如何使用Kotlin中的MPAndroidChart为条形图添加带有一些详细信息的标记?

我在这个主题上找到了不同的主题,但找不到一个明确的解决方案,所以如果可以的话请帮助我。谢谢!
编辑
for (item in dataTicketsList) {
if (i <= 2) {
val firstValue: String = transformDataForChart(item.values.first!!)
hoursValuesArray.add(firstValue.toFloat())
val secondValue: String = transformDataForChart(item.values.second!!)
hoursValuesArray.add(secondValue.toFloat())
val thirdValue: String = transformDataForChart(item.values.third!!)
hoursValuesArray.add(thirdValue.toFloat())
entriesVerticalBar.add(BarEntry(i, hoursValuesArray.toFloatArray()))
i++
hoursValuesArray.clear()
if (item.label!!.contains("." + (Calendar.getInstance().get(Calendar.YEAR) - 1).toString())) {
val date: String = item.label!!.replace("." + (Calendar.getInstance().get(Calendar.YEAR) - 1).toString(), "")
barLabesArrayList.add(date)
} else if (item.label!!.contains("." + (Calendar.getInstance().get(Calendar.YEAR)).toString())) {
val date: String = item.label!!.replace("." + (Calendar.getInstance().get(Calendar.YEAR)).toString(), "")
barLabesArrayList.add(date)
}
}
}
verticalBarChartColors.add(Color.rgb(89, 93, 223))
verticalBarChartColors.add(Color.rgb(25, 227, 180))
verticalBarChartColors.add(Color.rgb(85, 164, 206))
val markerView = CustomMarkerView(requireContext(), R.layout.custom_marker_view_layout, hoursValuesArray )
var barDataSet = BarDataSet(entriesVerticalBar, "")
val barChart: BarChart = bar_chart_details
barDataSet.colors = verticalBarChartColors
barDataSet.valueTextSize = 8f
barDataSet.stackLabels = arrayOf("00:00 - 06:00 h", "06:00 - 18:00 h", "18:00 - 24:00 h")
barDataSet.valueTextColor = resources.getColor(R.color.white)
val barData = BarData(barDataSet)
barData.setValueFormatter(VerticalBarChart.DecimalRemover(DecimalFormat("###")))
barChart.data = barData
barChart.marker = markerView
共有1个答案
您可以定义自定义标记视图,声明扩展MarkerView类的类。
- 为标记视图定义自定义布局(
custom_marker_view.xml)。
您可以根据需要使用布局或其他视图自定义此布局。
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="6dp"
android:layout_marginRight="6dp"
android:orientation="vertical">
<TextView
android:id="@+id/txtViewData"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:gravity="center"/>
</LinearLayout>
class CustomMarkerView(
context: Context,
layout: Int,
private val dataToDisplay: MutableList<Float>
) : MarkerView(context, layout) {
private var txtViewData: TextView? = null
init {
txtViewData = findViewById(R.id.txtViewData)
}
override fun refreshContent(e: Entry?, highlight: Highlight?) {
try {
val xAxis = e?.x?.toInt() ?: 0
txtViewData?.text = dataToDisplay[xAxis].toString()
} catch (e: IndexOutOfBoundsException) { }
super.refreshContent(e, highlight)
}
override fun getOffset(): MPPointF {
return MPPointF(-(width / 2f), -height.toFloat())
}
}
val marker = new CustomMarkerView(this, R.layout.custom_marker_view, <your-array-of-data>)
chart.marker = marker
-
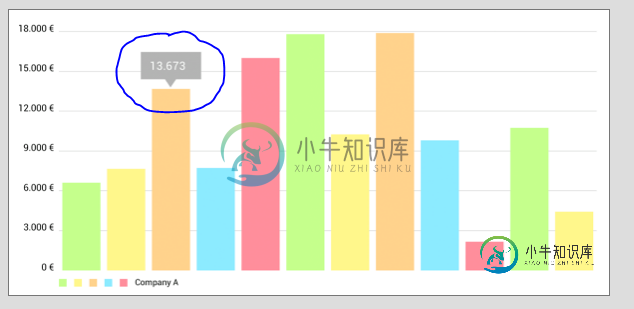
我使用MPAndroidChart库绘制条形图,我使用3种三种颜色绘制条形图,基于条形图值。 我想显示文本,解释每种颜色是什么(即图例),如下图所示。 在示例图像中,我想要的文本是写着“公司A”、“公司B”、“公司C”的文本。
-
如何获得ec2实例详细信息(如名称、id、类型、区域、体积、平台、ondemand/reserved)和实例价格详细信息。 在cli中使用aws api并将其写成csv文件。 提前谢了。
-
我刚刚开始学习为Android编码和开发。 现在,我正在尝试这样做:Project Fi App UI然而,我在MPAndroidChart库中找不到参数或方法来设置条形图(或我正在使用的水平条形图)中条形图的比例。条形图中的条形图只是自动决定其比例。我想要的是一个固定的Y轴最大范围,图中条形的比例根据其值而变化。 另一个问题是,我无法摆脱每个酒吧上的标签。我写道 但条的右边仍然有一个值。 包含条
-
我正在使用MPAndroidChart库来实现,如何实现中每个条的点击侦听器。我想在Toast中显示点击的值。如何实现这个?
-
我试图在Typescript中设置一个节点gRPC服务器,我已经让一切正常,但处理请求/响应的冗长让我感觉不好。我遵循了https://github.com/blokur/grpc-ts-demo这似乎是许多示例项目的设置方式。 处理请求或响应时会出现问题,而创建的代码生成工具()存根要求您处理如下请求和响应: 从为生成的类型为: 因此,如果消息有一堆字段,或者如果您必须编写一堆RPC处理程序,那
-
我用图表。js(版本:2.7.2)和结果行中的一些标签相当长 我得到的图表是我所需要的,https://imgur.com/a/n1SsW7w,但任何酒吧的标签都很长,看起来不太好,我不知道是否有办法解决这个问题?为什么标签有大的边距,而不是相对的条? xAxes 或附加图例的一些选项? 谢谢

