可滚动条形图,可以使用MpAndroidChart触摸每个条形图?
我正在尝试使用MPAndroidChart在我的应用程序中创建图表。

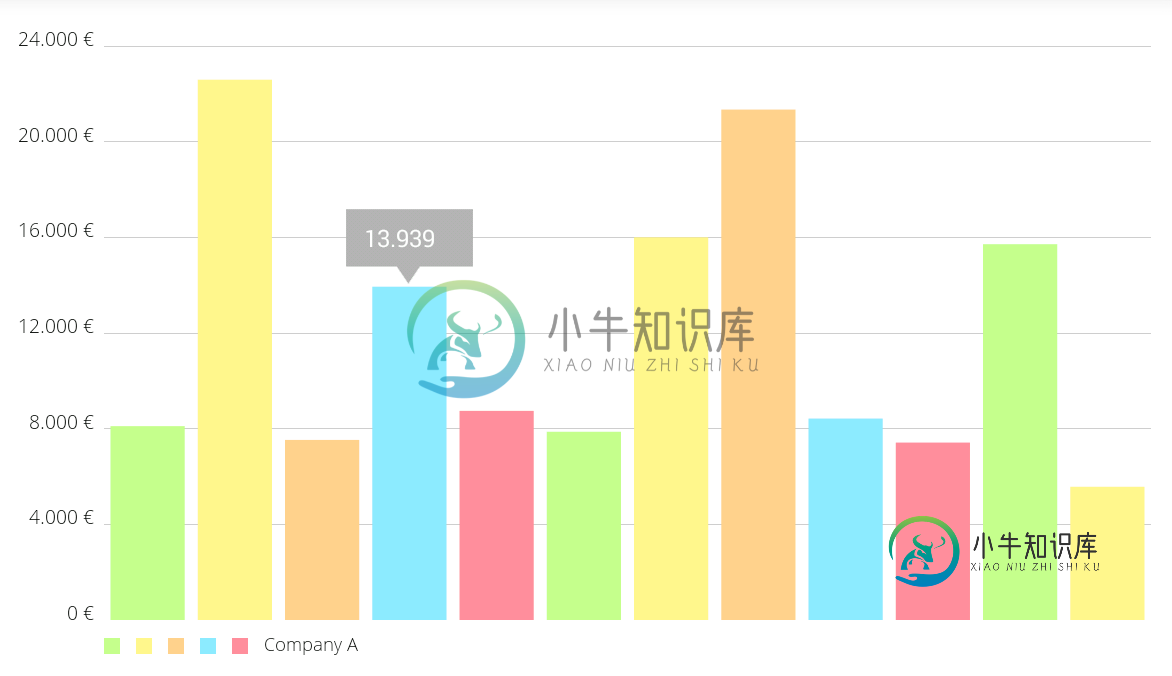
但有一些具体的特点。
>
图表。getLayoutParams()。宽度=100*个条目。大小()
我希望在点击一个条时有同样的语音气泡(我不知道是否有办法让它和滚动同时出现,因为对于滚动,我想如果这个功能还没有实现,使用布局和滚动视图的解决方案是唯一的解决方案) 最后,当触摸其中一个条形图上方时,不要选择下方的条形图(如果有办法,可能会阻止用户滚动!)。
MPAndroidChart在技术上是否可行?提前谢谢。
共有1个答案
是的,是的。请不要使用滚动视图。
阅读以下内容以修改视口和“使图表更宽”:https://github.com/PhilJay/MPAndroidChart/wiki/Modifying-the-Viewport
您所说的“语音气泡”是MarkerView,是的,它也可以在滚动时显示。
-
我有以下数据使用MPAndroidChart库以图表格式表示: 我想要一张如下的图表: 上面的图表只是示例,我想要每个条形图中的三种颜色(堆叠)。我已经制作了一个单独颜色的条形图,但不能制作这样的多颜色图表。在MPAndroidChart中可以吗?
-
我需要从条形图中删除右侧图例。 这是我的密码。 谢谢
-
我正在使用MPAndroidChart库。在条形图中,默认情况下,所有条形图都是垂直的(自下而上),如何水平显示?
-
我正在尝试使用ChartJS创建一个条形图,如下所示: 我想知道如何分别为每个条添加渐变颜色,并根据它们的高度添加渐变颜色。 我在这里找到了一个非常接近的解决方案,但它为整个图形设置了,而不是单个条。 另外,如果我为每个条创建渐变,这个解决方案更接近,但是,我想根据条的高度设置渐变。 有没有办法指定根据酒吧高度,而不是坐标上的
-
我很难找到正确的设置,使ChartJS条形图具有固定的画布高度,但允许宽度为overflow-x。我在这里找到了一个示例。。。http://jsfiddle.net/mbhavfwm/它使用ChartJS1.0,但我使用的是ChartJS2.6。所以,我在这里找到了另一个例子http://jsfiddle.net/jmpxgufu/它使用ChartJS 2,但本例显示了仅使用少数值呈现的图表,然后
-
我知道如何在

