使用dpi与dp缩放图像之间的差异
我有所有的dpi可绘制目录(xxhdpi和xxxhdpi是必要的吗?)由九个补丁位图组成,drawable目录中的drawable资源文件检索所有缩放位图,我用drawable资源文件设置按钮的背景。。。现在,我的问题是,我还创建了按大小(小、正常等)的“缩放”布局目录,其中我尝试手动更改按钮的dp,如下所示:
这是我的xhdpi位图:

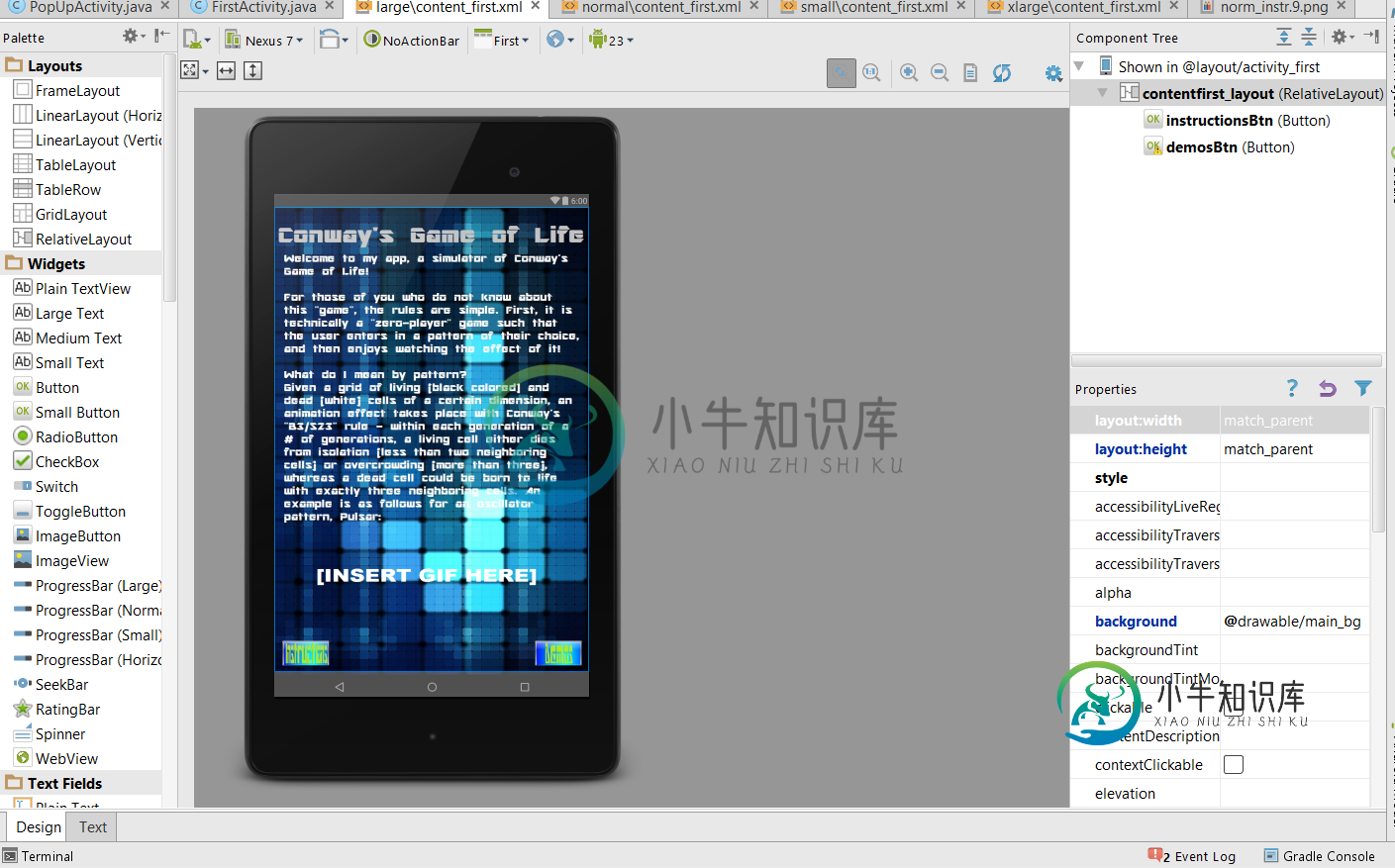
... 但在布局大目录中的Nexus 7虚拟仿真器(7.0“,1200X1920:xhdpi)上显示如下:

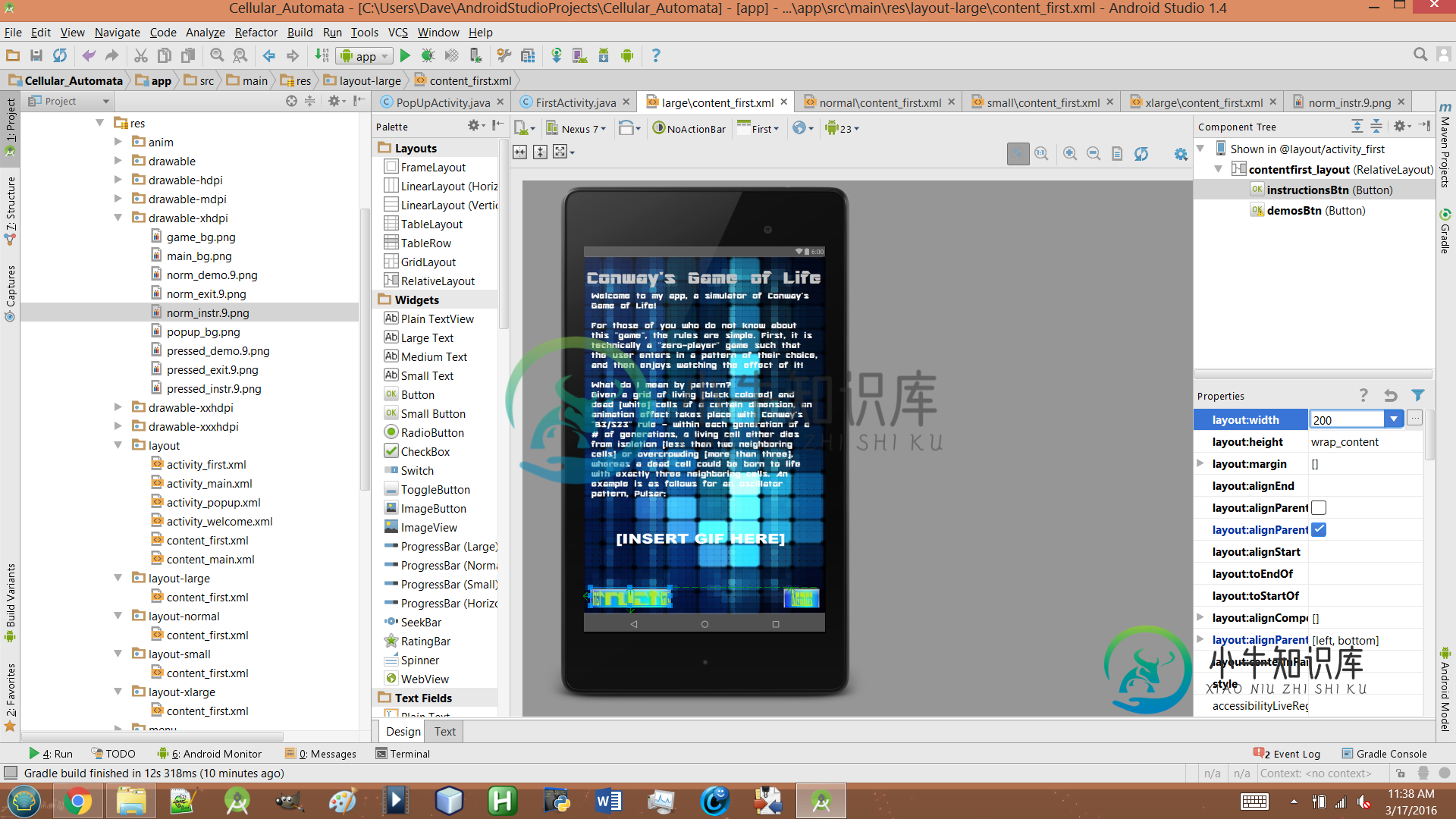
... 当我手动将其中一个按钮的dp大小更改为200时:

^^^顺便问一下,我的目录看起来怎么样。。。为什么按钮看起来像这样^^^
尽管如此,我还是不明白为什么我们需要基于密度的可绘制目录(mdpi、hdpi、xhdpi等)以及布局资源目录,而我们只需要根据屏幕大小(小、正常等)修改每个独特布局中图像的dp。
共有1个答案
@dpark14我基本上已经回答了你昨天在一篇博文中提出的问题:修改dp大小是否与各种屏幕大小的建议像素相反?
- 也许你应该编辑你最后一个问题,包括上面的代码和图像,这样它就可以被合并了。
- 正如我在回答中所说的(其他评论之一说):
如果您想更改图像按钮的布局宽度和高度(单位为dp),这完全取决于您。在不同屏幕的每个唯一布局资源文件中,设置图像按钮或任何用户界面元素的宽度和高度当然没有错。您是否有想要获得反馈的特定代码?
现在你已经包含了一些图像,我可以看到你所拥有的一些。
你真的应该看看这个:Android Studio可绘制文件夹
再次阅读Android文档将对您有所帮助:http://developer.android.com/guide/practices/screens_support.html
总结一些一般的想法:您不需要默认的可绘制文件夹,但您应该有以下内容:
- 可拉伸mdpi(中等)~160dpi
- 可牵引hdpi(高)~240dpi
- 可拉伸xhdpi(超高)~320dpi
- 可拉伸xxhdpi(超高)~480dpi
- 可牵引xxxhdpi(超高)~640dpi
正如Android留档上面的链接所说:
当应用程序在不同密度的屏幕上显示时,它保留了用户界面元素的物理大小(从用户的角度来看),从而实现了“密度独立”。
而不是:
如果出于某种原因(看起来你有问题),你已经实现了密度独立性,但是你的图像不太适合,那就是你可以开始改变w/h和res/布局的时候
也来自我之前的回答:
正如你提到的:你可以根据“最小值”为各种设备创建不同的res/dimens目录,例如w800dp/dimens.xml,然后在特定的dimens.xml中创建元素,例如宽度和高度的w411/dimens.xml与测试应用时不太合适的图像相对应。
作为第一步,也许你应该尝试一下。是的,这需要时间,但请先尝试与应用程序分开的独立html" target="_blank">测试。只需添加一个图像(可能就是您遇到问题的图像)。查看在emulator中将其加载到不同的Nexus设备时会发生什么。图像是否实现了“密度独立性”,即保留了设备的物理尺寸?如果是这样,并且它的w/h与特定设备的限制有关,正如我在前面的回答中所说,现在在这里,为问题设备创建一个dimens目录(在values-…目录中),并更改该特定图像或视图的布局宽度/布局高度。
有关特定设备w/h的更多信息:https://design.google.com/devices/
-
我试图从bufferedimage中获取像素数据,该bufferedimage将只包含灰度半透明图像(argb)。我从图像中得到一个WritableRaster,并使用光栅的setPixels方法设置它的像素。使用此方法,我得到ArrayIndexOutOfBounds异常。在做了一些研究后,我发现BufferedImages在每个频带每个像素存储一个整数,而不是每个像素存储一个整数。也就是说,对
-
问题内容: 当我使用angularJS单击图像本身时,如何缩放图像。当我使用以下给出的网站时,我无法做到这一点:https : //github.com/owlsomely/angular-image-zoom?utm_source=angular- js.in&utm_medium= website &utm_campaign=content- curation 。有人可以帮忙吗? 我的js文件
-
在swift中似乎有两个相等运算符:双相等()和三相等(),这两者有什么区别?
-
本文向大家介绍ui设计中px、pt、ppi、dpi、dp、sp之间的关系?相关面试题,主要包含被问及ui设计中px、pt、ppi、dpi、dp、sp之间的关系?时的应答技巧和注意事项,需要的朋友参考一下 https://blog.csdn.net/u012588160/article/details/80088863
-
本文向大家介绍C#数字图像处理之图像缩放的方法,包括了C#数字图像处理之图像缩放的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了C#数字图像处理之图像缩放的方法。分享给大家供大家参考。具体如下: 希望本文所述对大家的C#程序设计有所帮助。

