如何在保持图像比例的同时用图像填充div?
我找到了这条线索-如何拉伸图像以填充
我有一个具有一定大小的div和其中的图像。无论图像是横向还是纵向,我都想始终用图像填充div。图像是否被切断也没关系(div本身隐藏了溢出)。
因此,如果图像是纵向的,我希望宽度是100%,高度是自动的,所以它保持成比例。如果图像是横向的,我希望高度为100%,宽度为自动。听起来很复杂对吧?
<div class="container">
<img src="some-image.jpg" alt="Could be portrait or landscape"/>
</div>
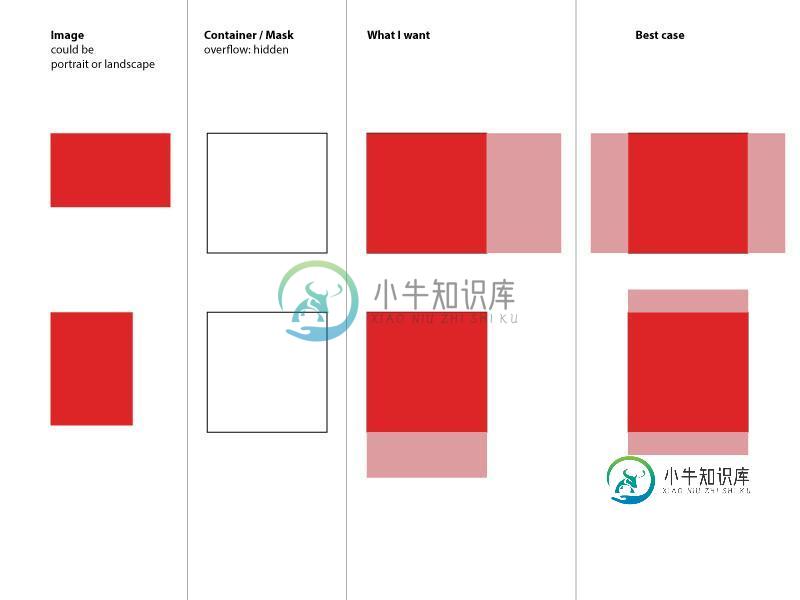
因为我不知道怎么做,我只是简单地创建了一个我的意思的快速图像。我甚至无法正确描述它。

所以,我想我不是第一个问这个问题的人。然而,我真的找不到解决这个问题的方法。也许有一些新的CSS3方法可以做到这一点——我在考虑flex-box。有什么想法吗?也许它比我想象的更容易?
共有3个答案
下面的所有答案都有固定的宽度和高度,这使得解决方案“没有响应”。
为了达到效果,同时保持图像的响应性,我使用了以下方法:
- 在容器内放置一个具有所需比例的透明gif图像
- 给出一个图像标签内联css背景,其中包含您想要调整大小和裁剪的图像
HTML:
<div class="container">
<img style="background-image: url("https://i.imgur.com/XOmNCwY.jpg");" src="img/blank.gif">
</div>
.container img{
width: 100%;
height: auto;
background-size: cover;
background-repeat: no-repeat;
background-position: center;
}
虽然有点晚了,但我还是遇到了同样的问题,最后在另一个stackoverflow帖子的帮助下解决了这个问题(https://stackoverflow.com/a/29103071).
img {
object-fit: cover;
width: 50px;
height: 100px;
}
希望这仍然帮助某人。
ps:还可以与max-高度、max-宽度、min-宽度和min-高度css属性一起使用。特别是使用100%或100vh/100vw等长度单位来填充容器或整个浏览器窗口非常方便。
如果我正确理解了您的需求,您可以将宽度和高度属性保留在图像之外,以保持纵横比,并使用flexbox为您进行居中。
.fill {
display: flex;
justify-content: center;
align-items: center;
overflow: hidden
}
.fill img {
flex-shrink: 0;
min-width: 100%;
min-height: 100%
}html prettyprint-override"><div class="fill">
<img src="https://picsum.photos/id/237/320/240" alt="" />
</div>-
我已经尝试了上面问题中的其他东西,但我不能得到我想要的结果(状态栏下面的背景图像)。我做错了什么?以下是重要的整个源代码(我排除了样板) PS:我想保留状态栏。我想要的是像链接问题的截图:全屏图像和图像上方的半透明状态栏。如果我将背景图像设置为根布局,我会得到我想要的结果,除了图像纵横比没有保持。见下图。 舱单 这种布局奏效了。
-
问题内容: 是否有可能用图像 填充 div,使得至少一个图像尺寸为100%,另一个尺寸与div相比更宽或相等,同时还要考虑图像的长宽比。 一个示例可以使用这些类,如下所示: 我正在寻找一种纯HTML + CSS解决方案,该解决方案适用于响应矩形(不一定是正方形)的div。由于这个特殊原因,Javascript会很痛苦,因为需要确定每次调整大小时宽度或高度是否应为100%。服务器端甚至都不是一个选择
-
我希望有一个div部分,尽可能多地填充其div父级,同时保持一个比率。 渲染结果如下所示: 到目前为止我所拥有的: 这个css的行为就像我想要的方式,但是这是使用视口而不是父div,这在实际情况下是一个问题。 我正在寻找一种方法来填补基于父div。
-
我有一个。的数据是从服务器请求的。 以下是中的项布局: 我从服务器请求数据,获取图像url并将图像加载到 适配器中有方法的代码 图像大小为。我在我的Nexus4上运行我的应用程序。图像填充宽度,但高度不缩放。不显示整个图像。 我如何解决这个问题?
-
我有一个宽度为1900和高度为1000的图像,我使用的是和但我希望div高度与图像更改的高度相同。 示例: 在1366个屏幕中,图像将缩小尺寸以适应屏幕大小(宽度100%),因此,图像高度也将减小,因此我想获得该高度。 我试图做的是: HTML: CSS: 问题:vw是用滚动条宽度计算的,我想要没有,我可以使用宽度%而不是vw吗? 我接受别人的想法来做这件事,但我更喜欢使用CSS。
-
问题内容: 我的图片尺寸会很大,我想使用jQuery缩小图片,同时保持比例不变,即长宽比相同。 有人可以指出一些代码或解释其逻辑吗? 问题答案: 看看来自的这段代码

