageFooter">Footer</footer>
共有1个答案
您的#main文章既是一个网格项,也是一个flex容器。为了影响元素内部的含量,其容器特性是决定因素。我们正在为#main article寻找flex容器上的设置。
要将flex容器中的项目向顶部对齐,您需要在其上设置align content:
#mainArticle {
align-content: flex-start;
}
-
问题内容: 我在oracle 10 B中运行查询具有数百万条记录,并且C上没有索引 第一次运行它大约需要30秒,第二次运行查询大约需要1秒。 显然,它正在缓存某些内容,并且我希望它停止该操作,每次我运行查询时我都希望它花费30秒-就像它第一次运行一样。 为了使问题易于阅读,我过分简化了我所遇到的问题。 谢谢 问题答案: 清除缓存以衡量性能是可能的,但是非常麻烦。 跟踪已达到的调优性能的一个很好的方
-
JRXML 我也尝试了另一种方法,即创建一个单列页面,然后将字段放在两个框架中,一个在页面的左侧,另一个在写端。但其结果与以往的方法相同。单列页的代码:
-
我有一个2个简单的项目,带有简单的python脚本。没有其他用户,没有java,没有数据库,没有部署,一点也不复杂。我已经排除了两个项目文件夹。我已经下载了共享索引,尽管我现在看到我不需要共享索引,因为我是一个孤独的程序员。我从网上搜索答案中看到,这个问题自2016年以来一直是一个问题!我安装了最新的PyCharm v2021.3.2。希望这个错误得到修复。似乎没有什么工作。我已经让它为HOURS
-
问题内容: 我正在尝试制作一个简单的计时器,该计时器在指定的秒数后发出提示音。我设法使其正常工作,但是TimerTask在蜂鸣声后继续运行。现在我停止执行吗?这是我的代码: 问题答案: 您需要通过调用以下方法来取消计时器 这将取消任务,因此可以执行以下操作:
-
问题内容: 我在停止“供稿”时遇到问题;cancel参数似乎对after方法没有任何影响。尽管“进纸停止”已打印到控制台。 我尝试使用一个按钮将启动供稿,而另一个按钮将停止供稿。 随着输出: 问题答案: 问题是,即使你打电话与停止循环,已经有等待消防挂起的工作。按下停止按钮不会触发新的作业,但是旧的作业仍然存在,并且当它自己调用时,它将传入False,这将导致循环继续。 您需要取消待处理的作业,以
-
问题内容: 我用IDLE编写了一个程序来标记文本文件,然后开始标记349个文本文件!我该如何阻止它?如何停止正在运行的Python程序? 问题答案: 要停止程序,只需按 + 。

