使用剑道编辑器中的值更新剑道网格选定单元格值
我的项目中有剑道网格
@(Html.Kendo().Grid<TekstenViewModel.Tekst>()
.Name("Grid")
.Columns(columns =>
{
columns.Template(@<text></text>).ClientTemplate("<input type='checkbox' class='checkbox' />").Width(10).Title("Verwijderen");
columns.Bound(product => product.Naam).Width(100).ClientTemplate("#=Naam#" + "<a class=\"meerActies iconBtn\" onclick=\"openPopupDemo('#: Naam #')\"></a>");
columns.Bound(product => product.Waarde).Width(100).ClientTemplate("#=Waarde#" + "<a class=\"meerActies iconBtn\" onclick=\"openPopupDemo('#: Waarde #')\"></a>");
columns.Bound(product => product.Opmerking).Width(250).ClientTemplate("#=Opmerking#" + "<a class=\"meerActies iconBtn\" onclick=\"openPopupDemo('#: Opmerking #')\"></a>");
columns.Template(@<text></text>).ClientTemplate("<a class=\"delete iconBtn\" onclick=\"onClickDeleteResourceItem(#: ID #, '#: Naam #')\"></a>").Title("").Width(50)
.HeaderTemplate(
"<a class=\"undo iconBtn\" onclick=\"cancelGridChanges()\"></a>"
+ "<a class=\"save iconBtn\" onclick=\"batchSaveResourceItemsSelection()\"></a>"
+ "<a class=\"toevoegen iconBtn\" onclick=\"addNewResourceItem()\"></a>"
+ "<a class=\"delete iconBtn\" onclick=\"batchDeleteResourceItemsSelection()\"></a>" +
Html.WebCore().LinkButton(type: ButtonType.Zoeken, href: Url.Action(MVC.BeheerTeksten.ResourceItems_Read()) + "/" + Model.ToepassingsCode + "?"
+ MVC.BeheerTeksten.ResourceItems_ReadParams.setID + "=" + Model.SetID + "&" + "Grid-mode=insert").ToHtmlString());
})
.Pageable()
.Sortable()
.Filterable()
.Groupable()
.Navigatable()
.Editable(editable => editable.Mode(GridEditMode.InCell).DisplayDeleteConfirmation(false))
.Selectable(selectable => selectable
.Mode(GridSelectionMode.Single)
.Type(GridSelectionType.Cell))
.DataSource(dataSource => dataSource
.Ajax()
//.AutoSync(true)
.Batch(true)
.Model(model =>
{
model.Id(product => product.ID);
model.Field(product => product.RESOURCE_SET_ID).DefaultValue(Model.SetID);
model.Field(product => product.Type).DefaultValue(Domain.Agromilieu2.Common.Objects.Entities.Resources.ResourceType.GLOBAL_RESOURCES);
model.Field(product => product.Taal).DefaultValue(Domain.Agromilieu2.Common.Agromilieu2Constants.Resources.DEFAULT_TAAL_CODE);
})
.Create(create => create.Action(MVC.BeheerTeksten.ActionNames.ResourceItems_CreateUpdate, MVC.BeheerTeksten.Name))
.Read(read => read.Action(MVC.BeheerTeksten.ActionNames.ResourceItems_Read, MVC.BeheerTeksten.Name, new { setID = Model.SetID }))
.Update(update => update.Action(MVC.BeheerTeksten.ActionNames.ResourceItems_CreateUpdate, MVC.BeheerTeksten.Name))
.Destroy(destroy => destroy.Action(MVC.BeheerTeksten.ActionNames.ResourceItems_Delete, MVC.BeheerTeksten.Name))
)
)
其中一个圆柱,例如Naam圆柱,看起来像这样
columns.Bound(product => product.Naam).Width(100).ClientTemplate("#=Naam#" + "<a class=\"meerActies iconBtn\" onclick=\"openPopupDemo('#: Naam #')\"></a>");
它所做的是在弹出窗口中打开一个剑道编辑器,其中包含产品的价值。纳姆
function openPopupDemo(gridCellContent) {
var editor = $("#kEditor").data("kendoEditor")
editor.value(gridCellContent)
domain.WebCore.popup.show("popupDemo");
};
弹出窗口有剑道编辑器、OK和Cancel按钮
@Html.WebCore().Popup.CustomButtons("popupDemo", "Waarde", Html.Kendo().Editor().Name("kEditor").HtmlAttributes(new { style = "width:740px;height:240px" }).Tools(tools => tools
.Clear()
.Bold().Italic().Underline().Strikethrough()
.JustifyLeft().JustifyCenter().JustifyRight().JustifyFull()
.InsertUnorderedList().InsertOrderedList()
.Outdent().Indent()
.CreateLink().Unlink()
.InsertImage()
.SubScript()
.SuperScript()
.TableEditing()
.ViewHtml()
.Formatting()
.FontName()
.FontSize()
.FontColor().BackColor()
).ToHtmlString(), new[]{new PopupButton("popupDemoAnnuleren", "Cancel", false),new PopupButton("popupDemoOk", "OK")})
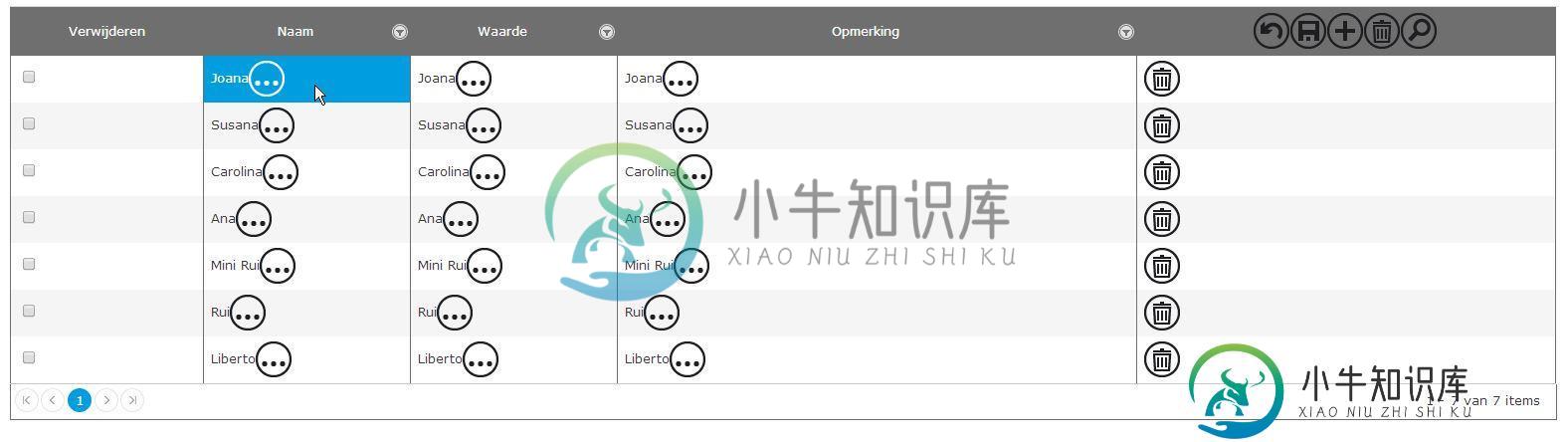
这是我的网格图像。带3个点的圆圈是打开剑道编辑器的按钮

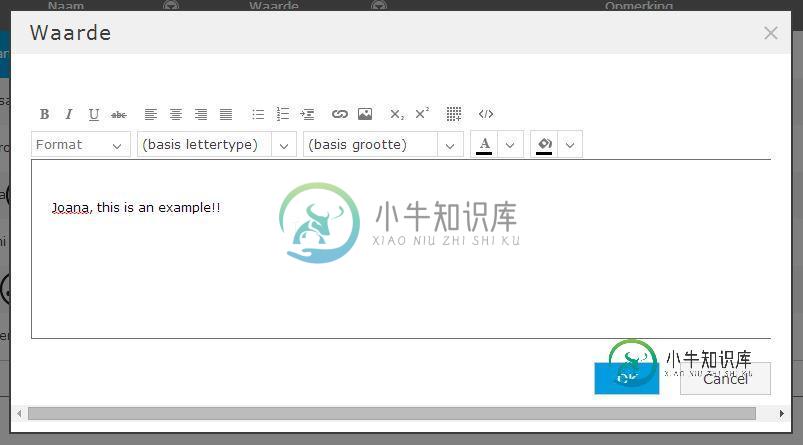
这是我的剑道编辑器弹出窗口的图片,文本已经编辑过了

到现在为止,一直都还不错。我在编辑器中获得Naam值。
当我点击OK时,我会打电话给你
domain.WebCore.popup.configure("popupDemo")
.click(function (b) {
var grid = $("#Grid").data("kendoGrid");
var editor = $("#kEditor").data("kendoEditor")
});
它还没有完成;
这就是问题所在。我正在努力用编辑器上的值更新网格中Naam的值。
有什么办法吗??
共有1个答案
您需要将模型的ID传递给openPopupDemo事件,因为当编辑器更新了值时,将更新后的值存储回网格将对您有所帮助。
您需要按如下方式更改轴网柱:
columns.Bound(product => product.Naam).Width(100).ClientTemplate("#=Naam#" + "<a class=\"meerActies iconBtn\" onclick=\"openPopupDemo('#: Naam #', '#: ID #')\"></a>");
更改您的onClark事件:
var selectedGridRowID = 0;
function openPopupDemo(gridCellContent, gridIdentifier) {
var editor = $("#kEditor").data("kendoEditor")
editor.value(gridCellContent)
domain.WebCore.popup.show("popupDemo");
selectedGridRowID = gridIdentifier;
};
编辑器弹出确定单击逻辑:
domain.WebCore.popup.configure("popupDemo")
.click(function (b) {
var grid = $("#Grid").data("kendoGrid");
var editor = $("#kEditor").data("kendoEditor")
var parentItem = grid.dataSource.get(selectedGridRowID);
// selectedGridRowID is transfered when the popup button is clicked.
parentItem.set("Naam", editor.value());
//'Value you have updated when the editor does its work'
});
请让我知道,如果有任何问题,在上述代码。
-
在我的剑道网格中,我为每一列都有kenddropDownlist。选定的项目应解析并显示模板文本 我一直在遵循这个例子http://jsfiddle.net/jddevight/Ms3nn/ 使现代化 我在这里简化了我的问题http://jsfiddle.net/BlowMan/mf434/ 问题 当我在下拉列表中选择一个项目时,它不会返回所选项目的值。它返回null。 }); 下面的视图部分 任
-
我无法编辑剑道网格内联和弹出两者。单击“保存”按钮时,我的操作方法无法获取当前编辑单元格的值。 控制器代码: 在控制器中,我只得到空值。请帮帮我,我想使用剑道mvvm教学。
-
嗨,我正在尝试做剑道网格,但它不工作,显示网格,但没有显示数据。我不知道怎么了。我不知道parametersMap是怎么工作的。请帮帮我。 控制器 这是剧本 Json数据返回:http://localhost:53232/Home/GetGeo?id=5
-
我在剑道格子里有一个剑道组合框。我使用MVVM绑定将组合框绑定到列表中的项目。问题是,当我从combobox下拉列表中选择一个项目时,一切正常,但当我手动在combobox中键入某个内容时,该值不会保存。。。以下是我的网格和组合框代码: 网格: 数据来源: 组合框:
-
我使用Telerik的演示页面上显示的编辑网格。编辑网格后,我希望网格刷新。编辑网格后,网格是否有调用的任何事件? 我试图使用数据绑定事件。在本例中,我读取数据源,但它告诉我刷新网格是一个无限循环。我试图使用saveChanges事件,但它不起作用。
-
嗨,在剑道网格中编辑时,有没有办法只显示几列? 我正在尝试以弹出模式更新网格值。当我点击编辑按钮时,它会在弹出窗口中显示所有列。但我只想在弹出窗口中显示选定的列,如name和dept。

