为什么代号为one的设计器不报告我设置的属性?
我用“Hello World bare Bones”开始了一个代号为One的项目。我以前在设计器的主题选项卡中定义样式,但现在变得乏味了。
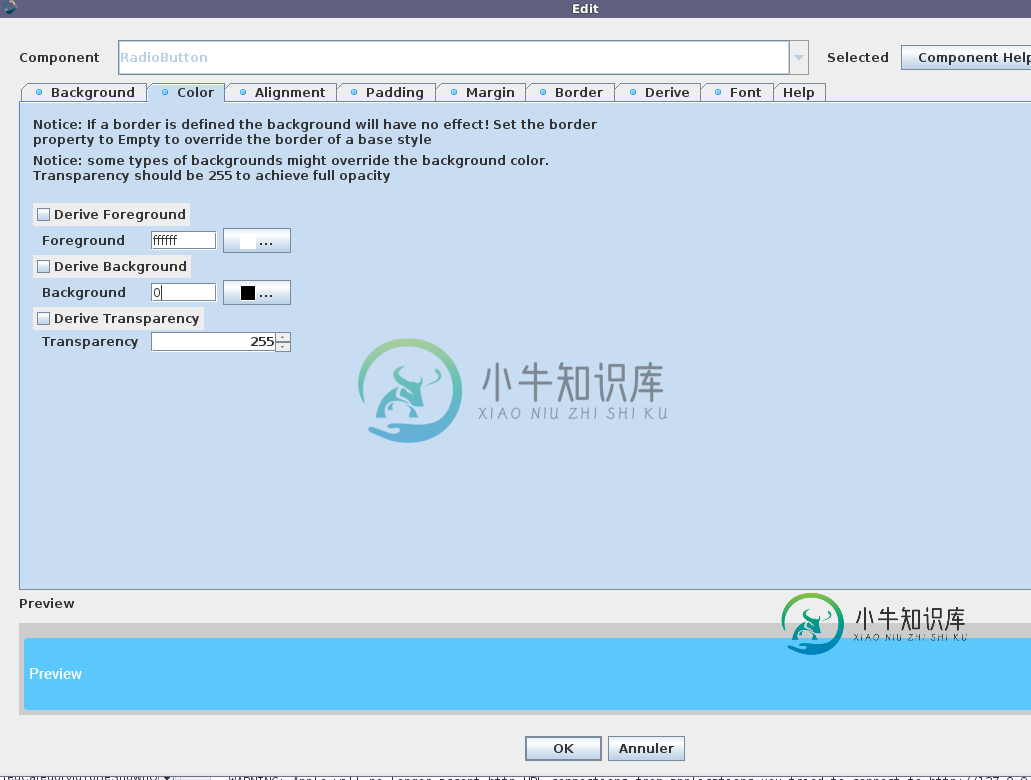
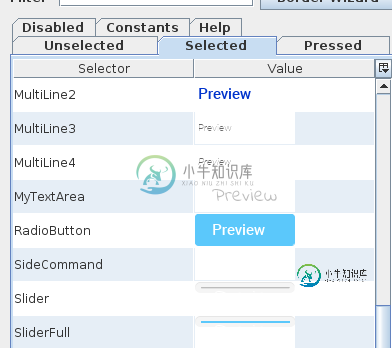
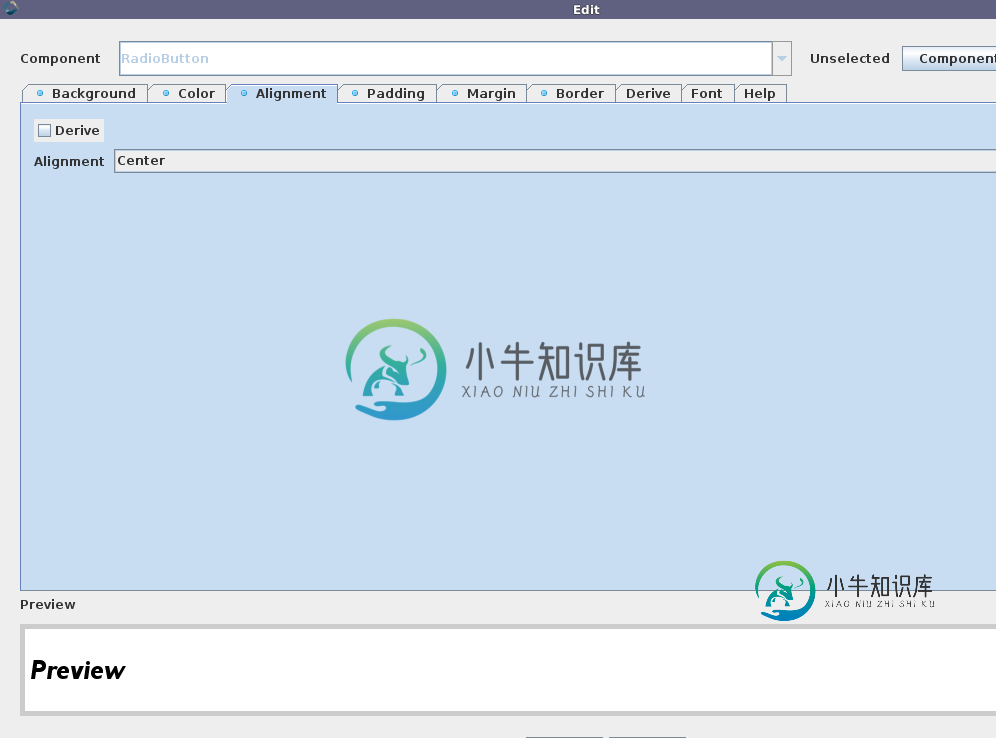
实际上,对于某些选择器,即使重写(取消选中derive框)某些属性,设计器(见下文)或应用程序本身也不会更改样式。


然而,在选择器列表中,颜色不是我选择的颜色,但对齐方式似乎是它。



任何帮助都很感激,
共有1个答案
在设计器中,边框优于背景颜色和背景图像。这意味着如果设置了边框图像,除非边框只是一个笔画或线条,否则背景颜色将没有影响。
总是用以下几个步骤来解决这个问题:
- 转到边框选项卡并取消选中覆盖。
- 单击
边框帮助旁边的...按钮,将显示一个新对话框。 - 将
类型(第一行)更改为空并单击确定。
-
我使用JavaFX Scene Builder1.1创建了一个FXML文件。默认情况下创建AnchorPane。为什么我不能修改resizable属性?
-
Navicat Monitor 可让你设置发送电子邮件报告的计划。每个报告将包含图表的 PDF 文件,通过电子邮件发送。创建或编辑报告时,有一个部分可以配置电子邮件计划。 你可以在“计划”为报告设置计划,然后选择发送报告的频率: 仅一次 - 报告将使用报告数据的时间段之间的数据生成,并且在你选择的结束日期和时间仅发送一次。如果结束日期早于当前日期,它将立即发送。 每天 - 报告将使用前一天的数据生
-
我将使用jasper reports生成报告。为此,我的计划是, 使用iReport工具根据需要创建jrxml文件 从报告外部设置所需的值。(我的意思是,如果我在java程序中有一个名为james的变量,请将该变量设置为报告中的文本字段) 然后创建报告并生成pdf 我需要知道的是这种可能性。我可以将变量设置到jrxml文件的字段中吗?如果可能的话,我怎么做?
-
在AngularJS材料的官方网站上,我在笔记本电脑上尝试了这个演示:AngularJS材料|自定义分离器键。除了我的代码,一切都很好 我不知道我的代码出了什么问题。有问题在我的
-
在AngularJS Material的官方网站上,我在我的笔记本电脑上尝试了这个演示:AngularJS Material自定义分隔符键。除了我的
-
我有一个需求,我需要更新JSON中的值。我需要更新的键的路径也是基于一些条件,所以我必须在属性文件中维护路径。这是我的JSON 现在我的要求是假设我需要更新pre_paid的值到N,但需要pre_paid的路径是动态的,因为有时我可能需要更新state_code或sort_code或pre_paid等。所以我使用JSONPath: 我需要将这些路径存储在一些属性文件/DB中。 我能够通过以下代码读

