从firebase实时数据库中删除

onLongPress={() => this.roomsRef.remove({item})}
我以为上面的办法行得通,但它失败了。我把它放在渲染行部分。它出现了reference.remove失败。第一个参数必须是有效的函数。就像在这些房间里,它有信息,我认为这是我出错的地方,但我不知道如何去做它。谢谢。
'use strict'
import React, { Component, useEffect } from 'react';
import { Text, Image, TextInput, TouchableHighlight, StatusBar, FlatList, View, TouchableOpacity, Dimensions, LogBox, Alert } from 'react-native';
// import firebaseApp from './firebaseConfig.js';
import firebaseApp from '../config/firebasekeys';
import {SafeAreaView} from 'react-native-safe-area-context'
import { KeyboardAwareScrollView } from 'react-native-keyboard-aware-scroll-view'
import {Avatar} from 'react-native-elements'
import { color } from 'react-native-reanimated';
const DeviceHeight = Dimensions.get('screen').height
const DeviceWidth = Dimensions.get('screen').width
class Rooms extends Component {
static navigationOptions = {
title: 'Rooms',
};
constructor(props) {
super(props);
var firebaseDB = firebaseApp.database();
this.roomsRef = firebaseDB.ref('rooms'); // rooms collection
this.state = {
rooms: [],
newRoom: ''
}
}
// maybe its this.roomsRef.remove(item.name) or maybe its name idk hmmm
componentDidMount() {
LogBox.ignoreLogs(['VirtualizedLists should never be nested']); // doing this to ignore the log box error for scroll view
this.listenForRooms(this.roomsRef);
}
listenForRooms(roomsRef) {
roomsRef.on('value', (dataSnapshot) => {
var roomsFB = [];
dataSnapshot.forEach((child) => {
roomsFB.push({
name: child.val().name,
key: child.key
});
});
this.setState({ rooms: roomsFB });
});
}
addRoom() {
if (this.state.newRoom === '') {
return
}
this.roomsRef.push({ name: this.state.newRoom });
this.setState({ newRoom: '' });
}
openMessages(room) {
this.props.navigation.navigate("Messages", {roomKey: room.key, roomName: room.name});
}
renderRow(item) {
return (
<TouchableOpacity
onPress={() => this.openMessages(item)}
onLongPress={() => this.roomsRef.remove({name:item})}
>
<Text style={{
color: 'orange',
fontSize: 22,
}}>{item.name}</Text>
</TouchableOpacity>
)
}
render() {
return (
<SafeAreaView style={styles.container}>
<StatusBar style="auto"/>
<KeyboardAwareScrollView>
<View>
<View >
<TextInput>
}}
placeholder={"enter chat name"}
onChangeText={(text) => this.setState({newRoom: text})}
value={this.state.newRoom}
/>
<TouchableHighlight
style={{
marginRight: 20
}}
onPress={() => this.addRoom()}
>
>
</TouchableHighlight>
</View>
<View>
<FlatList
data={this.state.rooms}
renderItem={({item}) => (this.renderRow(item)
)}
/>
</View>
{/* <View>
<FlatList
data={this.state.rooms}
renderItem={({item}) => (this.renderRow(item)
)}
/>
</View> */}
</View>
</KeyboardAwareScrollView>
</SafeAreaView>
);
}
}
export default Rooms;
共有1个答案
我建议您在开发时将API的参考文档放在手边,因为这样会遇到很多问题。例如,reference.remove()方法不将项作为其参数(事实上:它通常是在没有参数的情况下调用的)。
若要删除特定节点,应构建对该节点的引用,然后对该引用调用remove():
roomsRef.child("keyOfRoomToRemove").remove()
-
我仍在开发我的登录应用程序。此时,用户可以注册、登录和更新配置文件信息。数据存储在firebase实时数据库中,该装置也通过firebase工作。我想添加一个“删除配置文件”按钮,以便从firebase中删除用户信息。我弄清楚了如何从自动认证过程中删除用户。现在我尝试对Uid调用remove()函数,因此现在数据在实时数据库中被删除,但仍在Firebase身份验证中,如果删除userdata,应用
-
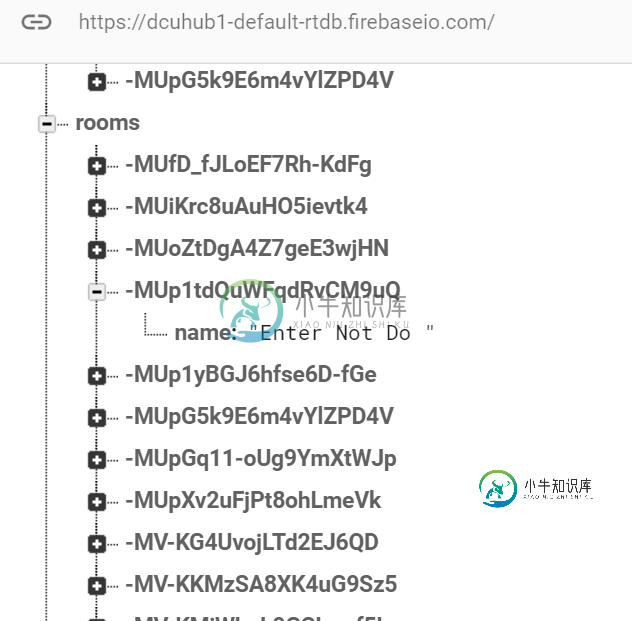
我如何删除记录“苹果”(在图片中标记)? 根据文档,要移除一个项,需要对引用调用removeValue()。但要获得引用,我需要子ID。因为它是一个随机生成的id(-kisnx87ayigsh3ilp0d),如何删除它?
-
从android工作室按特定值删除记录的适当代码是什么。 必需:如果starCount字段等于0,则删除所有记录。
-
我在我的react本地应用程序中使用Firebase实时数据库。大多数事情都是通过REST API云函数来完成的。app中很少东西直接使用实时数据库。最近,我发现我数据库中的所有数据都被莫名其妙地删除了。甚至数据库中不再使用且未在我的应用程序/云功能的源代码中引用的部分也消失了。 问题发生在两个项目及其数据库(生产/测试)中。我必须使用备份来恢复它们,但即使没有人使用应用程序(例如,在测试环境中)
-
我在Android应用程序中使用Firebase实时数据库,并且有如下数据: 数据库映像 我想删除周末所有用户的“点”:选项卡。每个周末自动删除。我该怎么做呢。
-
如何从控制台从FireBase中删除节点?由于它太大,显然我无法从控制台中删除它。通常我可以按节点名称附近的删除按钮,但它显示控制台仅出于性能原因而读取。

