Req.file是未定义的节点
我收到此意外错误nodejs(Express)。每当我需要控制台时。文件或请求。文件,未定义为控制台


三个文件如下:
用于注册
const express = require("express");
const profilePictureConfig = require("../multer/profilePictureConfig");
const userModel = require("../models/userModel");
const tokenRequired = require("../middleware/tokenRequired");
const genHash = require("../helper/genHash");
router = express.Router();
router
.post("/signup", profilePictureConfig, async (req, res, next) => {
let profile_picture = req.file?.path ? `\\${req.file.path}` : null;
console.log("req file here");
console.log(req.file); // Prints undefined
console.log(req.files); // Prints undefined
try {
const hash = await genHash(req.body.password);
let newUser = new userModel({
...req.body,
password: hash,
is_admin: false,
profile_picture,
});
await newUser.save();
res.status(200).send(newUser);
} catch (e) {
console.log(e.errors);
next(e);
}
})
处理所有multer配置
const multer = require("multer");
var storage = multer.diskStorage({
destination: function (req, file, cb) {
return cb(null, "./public/pp");
},
filename: function (req, file, cb) {
return cb(null, Date.now() + " -- " + file.originalname);
},
});
module.exports = multer({ storage: storage }).single("profile_picture");
所有文件的父级
const express = require("express");
const app = express();
const tokenHandler = require("./middleware/tokenHandler");
const userController = require("./controller/userController");
app.use(express.json());
app.use("/public", express.static(__dirname + "/public"));
app.use(tokenHandler);
app.use("/user", userController);
app.use((req, res, next) => {
const error = new Error("404! Not Found");
error.status = 404;
next(error);
});
app.use((err, req, res, next) => {
console.log(err);
res.status(err.status || 500);
res.send({ error: err.message });
});
共有1个答案
您的配置看起来不错。您可以检查您是否在public文件夹中拥有子文件夹pp吗?也许您没有创建该文件夹,因此Multer无法在那里存储文件。
-
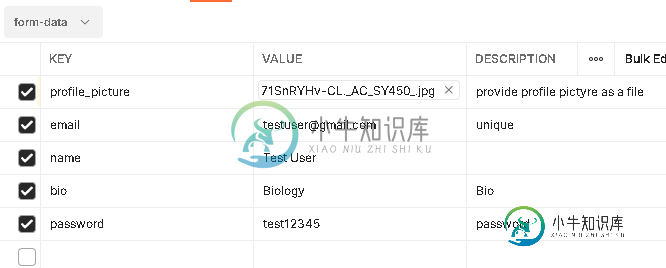
我已经看了很多这个问题的答案,但我还没有找到一个可行的解决方案。我正在尝试制作一个Web应用程序,您可以使用Express和multer上传文件,我有一个问题,没有文件正在上传,req.file总是未定义。 下面是我的代码 表格 非常感谢帮助,这快把我逼疯了。
-
除了图像文件之外,所有的数据都被发送到后端。我一直得到req.file是未定义的,这阻止了数据存储在数据库中。 在前端,我有一个表单,收集来自用户的输入,包括一张照片和一个文本描述。这是在一个组件文件中。
-
我试图使用multer在express服务器中上载图像,但是,使用postman上载图像时,使用下面的路由会给出json消息(即正确到达了路由),但是给出。为什么?相关的文件结构如下所示,以确保我正确引用了目的地: UploadRoutes.js
-
问题内容: 从节点手册中,我可以使用来获得文件的目录,但是从REPL中,这似乎是未定义的。这是我的误解还是错误在哪里? 问题答案: 仅在脚本中定义。在REPL中不可用。 尝试制作脚本 并运行它: 您将看到打印。 添加了背景说明:表示“此脚本的目录”。在REPL中,您没有脚本。因此,将没有任何实际意义。
-
我试图定义一些endpoint,并使用进行测试。在中,我有: 但是当我运行时,我会得到以下错误: 我如何解决这个问题?
-
我不知道我做错了什么,因为我对另一个程序使用了同样的方法,它完美地工作了... 提前致谢

