为什么我的“代码”HTML元素没有AngularJS材料设置的设计?
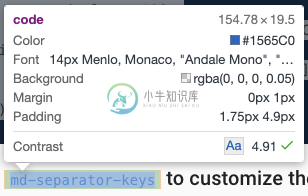
在AngularJS Material的官方网站上,我在我的笔记本电脑上尝试了这个演示:AngularJS Material自定义分隔符键。除了我的HTML元素标记没有得到正确的CSS样式之外,其他都很好。我检查了元素,这应该是实际的样式(就像AngularJS材料演示和codepen中的结果一样):

我不知道我的代码出了什么问题。在我的元素标记中出现这个问题可能意味着,如果我在代码中使用其他HTML元素(没有获得AngularJS材质设计),情况也可能是一样的。
我的代码与演示不同,因为我必须改变代码的格式才能使其工作(我不知道为什么我不能直接将“自调用函数方式”注入控制器。我必须先创建一个模块,然后才能将其与控制器连接)
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Home | AngularJS Material Design (Practice)</title>
<link rel="stylesheet" href="https://ajax.googleapis.com/ajax/libs/angular_material/1.1.22/angular-material.min.css">
<style>
.chipsdemoCustomSeparatorKeys h2 {
margin-bottom: 0;
}
</style>
</head>
<body>
<div ng-controller="CustomSeparatorCtrl" layout="column" ng-cloak="" class="chipsdemoCustomSeparatorKeys"
ng-app="MyApp">
<md-content class="md-padding" layout="column">
<h2 class="md-title">
Use <code>md-separator-keys</code> to customize the key codes which trigger chip creation.
</h2>
<md-subheader id="commaSeparatorKeyDescription">
You can use either the Enter or Comma keys to trigger chip creation.
</md-subheader>
<md-chips ng-model="tags" input-aria-label="Tags" md-separator-keys="keys" placeholder="Ex. angularjs-material"
secondary-placeholder="Add another tag" input-aria-describedby="commaSeparatorKeyDescription">
</md-chips>
<br>
<h2 class="md-title">Add custom separator key codes such as semicolon for e-mails.</h2>
<md-subheader id="customSeparatorKeyDescription">
You can use the Semicolon, Enter, or Comma keys to trigger chip creation.
</md-subheader>
<md-chips ng-model="contacts" input-aria-label="Emails" md-separator-keys="customKeys"
placeholder="Ex. myemail@example.com" secondary-placeholder="Add another email address"
input-aria-describedby="customSeparatorKeyDescription">
</md-chips>
</md-content>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.8.0/angular.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.8.0/angular-animate.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.8.0/angular-aria.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.8.0/angular-messages.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/angular_material/1.1.22/angular-material.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/angular-route/1.8.0/angular-route.min.js"></script>
<!-- <script src="angular-route.min.js"></script> -->
<script>
var app1 = angular.module('MyApp', ["ngMaterial"]);
app1.controller('CustomSeparatorCtrl', DemoCtrl);
function DemoCtrl($scope, $mdConstant) {
$scope.keys = [$mdConstant.KEY_CODE.ENTER, $mdConstant.KEY_CODE.COMMA];
$scope.tags = [];
// Any key code can be used to create a custom separator
var semicolon = 186;
$scope.customKeys = [$mdConstant.KEY_CODE.ENTER, $mdConstant.KEY_CODE.COMMA, semicolon];
$scope.contacts = ['test@example.com'];
}
</script>
</body>
</html>
共有1个答案
的样式来自我们文档站点的CSS,而不是Angular-Material.min.CSS文件。
如果将以下内容添加到index.html的中,您将看到该样式应用于块(以及许多元素和类的其他样式)。
<link rel="stylesheet" href="https://material.angularjs.org/1.1.24/docs.css">
-
在AngularJS材料的官方网站上,我在笔记本电脑上尝试了这个演示:AngularJS材料|自定义分离器键。除了我的代码,一切都很好 我不知道我的代码出了什么问题。有问题在我的
-
今天我在家里的电脑上安装了netbean,以便在家做一些工作。我安装了java 8 JDK(151),并安装了包含所有内容的netbean(没有进行自定义安装)。然后我把我的项目从github上撤下来。 我的安装文件夹是在E:\netbean我的项目文件夹是默认的c: 我加载了项目,打开XAMPP并运行它。太好了,很管用。 然后我对HTML进行了更改(修复了我犯的一个拼写错误)。再次运行。找不到零
-
问题内容: 我目前正在使用这段代码来呈现列表: 但是,该元素在某些浏览器上引起一些非常小的渲染缺陷。我想知道是否可以在没有div容器的情况下执行ng- repeat,或者通过其他方法来达到相同的效果。 问题答案: 正如Andy Joslin所说,他们正在研究基于注释的ng- repeats,但显然存在太多浏览器问题。幸运的是,AngularJS 1.2添加了对重复的内置支持,而无需使用新的指令和添
-
如何使用材质设计将按钮放置在图中所示的位置? 这是index.html模板上的代码。 这是材质设计的css样式。 Lorem ipsum dolor sit amet,consectetur adipisicing elit,sed do eusmod tempor incidunt ut labore et dolore magna aliqua.Ut enim ad minim veniam,
-
简单地说,我不想使用第三方库,我只想知道是否可以使用android支持库以及如何做到这一点。
-
我用“Hello World bare Bones”开始了一个代号为One的项目。我以前在设计器的主题选项卡中定义样式,但现在变得乏味了。 实际上,对于某些选择器,即使重写(取消选中框)某些属性,设计器(见下文)或应用程序本身也不会更改样式。 然而,在选择器列表中,颜色不是我选择的颜色,但对齐方式似乎是它。 任何帮助都很感激,

