混合CALayers背景色
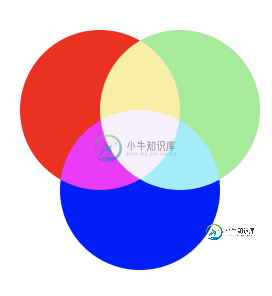
我试图实现类似于这样的目标:

我想要有几个层次,融合他们的颜色与任何颜色在他们下面。我读了一些关于core Image filter的文章,但这里没有图片。我只想合并图层。
有人能给我指明正确的方向实现这一点吗?
共有1个答案
一种懒散的方法是使每个层部分透明。这将导致它们的RGB值与下面的颜色(可能是白色)混合。不过,我怀疑,最底部的一层将以比最上面的一层更小的百分比混入,除非你调整每一层的不透明度来补偿。
您确实可以使用核心图像过滤器将多个图像与加性着色组合起来,但这是图像,而不是图层,您必须编写应用过滤器的代码。(您可以在Mac OS中将核心图像过滤器附加到层,但不能附加到iOS中。)
-
我想知道这一点,经过一点挖掘,找到了这个资源,链接在这个答案中。 该资源指出: 背景与背景色 比较18个色板在页面上呈现100次为小矩形,一次带有背景,一次带有背景颜色。 现在,我可以想象要快得多,因为资源也认为: 我认为当浏览器看到
-
在多个浏览器中最兼容的最佳做法是什么: 或 还是最好同时使用这两种方法来涵盖更多内容:
-
我正在使用Gluon scenebuilder,我正在用很多可编辑的组合框制作UI(重要的是因为这个问题不会出现在不可编辑的组合框上)。我需要组合框的颜色为红色(或者任何颜色都无关紧要),但是当我在组合框的样式选项卡中使用-fx-background-color和#a80808时,只有框的边框才会变成红色。作为对问题的澄清:场景构建器截图 作为与此相关的第二个问题,我也愿意在应用程序运行时更改颜色
-
问题内容: 我在以下div中有一个背景图片,但是该图片被截断了: 有没有一种方法可以显示背景图像而不将其剪切掉? 问题答案: 您可以使用])属性来实现此目的,大多数浏览器现在都支持该属性。 缩放背景图像以适合div: 要缩放背景图像以覆盖整个div:
-
背景组件可以为场景设置背景色,效率要比a-sky高很多,因为并没有创建额外的模型,没有不必要的裁剪(当天空盒超出视锥体时)和遮挡处理(当天空盒遮挡3D对象时)。 例子 下面的示例将背景颜色设置为红色。 <a-scene background="color: red"></a-scene> Properties 属性 描述 默认值 color 场景背景的颜色。 black transparent 背
-
背景 background-color background-color: <color> background-color: #f00; background-color: rgba(255, 0, 0, 0.5); background-color: transparent; /* 默认值 */ background-image background-image: <bg-image>[,

