Google Play Services LocationServices。API-新选项“从不”
已解决-答案在最后
我正在使用新方法从Google Play Services 7.0检索位置:
http://android-developers.blogspot.com/2015/03/google-play-services-70-places-everyone.htmlhttps://developer.android.com/reference/com/google/android/gms/location/SettingsApi.html
一开始,它只给我们两个选项,“取消”和“打开”(下图)。

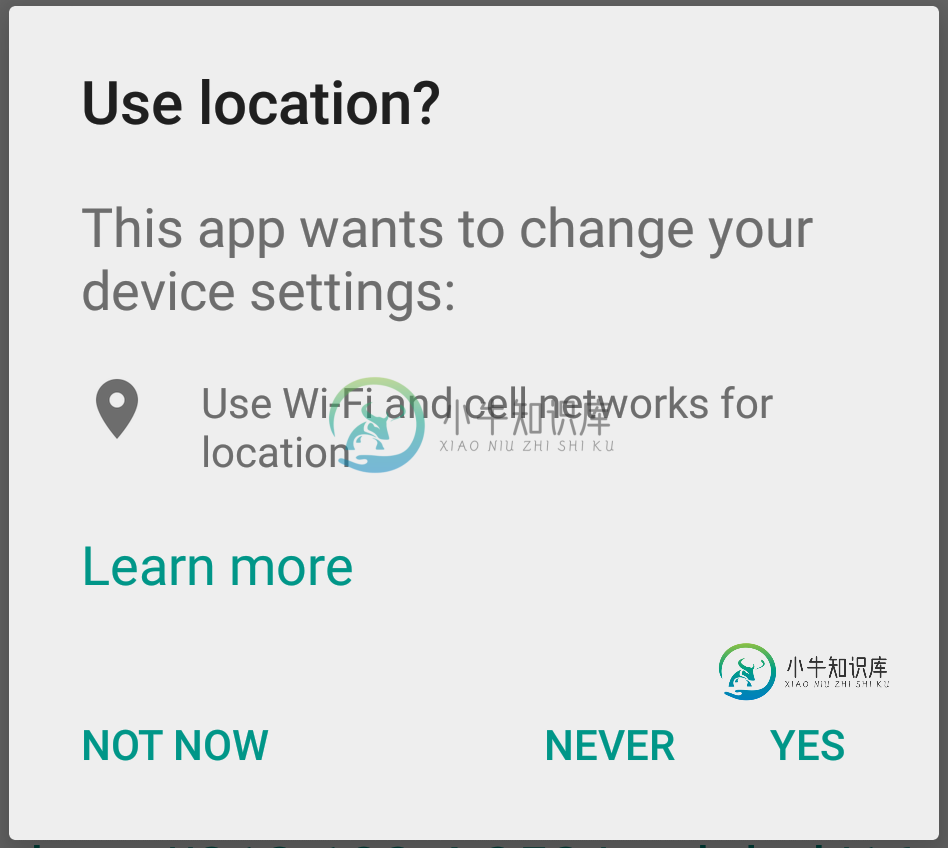
但今天我看到了Google Play服务新更新的新“功能”——当我的位置关闭并尝试通过Google Play服务获取它时,弹出的对话框给我提供了选项:

是的,从来没有。当我点击它时,我的应用程序将永远无法通过谷歌Play服务获取位置,即使它已打开,并且我除了重新安装应用程序或清除所有数据之外没有其他选择,谷歌也不会提供任何其他选项来更改选定的选项。
我如何处理这种情况?有没有办法在不删除应用程序中所有数据的情况下更改一旦选择的“从不”选项?
编辑:
我在这里找到了解决方案:如何像谷歌地图那样显示启用位置对话框?
我们需要添加到我们的构建器方法setAlwaysShow(boolean show)
https://developer.android.com/reference/com/google/android/gms/location/LocationSettingsRequest.Builder.html#setAlwaysShow(布尔值)
LocationSettingsRequest.Builder builder = new LocationSettingsRequest.Builder()
.addLocationRequest(mLocationRequestBalancedPowerAccuracy);
builder.setAlwaysShow(true);
在那之后,我们只有两个选择——“是”和“否”。
共有1个答案
您可以清除默认设置
设置-
这将清除您的首选项,将其选为从不
-
主要内容:Optional.orElseThrow() 方法,用于创建不可修改集合的 API,禁用 JRE 上次使用跟踪,Hash密码,Javadoc 对多个样式表的支持,Javadoc 对覆盖方法的支持,对摘要的 javadoc 支持,Java10 新的API的示例JDK 10 版本为 Java 库添加了 70 多个新 API 和选项。以下是介绍的一些重要增强功能。 Optional.orElseThrow() 方法 java.util.Optional 类中提供了一个新方法orElseThr
-
13.3.1.更新首选项 在将用户的位置信息广播出去之前,我们需要事先征得用户本人的同意。这不只是个人偏好,更牵涉到个人隐私。首选项就是询问用户本人意愿的一个好地方。在这里,我们可以使用ListPreference。它可以提供一列选项,同时为每个选项对应一个值。 为此我们在strings.xml中添加两列string资源:一列给用户看,表示选项的正文;一列表示每一选项对应的值。修改后的string
-
问题内容: 我是AngularJS的新手。我进行了很多搜索,但是并不能解决我的问题。 我第一次在选择框中得到一个空白选项。 这是我的HTML代码 JS 但这似乎不起作用。我该如何解决?这是JSFiddle演示 问题答案: 当传递给的一组选项中不存在被引用的值时,将生成空值。这样做是为了防止意外选择模型:AngularJS可以看到初始模型是未定义的还是未在选项集中,并且不想自行决定模型的值。 简而言
-
我认为这个解决方案是非常愚蠢的,必须有一个方法如何编码它更好。我不能每次都创建一个新的Person实例,这对我来说是不可接受的。 我也尝试为treeView触发一个事件,但这种方法会破坏焦点,也是一个愚蠢的解决方案。我也找到了这样的解决办法: 这也是不好的解决办法。
-
当我像下面的例子一样点击选项卡2时,我如何将选项卡1 Neumorphic css翻译成选项卡2呢,就像从选项卡1滑到选项卡2一样? https://dribble.com/shots/10805627-neumorphic-tab
-
> 我无法刷新旋转项选择上的列表视图。 我希望基于spinner的items值构建新的url,以获取新的json数据并转换为ListView。 您还可以帮助我说明如何创建一个方法来传递新url以获取新数据。 主要问题与标题相同,您的每一个帮助都将不胜感激。

