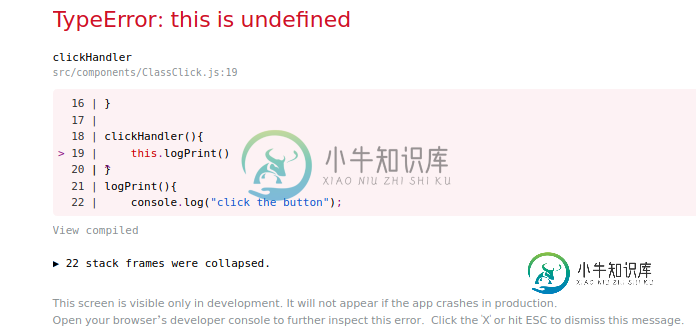
TypeError:这是未定义的“React”[重复]
获取类型错误,但使用onClick={()=

constructor(props){
super(props)
}
render() {
return (
<div>
<button onClick={this.clickHandler}>Class click</button>
{/* <button onClick={()=>this.clickHandler()}>Class click</button> */}
</div>
)
}
clickHandler(){
this.logPrint()
}
logPrint(){
console.log("click the button");
}
共有2个答案
实现这一目标的两种方法
使用箭头函数
clickHandler: () => {
}
在构造函数中使用组件的this绑定方法
constructor(props){
super(props);
this.clickHandler = this.clickHandler.bind(this);
}
对事件处理程序使用箭头函数,它们将自动绑定:
clickHandler = () => {
this.logPrint()
}
-
我使用的反应路由器与反应js和我下面他们的留档,但面临这个错误 编译时会显示错误, 这是我的index.js文件 这是我的App.js档案
-
问题内容: React 在promise中没有定义。这是我的代码: 这是错误代码: 问题答案: 可能没有约束力。 如果您可以使用ES6语法,请尝试用箭头函数替换。它会自动绑定: 或手动绑定:
-
问题内容: 尝试轮询AngularJS资源上的自定义方法时,我在处收到以下错误:(该方法工作正常。) Angular.js 10016-10035: 简化的资源: 我收到错误的简化指令: 一旦运行该方法,执行该行就会引发上面的错误。 在Chrome检查器中,我看到对API的调用实际上已完成。但是兑现诺言似乎会引发一些错误… 我该如何解决这个错误? 编辑: Angular Resource正在尝试用
-
我试图显示在react for Elasticsearch中运行查询得到的结果,但我无法做到这一点。它给出了错误,但当我在一个变量中运行相同的查询时,它返回currect结果。有人能告诉我如何在“results”数组中存储结果以及如何在网页中显示结果吗?在以下方面获取错误:
-
问题内容: 我决定学习React,并从正式教程开始。一切都好,直到我达到代码的这种状态: 当我尝试运行它时,在devtools中出现以下错误: TypeError:无法读取未定义的属性“ props” …并且调试器在标记的行处暂停(请参见代码)。当我将鼠标悬停在时,我将预览具有属性和所有内容的对象… 问题答案: 使用函数声明(或)代替箭头函数 一个相比函数表达式表达具有较短的语法和词汇结合此值(不

