如何从firebase数据库中删除消息?
我正在做一个聊天应用程序我想让用户能够删除聊天和消息从firebase数据库下面是我尝试使用一些代码删除消息适配器的代码,当我长时间点击消息,但当我登录到应用程序的消息回来。我使用firebase数据库
package com.paddi.paddi.paddi;
import android.graphics.Color;
import android.support.v7.widget.RecyclerView;
import android.view.Gravity;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.TextView;
import com.google.firebase.auth.FirebaseAuth;
import com.google.firebase.database.DataSnapshot;
import com.google.firebase.database.DatabaseError;
import com.google.firebase.database.DatabaseReference;
import com.google.firebase.database.FirebaseDatabase;
import com.google.firebase.database.ValueEventListener;
import com.squareup.picasso.Picasso;
import java.util.List;
import de.hdodenhof.circleimageview.CircleImageView;
/**
* Created by paddi on 15/11/2017.
*/
public class MessageAdapter extends RecyclerView.Adapter<MessageAdapter.MessageViewHolder>
{
private List<Messages> userMessagesList;
private FirebaseAuth mAuth;
private DatabaseReference UsersDatabaseReference;
public MessageAdapter(List<Messages> userMessagesList)
{
this.userMessagesList = userMessagesList;
}
// I tried using this to delete the chats it works but every time i log into the app again the messages re-appear
public void delete(int position){
userMessagesList.remove(position);
notifyItemRemoved(position);
}
@Override
public MessageViewHolder onCreateViewHolder(ViewGroup parent, int viewType)
{
View V = LayoutInflater.from(parent.getContext())
.inflate(R.layout.messages_layout_of_users, parent, false);
mAuth = FirebaseAuth.getInstance();
return new MessageViewHolder(V);
}
@Override
public void onBindViewHolder(final MessageViewHolder holder, int position)
{
String message_sender_id = mAuth.getCurrentUser().getUid();
Messages messages = userMessagesList.get(position);
String fromUserId = messages.getFrom();
String fromMessageType = messages.getType();
UsersDatabaseReference = FirebaseDatabase.getInstance().getReference().child("Users").child(fromUserId);
UsersDatabaseReference.addValueEventListener(new ValueEventListener() {
@Override
public void onDataChange(DataSnapshot dataSnapshot)
{
String userName = dataSnapshot.child("user_name").getValue().toString();
String userImage = dataSnapshot.child("user_thumb_image").getValue().toString();
Picasso.with(holder.ReceiverProfileImage.getContext()).load(userImage)
.fit().centerInside().placeholder(R.drawable.default_profile).into(holder.ReceiverProfileImage);
}
@Override
public void onCancelled(DatabaseError databaseError) {
}
});
if (fromMessageType.equals("text"))
{
holder.ReceiverMessageText.setVisibility(View.INVISIBLE);
holder.messagePicture.setVisibility(View.INVISIBLE);
holder.ReceiverProfileImage.setVisibility(View.INVISIBLE);
holder.SenderMessageText.setVisibility(View.INVISIBLE);
// You comment this last line out in case of any errors
if (fromUserId.equals(message_sender_id))
{
// You comment this first line out in case of any errors
holder.SenderMessageText.setVisibility(View.VISIBLE);
holder.SenderMessageText.setBackgroundResource(R.drawable.sender_message_text_background);
holder.SenderMessageText.setTextColor(Color.WHITE);
holder.SenderMessageText.setGravity(Gravity.START);
holder.SenderMessageText.setText(messages.getMessage());
}
else
{
holder.SenderMessageText.setVisibility(View.INVISIBLE);
holder.ReceiverMessageText.setVisibility(View.VISIBLE);
holder.ReceiverProfileImage.setVisibility(View.VISIBLE);
holder.messagePicture.setVisibility(View.VISIBLE);
holder.ReceiverMessageText.setBackgroundResource(R.drawable.receiver_message_text_background);
holder.ReceiverMessageText.setTextColor(Color.WHITE);
holder.ReceiverMessageText.setGravity(Gravity.START);
holder.ReceiverMessageText.setText(messages.getMessage());
}
// holder.messageText.setText(messages.getMessage());
}
else
{
// holder.messageText.setVisibility(View.INVISIBLE);
// holder.messageText.setPadding(0,0,0,0);
// holder.messagePicture.setForegroundGravity(22);
Picasso.with(holder.ReceiverProfileImage.getContext()).load(messages.getMessage())
.placeholder(R.drawable.default_profile).into(holder.messagePicture);
}
}
@Override
public int getItemCount()
{
return userMessagesList.size();
}
public class MessageViewHolder extends RecyclerView.ViewHolder implements View.OnLongClickListener
{
public TextView SenderMessageText, ReceiverMessageText;
public CircleImageView ReceiverProfileImage;
public ImageView messagePicture;
public MessageViewHolder(View view) {
super(view);
SenderMessageText = (TextView) itemView.findViewById(R.id.sender_message_text);
ReceiverMessageText = (TextView) itemView.findViewById(R.id.receiver_message_text);
messagePicture = (ImageView) view.findViewById(R.id.message_image_view);
ReceiverProfileImage = (CircleImageView) view.findViewById(R.id.messages_profile_image);
SenderMessageText.setOnLongClickListener(this);
ReceiverMessageText.setOnLongClickListener(this);
messagePicture.setOnLongClickListener(this);
}
@Override
public boolean onLongClick(View v) {
delete(getAdapterPosition());
return true;
}
}
}

共有1个答案
这似乎是删除消息的代码:
public void delete(int position){
userMessagesList.remove(position);
notifyItemRemoved(position);
}
这只从适配器中移除消息,而不是从数据库中移除消息。因此,当您重新启动应用程序时,消息会再次出现,这是有意义的。
要永久删除消息,还必须将其从数据库中删除。由于您没有共享如何加载数据,因此很难给出准确的代码。但它会是这样的:
FirebaseDatabase.getInstance().getReference("messages").child("key_of_message").removeValue();
-
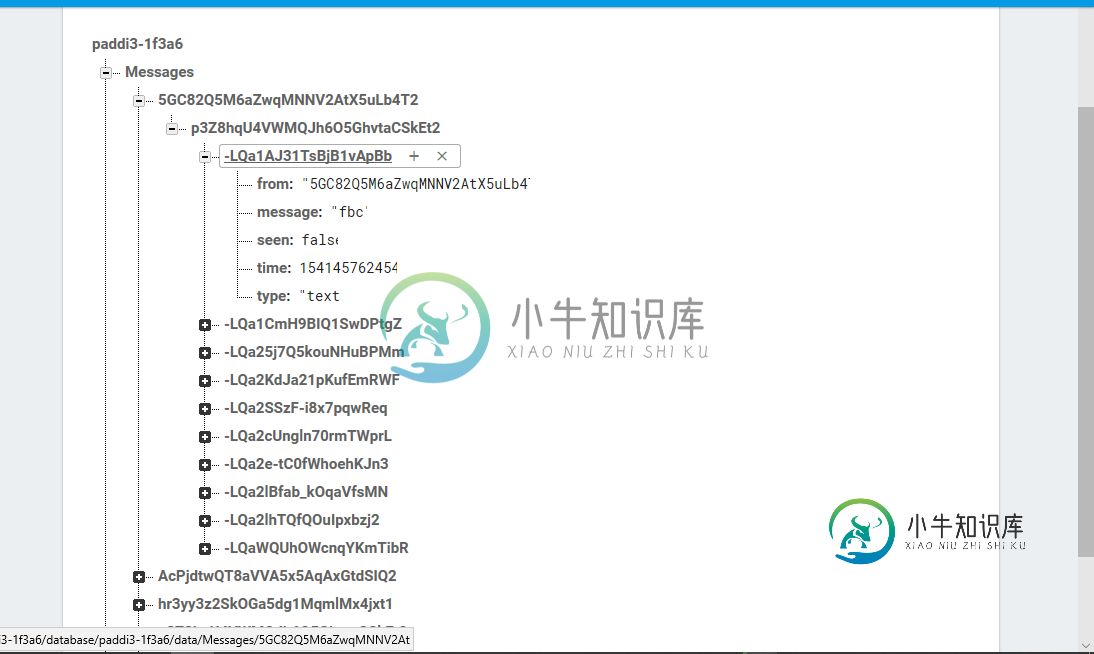
我如何删除记录“苹果”(在图片中标记)? 根据文档,要移除一个项,需要对引用调用removeValue()。但要获得引用,我需要子ID。因为它是一个随机生成的id(-kisnx87ayigsh3ilp0d),如何删除它?
-
我开始使用一个代码,使用Firebase实时数据库。我将它实现到我的解决方案中。连接和控制非常完美,所以我将其用于生产环境。 一段时间后,我在升级,我需要再次删除所有数据-但请稍候,控制台中最高根级别不再有删除按钮,并且一次只允许在一个选定项目中: 上次更新仅显示此消息,没有后续步骤: 只读 问:如何一次删除所有数据?
-
我以为上面的办法行得通,但它失败了。我把它放在渲染行部分。它出现了reference.remove失败。第一个参数必须是有效的函数。就像在这些房间里,它有信息,我认为这是我出错的地方,但我不知道如何去做它。谢谢。
-
如何从控制台从FireBase中删除节点?由于它太大,显然我无法从控制台中删除它。通常我可以按节点名称附近的删除按钮,但它显示控制台仅出于性能原因而读取。
-
我在Android应用程序中使用Firebase实时数据库,并且有如下数据: 数据库映像 我想删除周末所有用户的“点”:选项卡。每个周末自动删除。我该怎么做呢。
-
我找不到从Firebase数据库中删除股票的方法: 谁能给我指一下正确的方向吗?谢谢

