seaborn:背景色的传奇
以下问题说明如何更改图例的背景色:matplotlib图例背景色。但是,如果我使用seaborn,这将不起作用。有办法做到这一点吗?
import matplotlib.pyplot as plt
import numpy as np
a = np.random.rand(10,1)
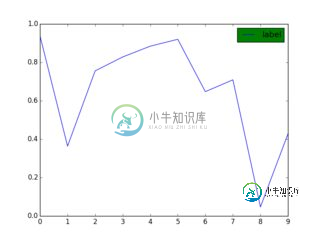
plt.plot(a, label='label')
legend = plt.legend()
frame = legend.get_frame()
frame.set_facecolor('green')
plt.show()
import seaborn as sns
plt.plot(a, label='label')
legend = plt.legend()
frame = legend.get_frame()
frame.set_facecolor('green')
plt.show()

共有2个答案
set_style()方法可以采用一个样式参数(例如'white','whitegrid','darkgrid'等)和一系列参数来覆盖默认值,包括是否打开图例框架。
如果您有其他一些小的样式需要更改,我经常这样做,您可以这样一次将它们全部设置好。
import seaborn
seaborn.set_style('darkgrid', {'legend.frameon':True})
根据文档,您可以使用seaborn获取seaborn的当前rc设置。轴样式()
{'axes.axisbelow': True,
'axes.edgecolor': '.8',
'axes.facecolor': 'white',
'axes.grid': True,
'axes.labelcolor': '.15',
'axes.linewidth': 1.0,
'figure.facecolor': 'white',
'font.family': [u'sans-serif'],
'font.sans-serif': [u'Arial',
u'DejaVu Sans',
u'Liberation Sans',
u'Bitstream Vera Sans',
u'sans-serif'],
'grid.color': '.8',
'grid.linestyle': u'-',
'image.cmap': u'rocket',
'legend.frameon': False,
'legend.numpoints': 1,
'legend.scatterpoints': 1,
'lines.solid_capstyle': u'round',
'text.color': '.15',
'xtick.color': '.15',
'xtick.direction': u'out',
'xtick.major.size': 0.0,
'xtick.minor.size': 0.0,
'ytick.color': '.15',
'ytick.direction': u'out',
'ytick.major.size': 0.0,
'ytick.minor.size': 0.0}
seaborn默认情况下关闭图例框架,如果您想自定义框架的外观,我认为您需要在调用plt时添加。frameon=True。图例
-
我想知道这一点,经过一点挖掘,找到了这个资源,链接在这个答案中。 该资源指出: 背景与背景色 比较18个色板在页面上呈现100次为小矩形,一次带有背景,一次带有背景颜色。 现在,我可以想象要快得多,因为资源也认为: 我认为当浏览器看到
-
在超文本标记语言中,我什么时候使用颜色,背景颜色和背景标签有什么区别? 有什么区别?
-
问题内容: 如果选择了该面板(单击该面板),则该面板的颜色为蓝色。另外,我在该面板上添加了一个小标志(图像),它表示所选面板之前已被选中。 因此,如果用户看到例如10个面板,其中有4个带有这个小标记,则他知道自己之前已经单击了这些面板。到目前为止,这项工作还不错。现在的问题是我无法显示小标志并使面板同时变为蓝色。 我使用css将面板设置为蓝色,使用设置背景图像。但是背景色似乎在图像上方,因此您看不
-
1. 前言 颜色可以使普通文字表达出更深刻的含义,比如红色用于醒目与警示、绿色用于表达良好与正常等。 Markdown 使普通文本具有格式,但它的原生语法并不支持修改前景色和背景色。为了实现丰富文本颜色的需求,我们需要通过增加 HTML 标签实现此类效果。 环境说明: 考虑到 Markdown 工具之间的不兼容,有的内容直接从页面复制粘贴到本地不会正常显示,大家学习时自己动手写是肯定没问题的。本节
-
background(int $color, int $pattern = self::PATTERN_SOLID): self int $color $format = new \Vtiful\Kernel\Format($fileHandle); $backgroundStyle = $format->background( \Vtiful\Kernel\Format::COLO
-
在多个浏览器中最兼容的最佳做法是什么: 或 还是最好同时使用这两种方法来涵盖更多内容:

